[ad_1]
Content sliders are everywhere these days! They can also be very polarizing. Tons of people love them, while others despise them. But it’s important to realize that sliders aren’t a cure, they are merely a tool. This means that they need to be used appropriately and populated with great content in order for you to realize their main benefits.
Don’t confuse the potential of the tool with poor results from lacklustre implementations. When used properly, content sliders are effective interaction elements that can increase visitor engagement, comprehension and retention of information.
This post covers the major reasons why you should consider using a content slider, and at which points they can be most effective in improving your visitors’ experiences when they visit. Let’s jump in!
The Benefits of Content Sliders

The benefits of content sliders range from saving space to allowing the website visitor more control. Let’s have a look at some specific benefits below.
Save Space
Content sliders consolidate multiple pieces of content into a small space on your site, allowing you to fit more on-screen at any given time.
Promote User Engagement
Well-implemented and designed content sliders are engaging for website visitors, and encourage them to stay on the page longer. They can also act like a pit-stop on a long journey, allowing the user to take a break before continuing to scroll.
Boost Usability on Media-rich Pages
By consolidating media into one place, you give the user the ability to focus. Images distract from text, so by placing your visual content in a slider, you allow the user to choose when they focus their attention on image/rich content, instead of breaking their reading flow. It lets users focus on discrete pieces of content.
User Directed (mostly)
The majority of content sliders can be controlled by the user. This means they can progress through the content at their own pace, aiding their comprehension and retention of the information you’re providing.
So – can your website improve with any of the benefits above?
When to Use Content Sliders
There are a number of ways to use content sliders. Like with most things, it is best to have a goal in mind of where you want to get to before embarking on your journey. With that said, have a look at some of the options below on when it’s best to use a content slider. If one or two of the points stand out, it might be time to consider adding a slider plugin to your website.
Introducing Your Website
When users first arrive at your website, they need to know why they’re there, and what they can do. Content sliders are popular homepage elements for the simple fact that they’re great at conveying a concise overview of a website’s purpose, and enabling them to click through for more information.
Updating Content Dynamically
If you’re frequently posting updates, you’ll often want to highlight them on your website to draw attention to them. But if your volume of updates is high, each of them only gets a limited exposure to your website visitors. A dynamically-updated content slider gives each of your posts a chance to shine.
Consolidating Media
Each slide is merely a container, so you can get pretty clever with the content in each. That means images, videos, rich interactive media like Google Maps and signup forms are all up for grabs!
Highlighting Media in Galleries
Content sliders were originally conceived for grouping together images and videos into interactive galleries. This was done partly to save space but mainly to ease the friction of browsing through media.
Story Telling
A good story flows and is unbroken. Which is why we’re seeing a proliferation of long-scrolling page designs on the Web. Simply embedding a series of images or videos in an article or page breaks up that flow, and makes it more difficult for users to continue where they left off. A good content slider allows media to flow inline with the rest of the content.
Sequential Steps (e.g. Product Tour, Walkthrough, Instructions, Recipes, etc)
Most software companies know that a great content slider can massively improve the experience of going through a product tour, which ultimately leads to more sales. But due to their self-directed and focused nature, sliders are a great method for many other scenarios where you want to walk your visitors through a series of contiguous steps.
Knowing when to use content sliders can help make them more effective on your website. But you should also choose a plugin that had features you need for your site.
What to Look for in a Content Slider Plugin
In addition to the above points, there are a few key elements you should consider when choosing a slider plugin.
Easy to Use
It should be deployable anywhere on your site. A slider should be easy to place on your homepage, contact area or even an obscure page on your website. The decision should not be limited in anyway.
Responsive
It needs to be able to handle all kinds of content. An ideal slider should have the ability to automatically resize itself in order to fit neatly on the page. Whether it’s a desktop, smart phone or tablet, resizing to fit any screen or device is a huge step toward making the slider more effective and visually pleasing.
Good Support
An accessible and effective service team backing the product up is a must. Most products are really only as good as the team behind them. Excellent support helps to serve your needs while providing ongoing assistance for the product that you’ve purchased.
Of course there may be more specific plugin features you need, like WooCommerce integration or an accordion style layout. We just wanted to highlight three points that would apply in every scenario.
Best WordPress Content Slider Plugins
There are many great WordPress slider plugins to choose from, but for a content slider you probably want something a bit simpler. For example, Slider Revolution is a great plugin, but it’s loaded with features, animations, presets and more, plus it has a steep learning curve. So in this case it probably isn’t the best choice if you’re just looking for a way to add informative content sliders. But the 3 plugins below are great options in our opinion.
1. Slide Anything

Add simple content sliders fast with Slide Anything. This completely free plugin offers basic options for text, buttons, images, HTML, etc. Build your slides with the familiar WordPress text editor and built-in settings, then use the shortcode to add your slider to posts. Sliders are responsive with touch/drag support and are compatible with all modern browsers.
2. Super Slider Block

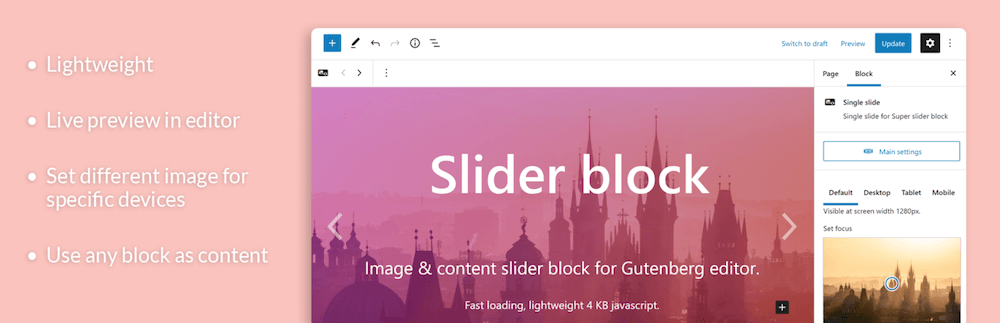
Want to add content slider with Gutenberg? No problem, this free plugin adds a content slider block (as implied by the title) which you can use to create a simple, in-content slider while building your post or page. Use Gutenberg to create slides and slider settings for your backgrounds, overlays, colors, animation, looping and more.
3. Smart Slider

At first glance Smart Slider might seem like a mega slider plugin, but we promise it’s still worth considering especially if you might want to include sliders elsewhere on your site. There are plenty of options to create responsive sliders (either manually, with templates or dynamically from blog posts) but Smart Slider lives up to its name and is still a fairly lightweight plugin. There is a premium version for added features, but for content sliders the free version will give you plenty to work with.
Used properly, sliders can definitely have a positive impact on your website’s user experience. Let’s quickly recap the benefits of using a slider and the best times to use one.
After considering the benefits outlined in the post above and the best times to use a slider, perhaps you’ll choose one of our recommended plugins listed above. Or if you have a different suggestion leave us a note below! We’d love to hear your thoughts on content sliders or other plugins we might not have shared.
[ad_2]
Source link