[ad_1]
Are you wondering what Google’s INP score is and how to improve it on your WordPress website?
Interaction to Next Paint (INP) is a Core Web Vitals metric from Google. Improving this score will make your website feel more responsive to your users.
In this article, we will show you how to improve your Google INP score in WordPress and explain what Google’s INP score is.

Here is a quick overview of the topics we will cover in this guide:
What Are Google Core Web Vitals?
Google Core Web Vitals are website performance metrics that Google considers important for overall user experience. These web vital scores are part of Google’s overall page experience score, which will impact your SEO rankings.
These metrics are useful because, even if your WordPress website loads fast, it may not be fully functional for users. Even if a page has loaded, a visitor might not be able to do what they want or access the information they need.
Core Web Vitals are designed to help with this. They let you measure how quickly your website loads, becomes visible, and is ready for your visitors to use.
To do that, Google uses three quality tests:
Largest Contentful Paint (LCP)
First Input Delay (FID)
Cumulative Layout Shift (CLS)
You can learn more about these tests in our ultimate guide on how to optimize Core Web Vitals for WordPress.
However, Google is replacing FID with a new test called INP (Interaction to Next Paint).
This change currently has the status of ‘Pending’ and will be finalized in March 2024. This gives you time to prepare so that your SEO rankings are not impacted, and we will show you how later in this article.
What Is Google INP?
INP stands for ‘Interaction to Next Paint’. It is a new Google Core Web Vital metric that measures the user interactions that cause delays on your website.
The INP test measures how long it takes between a user interacting with your website, like clicking on something, and your content visually updating in response. This visual update is called the ‘next paint’.
For example, a user might submit a contact form on your site, click on a button, or select an image that opens in a lightbox. The INP test will measure the time taken between the user performing these interactions and actually seeing the updated content on your website.
The Google test then comes up with a single INP score based on the duration of most user interactions on your website. The score will either be ‘Good’, ‘Needs Improvement’, or ‘Poor’, depending on how long your website takes to update visually.
Why Is Google Changing the FID Metric to INP?
The current FID test measures how quickly your website responds to the first user input after the page loads, such as a mouse click or keyboard press. It does this by measuring the time between the first input from the user and when your website starts to act on that input.
In other words, it measures how responsive your website is when it first loads and the first impression that it gives to real users.
However, this metric isn’t as helpful as it could be. There are two limitations to the FID test:
It only measures the first user interaction, not all of them.
It only measures until the website starts to process the interaction, not when the user can actually see the visual feedback on the screen.
So Google is changing the test to give a more complete picture of the overall responsiveness of a web page. INP will measure the entire time the user spends there until they leave the page.
How to Measure Google INP Score in WordPress
The easiest way to test your Google Core Web Vitals score is by using the PageSpeed Insights tool. Simply enter the URL you want to test and click the ‘Analyze’ button.

The tool will analyze the web page for a few seconds and then show you the test results.
Now, along with other Google Core Web Vitals, you will also see the page’s Interaction to Next Paint (INP) score.
There will be different scores for mobile and desktop users.

In the screenshot above, you can see the INP score for desktop users viewing this web page on WPBeginner is 47 ms. The green dot means that this is a good score.
Once you can see the score for your own site, you will probably be wondering how it compares with other websites and whether it needs to be improved.
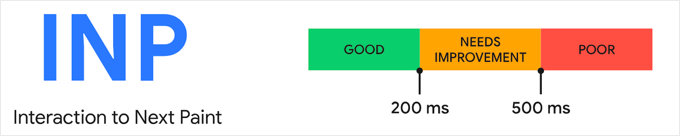
Google has provided some guidelines for interpreting your INP score:
Faster than 200 milliseconds – good responsiveness
200-500 milliseconds – needs improvement
Slower than 500 milliseconds – poor responsiveness

Make sure you check your score for both mobile and desktop users and aim for good responsiveness.
You can then improve your INP score by following the guidelines in the sections below.
Case Study: Finding Slow Interactions on Awesome Motive’s Websites
But first, it may be helpful to look at a case study. We have started measuring the INP scores on our brand sites, including All in One SEO, MonsterInsights, and WPForms.
When our team checked our website’s INP scores, the initial results showed that our most popular pages needed improvement.
Using the Chrome User Experience (CrUX) dashboard, we could see that:
80% of our sessions were rated ‘good’
12% of our sessions were rated ‘needs improvement’
8% of our sessions were rated ‘poor’
Now, we don’t yet know which specific interactions on our pages are slow and need to be optimized. This information isn’t provided by Google while testing.
That means that next, we will need to run our own tests to find slow interactions on pages with lower INP scores. This is a detailed and advanced task that is best performed by a developer.
It is done by going to each page that needs improvement and then testing each interaction with actual clicks, taps, and key presses. These need to be timed and evaluated using tools.
The Chrome Developers Blog lists a number of tools that can be used for testing, such as the Chrome Web Vitals extension and the new timespan mode in the Lighthouse Panel in DevTools. You can also see Google’s article on how to debug using the Web Vitals extension.
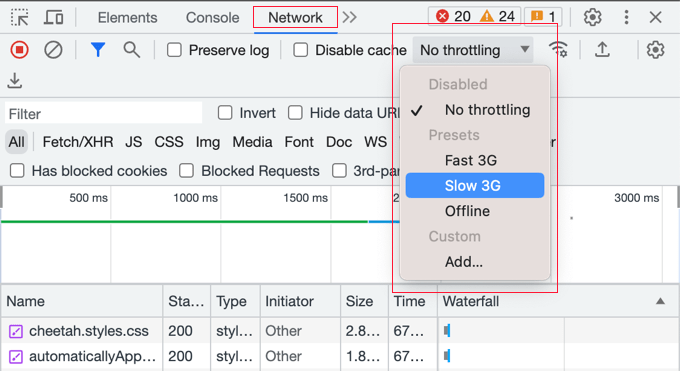
It’s important to note that the sessions with lower ratings most likely took place on slower devices or connections. That means that while testing, it is recommended to throttle your browser’s speed, or you may not spot the slow interactions.
You can do that using Chrome’s Inspect Element feature by going to View » Developer » Inspect Elements. You can switch to the ‘Network’ tab and select a throttling option from the dropdown menu.

Once you have found the INP scores for your pages, you can use the tips in the next section of this tutorial to improve them.
How to Improve Google INP Score in WordPress
Most of the INP score optimization work will need to be done by developers. That includes the authors of the theme and plugins you use on your website, plus the developers of any custom JavaScript you are running.
That’s because the INP score is mostly related to the time required to perform JavaScript interactions on your website.
For example, when a user clicks a button, some JavaScript code is run to perform the function expected by clicking the button. This code is downloaded to the user’s computer and runs in their web browser.
To optimize your INP score, the delays that happen during JavaScript user interactions must be reduced. There are three components to this delay:
Input delay, which happens when your website is waiting for background tasks on that page that prevent the event handler from running.
Processing time, which is the time required to run event handlers in JavaScript.
Presentation delay, which is the time required to recalculate the page and paint the page content on the screen.
As a website owner, there are steps you can take to improve the first and third delays. We will show you how in the next section.
However, to make real improvements to your INP score, you will need to improve the second delay, which is the processing time of the code itself. That’s not something that you can do yourself.
The developers of your WordPress theme, plugins, and custom JavaScript may need to optimize their code to give feedback to your users immediately. The good news is they are probably already working on this to meet the March 2024 deadline.
We offer some specific tips for developers with examples later in this article.
How Website Owners Can Optimize Their Sites for INP
While the most significant impact on your website’s INP score will come from developers optimizing their code, there are a few things that website owners can do.
In particular, you can make sure that your users’ mouse clicks and keystrokes are recognized as soon as possible by optimizing background processes on your site. Also, you can make sure the response to their input is displayed on the screen as quickly as possible.
Here are some steps you can take to achieve that.
1. Make Sure You Are Running the Latest Version of WordPress
The first thing you should do is make sure you are running the latest version of WordPress.
That’s because WordPress versions 6.2 and 6.3 introduced significant performance improvements. These will improve your website’s performance on the server side and client side, which will improve your INP score.
For detailed instructions, you can see our guide on how to safely update WordPress.
2. Optimize Background Processes in WordPress
Background processes are scheduled tasks in WordPress that run in the background. They might include checking for WordPress updates, publishing scheduled posts, and backing up your website.
If your website gets too busy running these background tasks, then it may not realize right away that the user has clicked the mouse or pressed a key, resulting in a poor INP score.
You may be able to configure your background scripts and plugins to reduce the amount of work they are doing, placing less strain on your website. Otherwise, you might be able to run them only when they are needed instead of leaving them running in the background.
For detailed instructions, you can see the Optimize Background Processes section of our ultimate guide on how to boost WordPress speed and performance.
3. Check the PageSpeed Insights Performance Recommendations
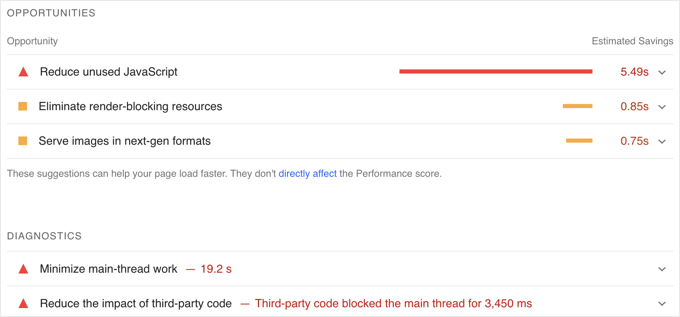
After you run the PageSpeed Insights test on your website, you can scroll down to the Performance section of the test results.
Here, you will find some opportunities to improve your site’s performance along with the estimated time savings if you follow the advice.

For example, you may see recommendations to eliminate render-blocking resources. You can do this by following our guide on how to fix render-blocking JavaScript and CSS in WordPress.
You may also see a recommendation to reduce unused JavaScript. You will find a setting to do this in many of the best WordPress caching plugins, such as WP Rocket.
4. Minify JavaScript in WordPress
JavaScript needs to be downloaded to the user’s computer before it can be run. By making your JavaScript files as small as possible, you can make some small gains in performance.
Minifying your JavaScript makes the files smaller by removing white spaces, lines, and unnecessary characters from the source code.
This won’t have a dramatic effect on your performance, but if you are looking to shave a few extra milliseconds off your INP score, then you may find it worthwhile.

To learn how, you can see our guide on how to minify CSS and JavaScript files in WordPress.
How Developers Can Optimize Their Code for INP
If you are a developer, then the biggest INP score gains will come from optimizing your code. Here are a few things you can do.
1. Visually Acknowledge User Input Immediately
Here’s the one thing that will make the most difference when optimizing your code’s INP score: You need to give visual feedback to all user input immediately.
The user should see right away that their input has been recognized and that you are acting on it. This will make your code feel more responsive to the user and result in a great INP score.
Here are a few examples:
If a user clicks on an element, then you should display something that shows that the element was clicked.
If a user submits a form, then you need to immediately display something to acknowledge that, such as a message or spinner.
If a user clicks on an image to open it in a lightbox, then don’t just wait for the image to load. Instead, you should show a demo image or spinner immediately. Then, when the image is loaded, you can display it in the lightbox.
More than anything else, this will improve your INP score, especially if you need to do heavy JavaScript processing in response to user input.
Just make sure you update the UI before starting the task. After that, you can do the CPU-heavy work in a setTimeout callback or on a separate thread using a web worker, and then finally present the results to the user.
Once you get that right, there are a few more things you can do to optimize your code.
2. Optimize Where the Browser Spends Most of Its Time
The next thing you should do is investigate where the browser is spending most of its time and then optimize those parts.
In Google Chrome, when you navigate to View » Developer » Developer Tools » Performance, it is possible to inspect the JavaScript functions and event handlers that are blocking the next paint.
With that knowledge, you can see what can be optimized in order to reduce the time until the next paint after user interaction.
3. Reduce Your Layouts
Sometimes, a lot of CPU activity consists of layout work.
When that happens, you should check to see if you can reduce the number of relayout functions in your code.
4. Show Above-the-Fold Content First
If rendering the page contents is slow, then your INP score may be affected.
You can consider showing only important ‘above-the-fold’ content first to deliver the next frame more quickly.
Examples of Good JavaScript Coding Practices for Developers
It may be helpful to show you some examples of how bad code can result in a poor INP score.
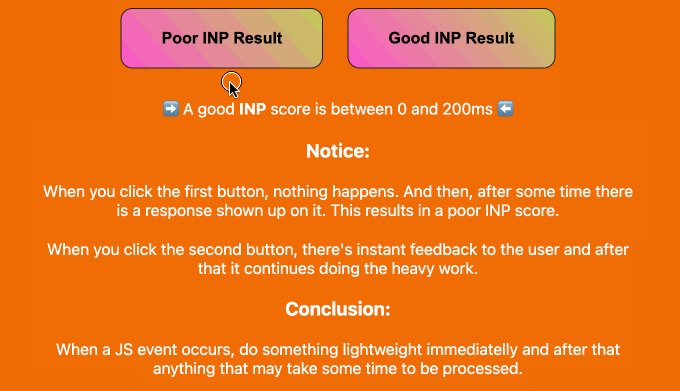
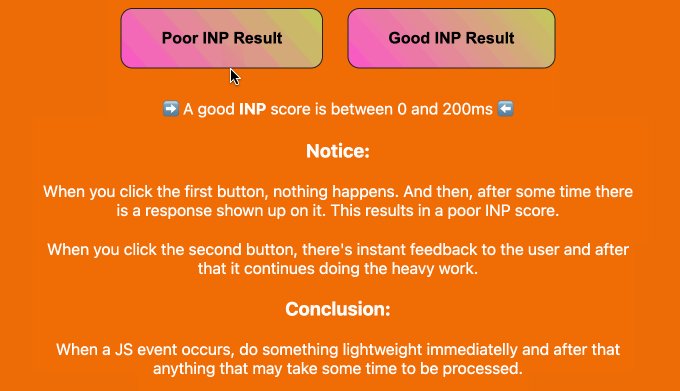
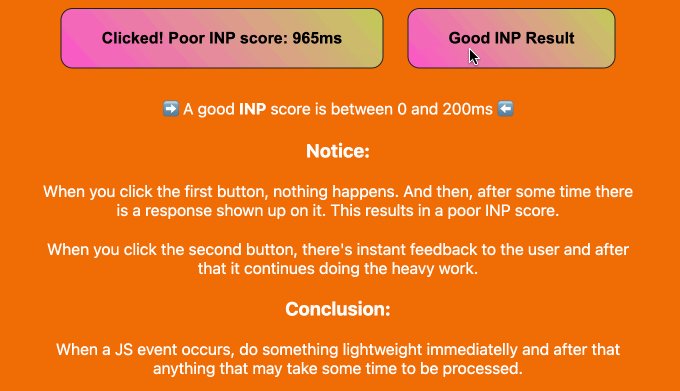
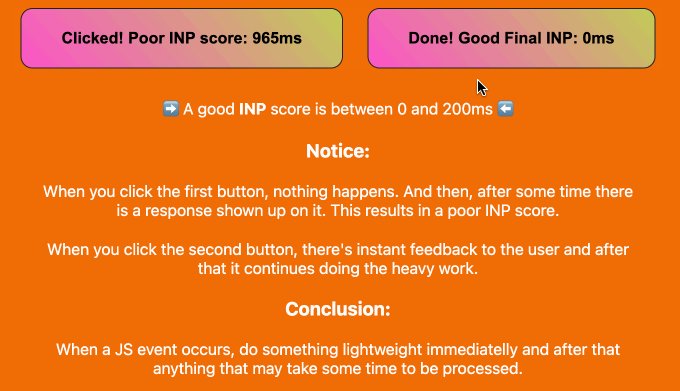
We put together an example project on CodePen that you can experiment with. You can examine our sample code, read our short explanations, and see the difference it makes by clicking the buttons.
Here’s an animation from that CodePen project. You can see that the unoptimized sample code results in a poor INP score of 965 milliseconds. The button press will feel laggy to users.
By contrast, the optimized code updates the button text immediately, resulting in the best possible INP score.

Read on to see four examples of how you can improve your code to optimize the INP score.
Example 1: Update the Screen Before Running a Heavy CPU Task
CPU-heavy tasks take time, and this can lead to poor INP scores unless you write good code. In this case, it’s best to update the screen before running that task.
Here is a bad example where the user interface is updated after a heavy CPU task. This results in a high INP:
button.addEventListener(‘click’, () => {
// Heavy CPU task
for (let i = 0; i < 10000000; i++) {
console.log(i);
}
// UI update
button.textContent=”Clicked!”;});
In this improved example, the user interface is updated immediately when the button is clicked.
After that, the heavy CPU task is moved to a setTimeout callback:
button.addEventListener(‘click’, () => {
// UI update
button.textContent=”Processing…”;
// Heavy CPU task
setTimeout(() => {
for (let i = 0; i < 10000000; i++)
{
console.log(i);
}
// Final UI update
button.textContent=”Done!”;
}, 0);
});
This allows the browser to update the screen before starting the slow task, resulting in a good INP score.
Example 2: Schedule Non-Urgent Processing
You should also make sure that you don’t run non-urgent or non-essential work in a script immediately when it may delay the response the user is expecting.
You should start by updating the page immediately to acknowledge the user’s input. After that, you can use requestIdleCallback to schedule the rest of the script when there is free time at the end of a frame or when the user is inactive.
Here is an example:
// Immediate UI update
button.textContent=”Processing…”;
// Non-essential processing window.requestIdleCallback(() => {
// Perform non-essential processing here… button.textContent=”Done!”;
});
});
This will make the web page feel more responsive to the user and get you a better INP score.
Example 3: Schedule a Function to Run Before the Next Paint
You can also userequestAnimationFrame to schedule a function to be run before the next repaint:
// Immediate UI update
button.textContent=”Processing…”;
// Visual update
window.requestAnimationFrame(() => {
// Perform visual update here… button.style.backgroundColor=”green”; button.textContent=”Done!”;
});
});
This can be useful for animations or visual updates in response to user interactions.
Again, you should give the user feedback by acknowledging their input immediately.
Example 4: Avoid Layout Thrashing
Layout thrashing occurs when you repeatedly read and write to the DOM (Document Object Model), causing the browser to recalculate the layout multiple times.
Here is an example of layout thrashing:
elements.forEach(element => {
const height = element.offsetHeight; // read element.style.height = height + ‘px’; // write});
This can be avoided by batching your reads and writes.
This is a better example:
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) => {
element.style.height = heights[index] + ‘px’; // batched write
});
We hope this tutorial helped you learn how to improve your Google INP score in WordPress. You may also want to see our ultimate guide to WordPress SEO or our expert picks for the best WordPress SEO plugins and tools.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link