[ad_1]
Do you want to add arrow-key keyboard navigation on your website?
Keyboard navigation can make your website more user-friendly. It will allow your visitors to move from post to post using these arrow keys. However, WordPress does not offer these navigation features by default.
In this article, we will show you how to add arrow-key keyboard navigation in WordPress.

Why Add Arrow-key Keyboard Navigation in WordPress
Adding keyboard navigation to your WordPress website allows users to easily browse blog posts on your website. Users are able to view the next and previous blog posts by clicking on the right and left arrow keys on their keyboards.
This feature comes in handy when you want users to easily browse posts in sequential order, For instance, if you’re using blog posts to publish chapters of a book, portfolio items, historical events, or more.
Adding arrow-key keyboard navigation can be a great way to improve user experience on your WordPress blog as it will encourage users to explore your site more.
With that being said, let’s see how to add arrow-key keyboard navigation in WordPress using a plugin.
Method 1. Adding Arrow-Key Keyboard Navigation Using a Code Snippet (Recommended)
You can add arrow-keys navigation on your WordPress blog by adding code to your WordPress theme’s functions.php file. However, adding custom code to WordPress core files can be risky as a tiny mistake can break your site.
That is why we always recommend using WPCode. It is the easiest and safest code snippet plugin available.
By adding this code to your website, your users will be able to switch between different pages and posts on your site using the arrow keys on their keyboards.
First, you need to install and activate the free WPCode plugin. For details, see our guide on how to install a WordPress plugin.
Upon activation, head over to Code Snippets » Add Snippet in your WordPress admin dashboard. Click the ‘Add New’ button to go to the ‘Add Snippet’ page.

Once there, find the ‘Add Your Custom Code (New Snippet)’ option.
Simply hover your mouse over it and then click the ‘Use snippet’ button.

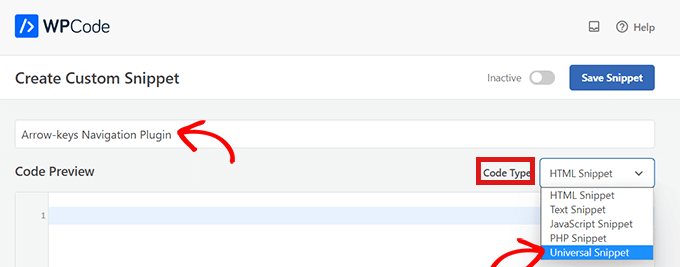
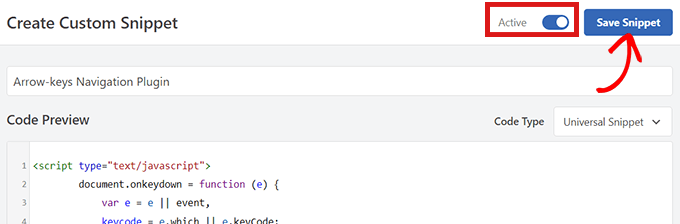
Once you’re on the ‘Create Custom Snippet’ page, start by typing a name for your code snippet.
Then, simply select ‘Universal Snippet’ as the ‘Code Type’ from the dropdown menu in the right-hand corner.
Note: Please do not select ‘JavaScript’ as your code type. Even though it’s JavaScript code, the code only works on your site if you select the ‘Universal Snippet’ option.

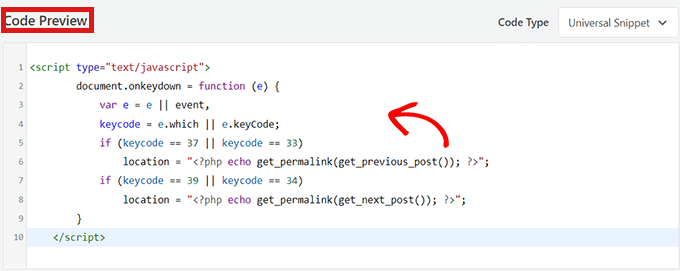
Next, simply copy and paste the following code into the ‘Code Preview.
document.onkeydown = function (e) {
var e = e || event,
keycode = e.which || e.keyCode;
if (keycode == 37 || keycode == 33)
location = “<?php echo get_permalink(get_previous_post()); ?>”;
if (keycode == 39 || keycode == 34)
location = “<?php echo get_permalink(get_next_post()); ?>”;
}
</script>
This snippet will enable arrow-key navigation on your website.

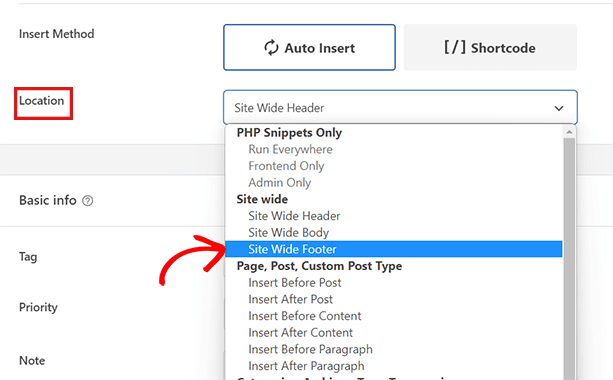
After that, scroll down to the ‘Insertion’ box to choose the location of the code snippet.
In the dropdown menu beside ‘Location,’ simply choose ‘Site Wide Footer.’

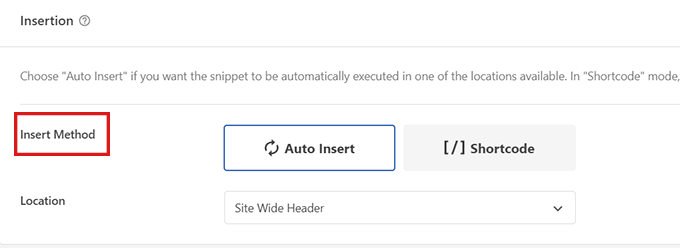
Then, you’ll have to choose an ‘Insert Method.’ To run the snippet everywhere on your website, select the ‘Auto Insert’ option.
If you want arrow-keys navigation only on certain pages, then choose the ‘Shortcode’ option. Once you save the code snippet, a shortcode will appear here for you to copy/paste.

Next, simply go back to the top of the page and toggle the switch from ‘Inactive’ to ‘Active’.
Then all you have to do is click on the ‘Save Snippet’ button.

That’s it! You’ve successfully added the arrow-key navigation on your website.
Method 2. Adding Arrow-Key Keyboard Navigation Using The Arrow Keys Navigation Plugin
If you do not want to add code to your website, then you can use the Arrow Keys Navigation plugin.
This plugin enables you to navigate through the previous and next posts on your site using the right and left arrow keys on your keyboard.
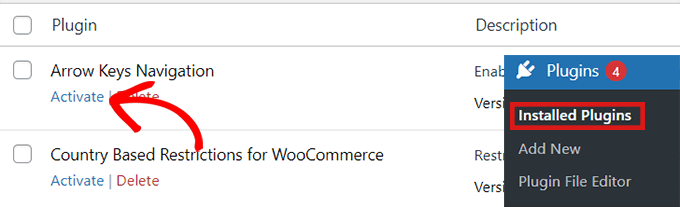
So the first thing you need to do is install and activate the Arrow keys Navigation plugin.
For more details, see our step to step guide on how to install a WordPress plugin.
Note: This plugin hasn’t been updated recently. However, we tested it with the latest version of WordPress, and it is still working.

Since it is a very simple plugin, it requires no additional configuration. Once you’ve activated the plugin, you can now switch to different posts on your site using the arrow keys.
Keep in mind that this plugin only allows you to switch between different posts on your website, so you won’t be able to use arrow keys to move from one page to another.
For example, you cannot switch from your ‘Home’ page to your ‘Contact Us’ page using arrow keys.
After you’ve activated the plugin, you can add a message or popup on your website that tells the users that they can now navigate through various blog posts by simply using the arrow keys to move from one post to the next.
Arrow-Key Navigation for WordPress Slider and Image Galleries
The above two solutions will allow users to navigate your blog posts with arrow keys, however sometimes you may want to add other functionalities like allowing users to move images with arrow keys, or perhaps move your slider with arrow keys.
In these cases, you will need to use a WordPress gallery plugin, and / or a WordPress slider plugin. Most popular slider and gallery plugins come built-in with arrow key navigation features.
We hope this article helped you learn how to add arrow-key keyboard navigation in WordPress. You may also want to see our top pick of the best WordPress plugins. If you’re interested, you can also go through our guide on how to add special characters in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link