[ad_1]
As the WordPress block editor adds more site editing features, we have been asked if it is meant to be a replacement for drag and drop WordPress page builder plugins?
The WordPress block editor is quite intuitive and can be used to create beautiful content layouts. However, it is still no match for the powerful page builder plugins.
In this article, we’ll compare WordPress block editor vs page builder plugins to help you understand the difference.

WordPress Block Editor vs Page Builders (Explained)
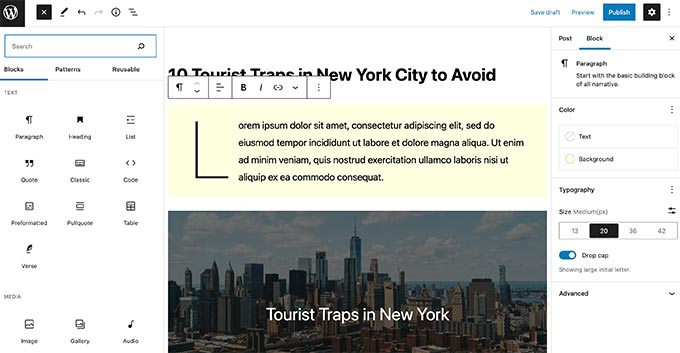
The block editor is the default editor in WordPress. It uses blocks for common website elements (hence the name, Block Editor).
When creating posts and pages on your WordPress site, you can use the block editor to add and edit your content. The block editor is also used for all your widget areas. And now, some themes called ‘block themes’ even support using the block editor for every area on your website.

Since the block editor allows you to use blocks for creating content layouts, it is easy to confuse it with a drag-and-drop page builder.
However, it is still nowhere close to being called a page builder.
WordPress page builder plugins are drag-and-drop design tools allowing you to create custom WordPress website designs without writing any code.

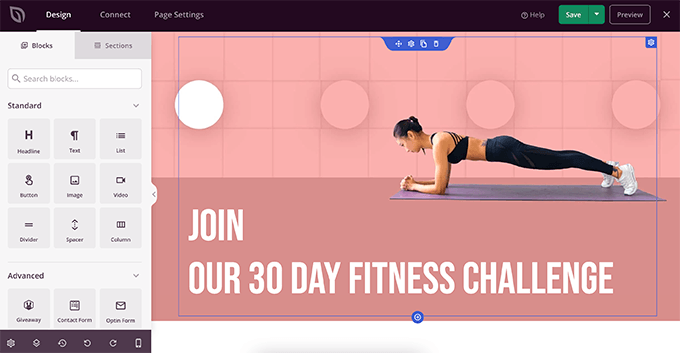
Top WordPress page builders like SeedProd, Beaver Builder, Divi, Elementor, and Visual Composer are significantly more powerful.
They come with ready-made templates that you can use and offer much more design flexibility than WordPress block editor.
To understand better, let’s take a deeper look at the differences between WordPress block editor and Page Builders.
Key Differences Between Gutenberg and Page Builder Plugins
The biggest difference is that the block editor comes built-in with WordPress core software as the default editor.
On the other hand, page builder plugins are created and supported by third-party developers.
WordPress.org team does not call the default editor a page builder. Instead, they call it the block editor, and it’s presented as a modern way to edit your website in WordPress.
There’s a big reason for that, and it’ll become very clear as you read the differences between the two.
1. Theme Compatibility & Support
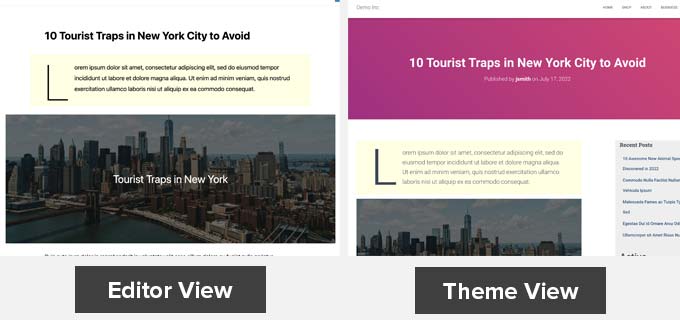
The WordPress block editor relies heavily on your theme styles. It does add some of its own CSS and even allows you to add custom CSS for blocks, but it doesn’t override your theme styles and settings.

While page builder plugins can work with your theme styles, they also give you the option to completely take over a page and override your theme’s styles.
Some WordPress page builders like SeedProd are completely theme agnostic. This means that pages created with SeedProd would look the same even if you change your WordPress theme.

This is extremely helpful if you want to create custom layouts for all website pages.
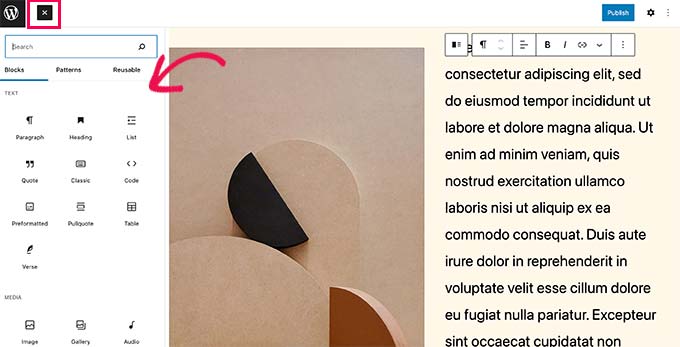
2. Blocks and Widgets
WordPress block editor comes with a decent set of default blocks covering all the commonly used content elements. You can also save and reuse blocks in other posts and even on other WordPress websites.
It has a powerful API allowing plugin developers to create their own blocks. All top WordPress plugins also have their own WordPress blocks that you can use.

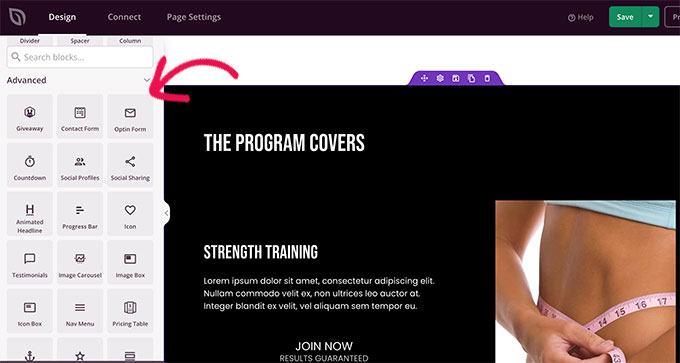
On the other hand, WordPress page builders come with even more blocks.
They offer advanced content elements, including carousels, sliders, call-to-action buttons, contact forms, countdown timers, and more.

You can also save individual blocks, rows, or entire templates to reuse later.
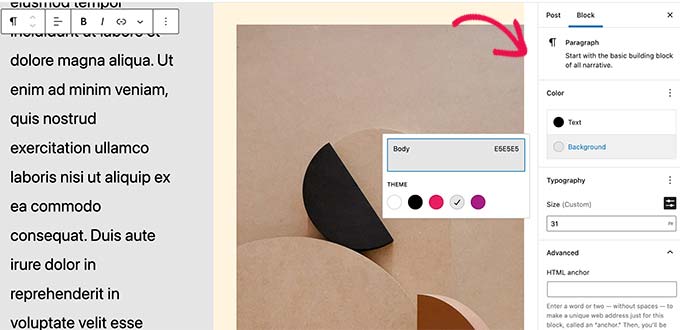
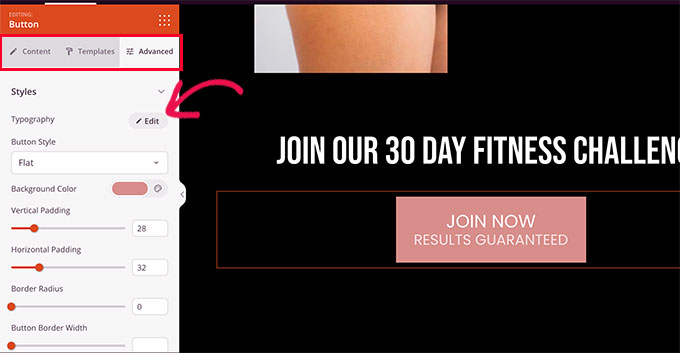
3. Formatting & Styling Options
The blocks in the WordPress block editor come with their own styling and formatting options. However, these options are limited.
For more styling and formatting, you’ll have to add your own custom CSS for a block.

Page Builders, on the other hand, offer more styling options by default.
You can change the background colors of blocks, use gradients, use font-icons, select fonts, line height, adjust the width of elements, use styles on images, and more.

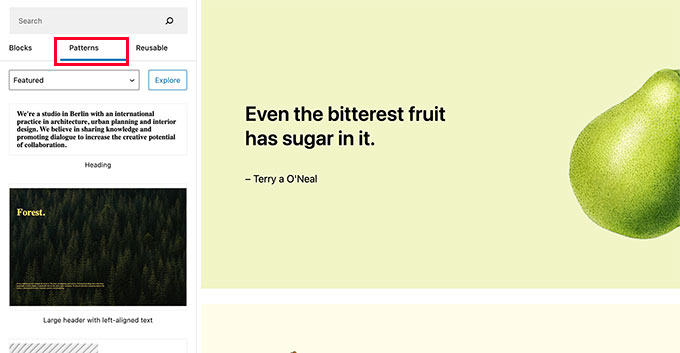
4. Templates, Patterns, and Sections
The block editor comes with patterns, which are sets of blocks to quickly insert commonly used areas on a WordPress blog.
For instance, you can use block patterns for headers, call-to-action buttons, columns, and more.

Your WordPress theme may come with its own patterns. You can also find and install patterns from WordPress.org’s patterns library.
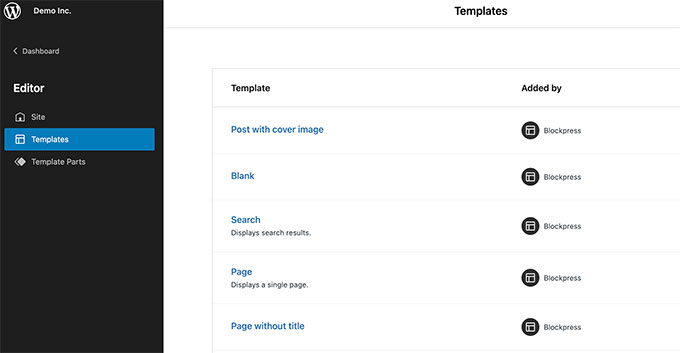
If you are using a block theme (themes that support full site editing), then you can also edit theme templates. Your WordPress theme may come with templates you can edit using the block editor.

However, these templates are generic and provide functionality to display common pages of a typical WordPress website.
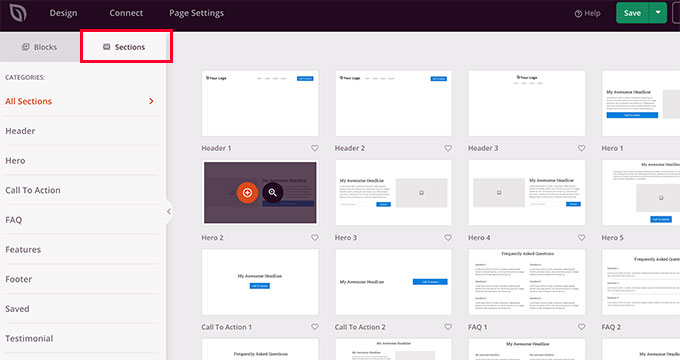
WordPress page builder plugins come with more pre-made templates and sections or patterns.

Unlike block editor, these sections and templates don’t rely on your WordPress theme for styling.
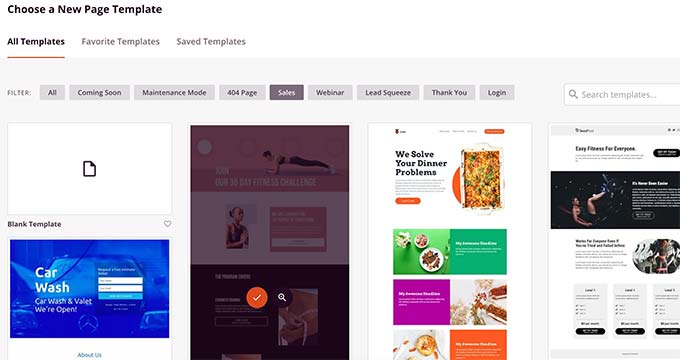
Most WordPress page builder plugins come with dozens of ready to use templates that are highly optimized for conversions.

Plus, you also get templates for specific business types and websites which makes it much faster to customize them for your own needs.
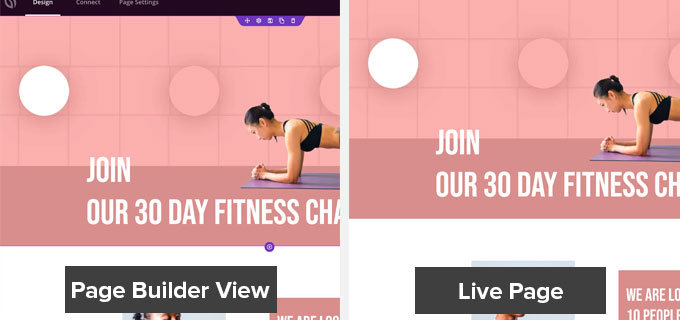
5. Drag and Drop Features
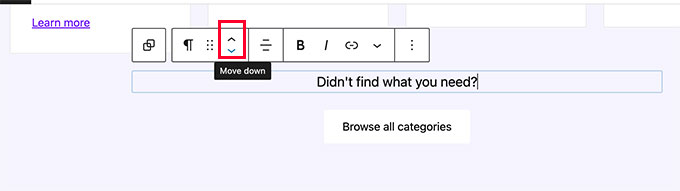
The WordPress block editor is not a drag and drop design tool (at least, not in its current form).
You can add blocks and move them up and down, but you cannot adjust their width/height using your mouse, move blocks next to each other, or create complex layouts.

The block editor comes with group and column blocks that can be used to create beautiful page layouts.
On the other hand, page builders allow you to drag and drop blocks/widgets, adjust their height and width, create columns and add blocks inside other blocks.

These drag and drop allow you to design your pages and complete websites easily.
6. Full Site Editor vs WordPress Page Builders
You can also use the block editor to edit your WordPress theme. However, you’ll need a WordPress theme that supports the full site editor to try this out.

The WordPress full site editor comes with sitewide blocks like query block, site logo, navigation menus, and more.
You can edit your theme templates like header, footer, homepage, and more.

However, the full site editing feature requires using a supported theme. Your changes will disappear if you change your WordPress theme.
On the other hand, WordPress page builder plugins allow you to create individual pages to create your website. They can work with any WordPress theme, and you can change your WordPress theme.
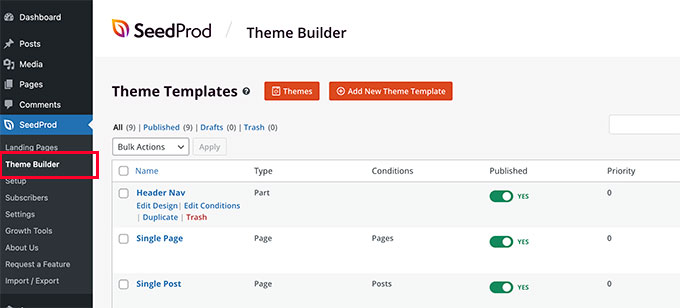
WordPress theme builder plugins SeedProd can even help you create custom WordPress theme without writing any code.
You can easily edit any section or page of your theme with the drag and drop builder. It even lets you select conditions for displaying each template. For example, you could display different sidebars for different sections of your site.

7. Development Goals
The default WordPress block editor is developed to make it easier for users to create content and edit their websites. It is intended to be used by everyone including bloggers, writers, photographers, and businesses.
The page builder plugins offer ability to create conversion and sales oriented pages without much effort. They are intended to be used by small businesses, aspiring designers, WordPress agencies, eCommerce stores, and more.
While the block editor helps you create better content, page builder plugins help you create better landing pages that help you increase sales, boost subscribers, and grow your business.
Can or Will the Block Editor Replace WordPress Page Builders?
In its current form, the block editor is a good content editor and an easy way to edit and customize your WordPress theme.
However, it is currently not a replacement for powerful drag and drop page builder plugins.
With that said, it is in the WordPress roadmap to expand block editor functionality and promote full site editing features.
We will have to wait and see the improvements to determine if block editor will ever come close to the powerful WordPress page builder plugins.
Which Page Builder Plugin to Use with the Block Editor?
All top WordPress page builder plugins work well with the WordPress block editor. You can take a look at our pick of the best WordPress page builder plugins, and how they stack up against each other.
If you’re looking for an easy-to-use and powerful WordPress page builder, then we recommend SeedProd. It offers a drag and drop builder and over 200+ built-in themes to create any type of landing page without coding.
The plugin is lightweight and ensures that your pages load quickly, helping your rank higher in SEO. It also integrates with popular email marketing services such as Constant Contact, Drip, ConvertKit, and more.
We hope this article helped you understand the difference between block editor vs WordPress page builder plugins. You may also want to see our guide on how much does it cost to build a WordPress website, or see our expert pick of the best AI chatbots for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link