[ad_1]
WordPress 6.1 Beta arrived a few days ago, and it is expected to be released on November 1st, 2022. It will be the last major release of 2022 and will come with many new features and improvements.
We have been closely monitoring the development and trying out new features on our test sites.
In this article, we’ll give you a sneak peek into what’s coming in WordPress 6.1 with features and screenshots.

Note: You can try out the beta version on your computer or on a staging environment by using the WordPress Beta Tester plugin. Please keep in mind that some of the features in beta may not make it into the final release.
New Default Theme: Twenty Twenty-Three
As per the WordPress tradition, the last release of the year will ship with a new default theme called Twenty Twenty-Three.

Featuring a minimalist style, Twenty Twenty-Three is a block theme with full site editing capabilities.
It will come with ten style variations that users can choose inside the Site Editor.

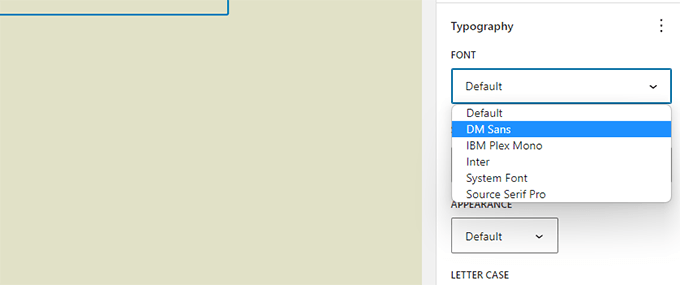
It will also ship with four fonts that are used in different styles. You can also select these fonts when writing posts and pages.

Overall, Twenty Twenty-Three provides a beautiful canvas to create a website using the design tools available in the site editor.
Block Editor Improvements
WordPress users spend most of their time creating posts and pages for their websites using the block editor.
Each WordPress release comes with a ton of improvements to the editor. WordPress 6.1 will include changes introduced in the Gutenberg (code name for the block editor project) releases from 13.1 to 14.1.
The major focus during these Gutenberg releases was to bring consistency to the availability of design tools for different blocks.
Following are some of the more noticeable changes in the block editor
Dimensions in More Blocks
WordPresss 6.1 will bring dimensions to more blocks like Paragraph, List, Columns, Table, and more.

This will allow users to set padding and margin for more blocks and have a much finer control over the design and layout.
It will also help users visualize the changes when adjusting padding and margins for a block.

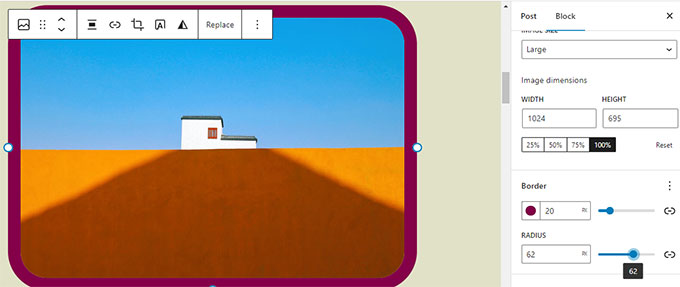
Improved Border Options
With WordPress 6.1, users can add borders to more blocks. They will also be able to adjust the top, right, bottom, and left borders separately.

The image block, which previously only allowed you to select border radius, will now also allow you to add actual borders.

Featured Image in Cover Block
Our users often ask about the difference between featured image and cover block in WordPress. Many users wanted to use the cover block as featured image for their site.
WordPress 6.1 will allow users to select their featured image for a cover block. Users can then just set the featured image and it will start appearing inside the cover.

Using cover will allow users to display featured images anywhere they want.
Note: Depending on your theme, if this option is not used correctly, then your featured image may appear twice on the screen.
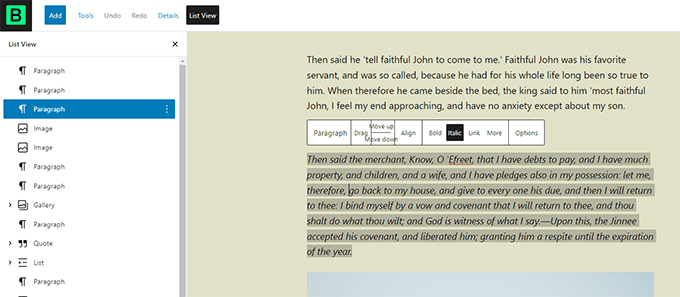
Quote and List Blocks with Inner Blocks
Ever wanted to move an item up or down in a bulleted list without actually editing it?
WordPress 6.1 will introduce inner blocks for List and Quote blocks.
For instance, items in a list block will be their own blocks. This would allow you to simply move them up and down without editing.

Similarly, when using the Quote block, users can style quote and cite blocks differently.

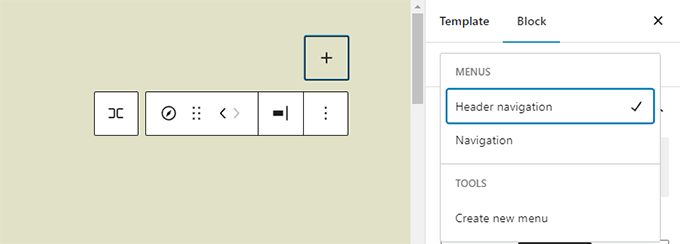
Improved Navigation Block
WordPress 6.1 comes with an improved navigation block that allows you to easily create and select a menu from the block settings.

Users will also be able to use design tools for submenus and style them differently than the parent menu item.

Editor Design Enhancements
WordPress 6.1 will also come with several changes to the Editor screen design. These changes will improve the user experience on the block editor screen.
Following are some of those enhancements:
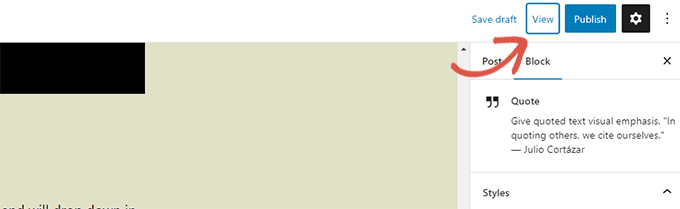
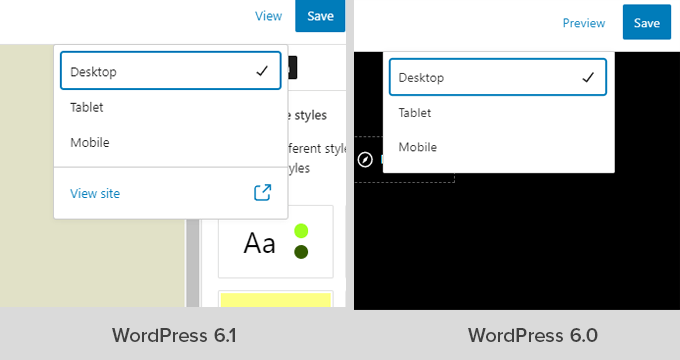
Preview Button is Now Labeled View
The Preview button is now called View.

In Site Editor, the View button now also includes a link to simply view your website in a new tab.

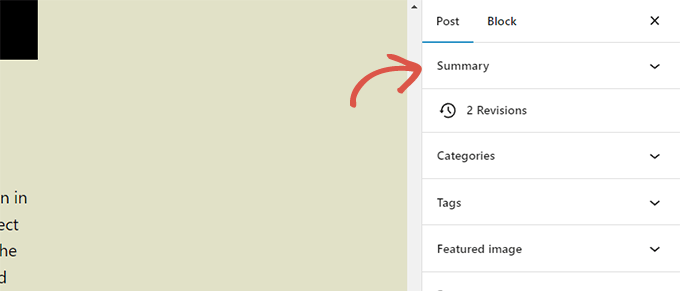
Status & Visibility Panel is now Called Summary
The status and visibility panel under the Post settings will be renamed Summary.

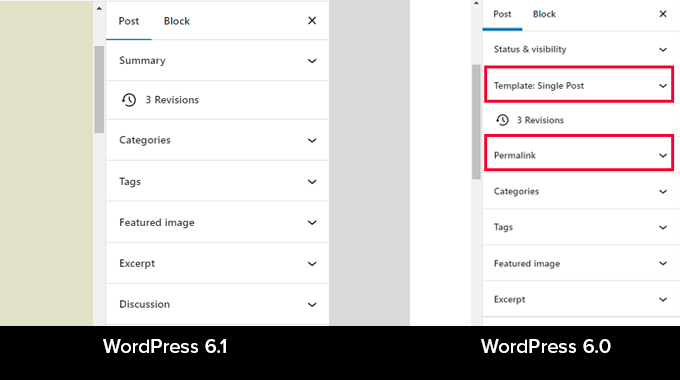
Permalink and Template Options Under Summary Panel
Permalink and Template options has their own panels under Post settings. With WordPress 6.1 these panels are merged under the Summary panel.

Just click to expand the Summary panel, and you’ll find the option to change ‘URL’ (permalink) and choose template.

Improved Information Panel
In WordPress 6.1, the information popover will also display the time to read information.

Site Icon will Replace the WordPress Logo
If you have set the site icon for your website, then it will be used as the View Posts button in the top left corner of the screen.

New Preferences Options
The preferences panel now includes two new options.
First, there is ‘Always open list view’ which allows you to display list view when editing posts.

The second new option is to ‘Show button text labels’, which shows text instead of icons on buttons.

Create More Templates in Site Editor
In the classic WordPress themes, users could create templates using template hierarchy and extend their WordPress theme by writing code.
With WordPress 6.1, users will be able to do the same using the block editor and without writing code.
The upcoming release will unlock the following templates regardless of which block theme you are using.
Single pageSingle post Indivdual term in a taxonomyIndividual category Custom template (can be used for any post or page)
Simply go to Appearance » Editor and then select templates from the left sidebar. After that click on the Add New button to see the available options.

If you choose a template that can be applied to an individual item, then you will see a popup.
From here, you can choose the item where you want the new template to be used.

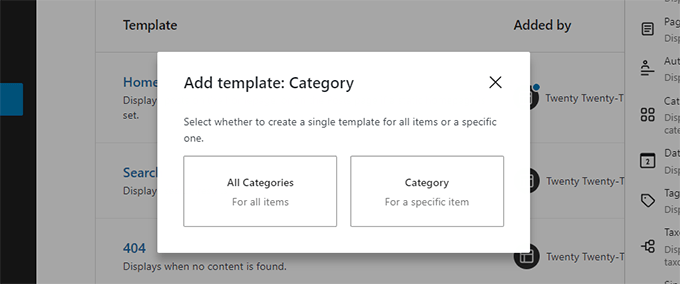
For instance, if you choose the Category template, then you’ll see a popup.
Now you can select if you want to apply your new template for all categories or a specific category.

Quickly Search and Use Template Parts
WordPress 6.1 will also make it easier to quickly search and use template parts.
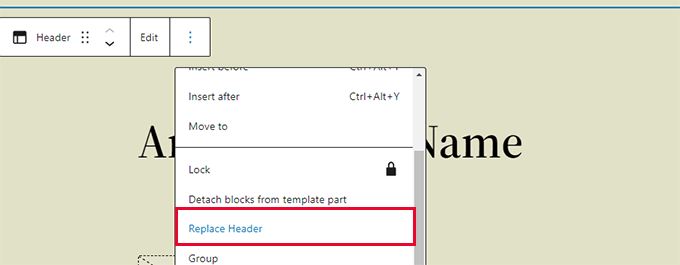
For instance, if your theme has multiple header template parts, then you can quickly find and apply one of them.

Simply select click on the template part options and select Replace.
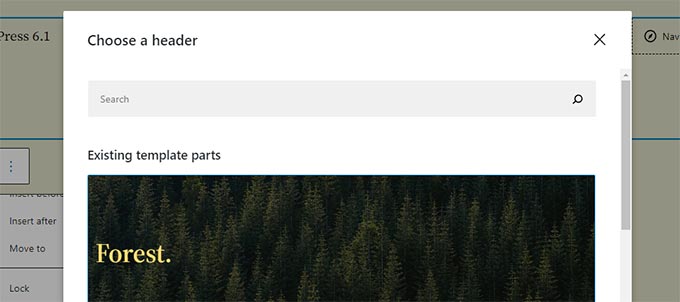
This will bring up a modal popup where you can look for available template parts that you can use.

Under The Hood Improvements
Classic themes can now use template parts (Details)Fluid typography allows theme developers to dynamically adjust font sizes. (Details)Post types can now have their own starter patterns (Details). Filters to hook into theme.json data (Details)
Overall, WordPress 6.1 beta contains more than 350 enhancements and 350 bug fixes for the block editor, this also includes 250+ tickets for the core.
We hope this article provided you a glimpse of what’s coming in WordPress 6.1.
Comment below to let us know what features you find interesting and what you’d look to see in a future WordPress release!
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post What’s Coming in WordPress 6.1 (Features and Screenshots) first appeared on WPBeginner.
[ad_2]
Source link
