[ad_1]
Do you want to set up WooCommerce abandoned cart emails?
Around 70% of shopping carts are abandoned by the customers in your online store. By sending abandoned cart emails to these potential buyers, you can improve the customer experience and boost conversions.
In this article, we will show you how to easily set up abandoned cart emails in WooCommerce. We will also show you different ways to reach out to these customers and get their sales.

Why Send WooCommerce Abandoned Cart Emails to Customers?
When users visit your online store, they usually start adding products to their shopping carts but some of them abandon the items before finishing their purchases. This can happen due to multiple reasons, including high shipping costs, a slow checkout process, or needing to create an account on your website.
However, you can easily recover your abandoned cart sales by sending emails to these potential buyers. These abandoned cart emails will remind customers about the items in their cart and urge them to revisit your WooCommerce store to make a purchase.
It is a cost-effective marketing strategy that can improve your brand perception, strengthen your customer relationships, and increase your conversion rate by up to 30%.
Having said that, let’s see how to easily set up WooCommerce abandoned cart emails, step-by-step. We will also cover abandoned cart SMS, popups, and notifications, so you can use the quick links below to jump to the method you want to use:
Set Up WooCommerce Abandoned Cart Emails
You can easily set up automated WooCommerce abandoned cart emails using FunnelKit Automations.
It is the best marketing automation tool for WooCommerce stores that comes with a drag-and-drop builder and pre-built email sequences that you can set up in a few minutes. You can even design your own emails from scratch and design workflows without needing any code.
First, you need to install and activate the FunnelKit Automations plugin. For detailed instructions, see our beginner’s guide on how to install a WordPress plugin.
Note: FunnelKit Automations also has a free plan that you can use for this tutorial. However, upgrading to the paid plan will give you access to more features like smart delays, unlimited automation, SMS marketing, and more.
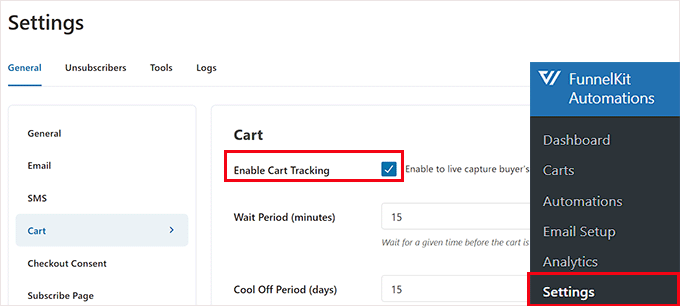
Upon activation, you need to visit the FunnelKit Automations » Settings page from the WordPress admin sidebar and switch to the ‘Cart’ tab in the left column.
Once you do that, check the ‘Enable Cart Tracking’ box. You will not be able to run an automated workflow for abandoned carts until you allow FunnelKit Automations to track the product carts on your website.

You can also configure other settings here, including the waiting period to mark a cart as recoverable, blacklist emails, and GDPR consent.
After that, just click the ‘Save Settings’ button to store your changes.
Next, head to the FunnelKit Automations » Automations page from the WordPress dashboard.
Here, click the ‘Add New Automation’ button in the top right corner of the screen.

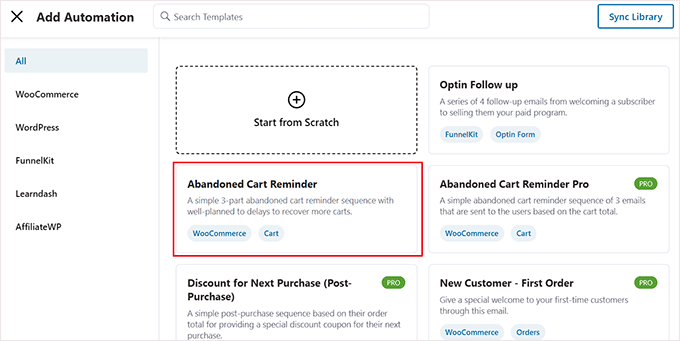
This will take you to the ‘Add Automation’ page, where you can select from premade templates that have abandoned cart email examples and workflows.
For this tutorial, we will choose the ‘Abandoned Cart Reminder’ workflow that will send users 3 abandoned cart emails over time.

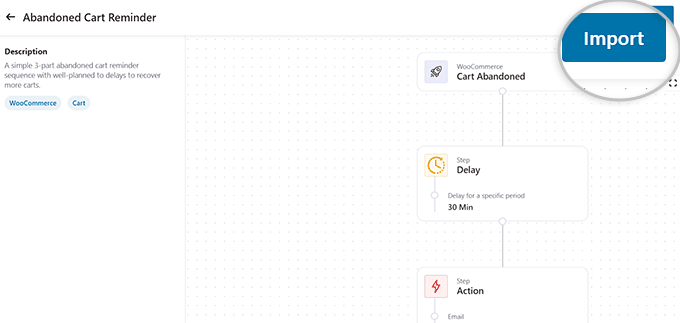
You will now be taken to a new screen where you can see the trigger, action, and delays for this workflow.
From here, click the ‘Import’ button at the top right corner of the screen to save this template.

Once you do that, an ‘Add Automation’ prompt will open up on your screen.
Here, type in a name for the workflow according to your liking and click the ‘Create’ button.

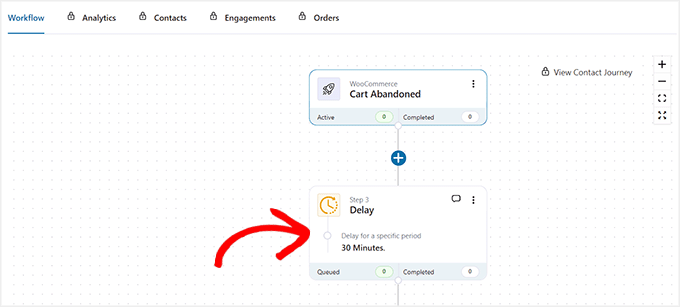
FunnelKit will now open the template in its automation editor, where you can edit your workflow’s trigger, delay, and actions.
You can even add other actions and delays by clicking the ‘+’ button.
Here, the trigger has been set to ‘Cart Abandoned’, meaning that the automation will start once a customer abandons their cart.
Now, you must click on the ‘Delay’ action to configure its settings.

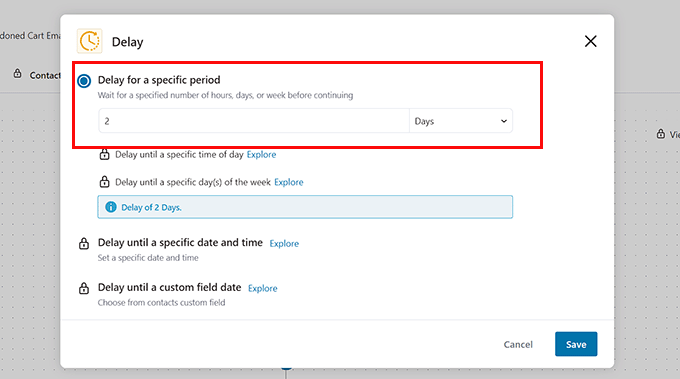
This will open a prompt on the screen where you can configure the time for your first abandoned cart email.
For example, if you want to send the first email two days after the cart abandonment, then you can type ‘2’ and select ‘Days’ from the dropdown menu.
After that, click the ‘Save’ button to store your settings.

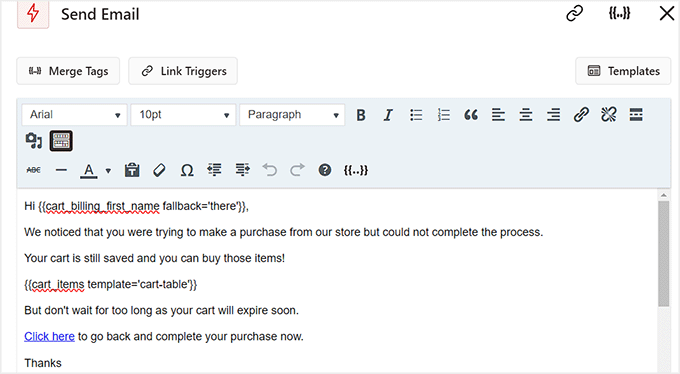
Next, move to the ‘Action’ step in the workflow and click on it to open the prompt.
From here, you can change the subject and text for the cart abandonment email you want to send to your users. You can also use merge tags to add dynamic content like the user’s name and the items in their cart.
Once you are done, click the ‘Save’ button to store your settings.

Next, you can configure the second and third delays and action emails for cart abandonment in a similar way.
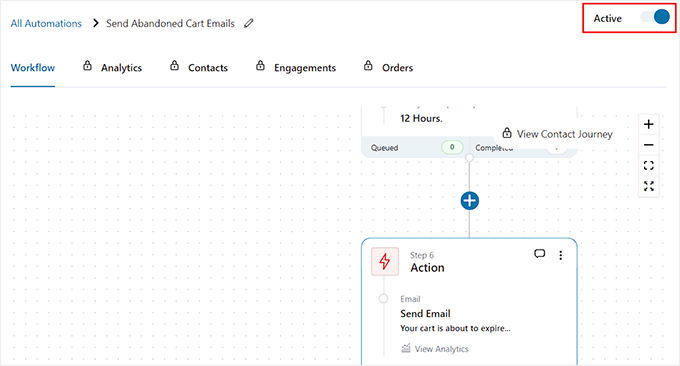
Finally, toggle the ‘Inactive’ switch to ‘Active’ to activate your automated workflow.

The potential customers who abandoned carts in your store will now be sent these emails after multiple delays.
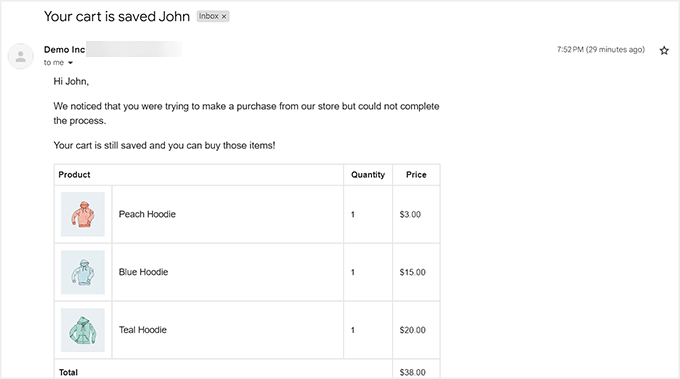
Here is an automated abandoned cart email example from our testing site:

Send WooCommerce Cart Abandonment SMS
Other than abandoned cart emails, it’s also a good idea to send cart abandonment SMS to users. This is because open rates for SMS messages are significantly higher than email marketing, so your messages are more likely to reach your potential customers.
Plus, sending SMS ensures that your messages will be seen instantly compared to other communication channels.
It is super easy to set up WooCommerce cart abandonment SMS with FunnelKit Automations.
First, you need to install and activate the FunnelKit Automations plugin. For details, see our guide on how to install a WordPress plugin.
Note: You will need the premium plan of the plugin to unlock the Twilio SMS feature and send automated messages to users.
Upon activation, visit the FunnelKit » Automations page from the WordPress dashboard and click the ‘Add New Automation’ button.

You will now be directed to the ‘Add Automation’ page, where you will see a list of premade automated workflow templates.
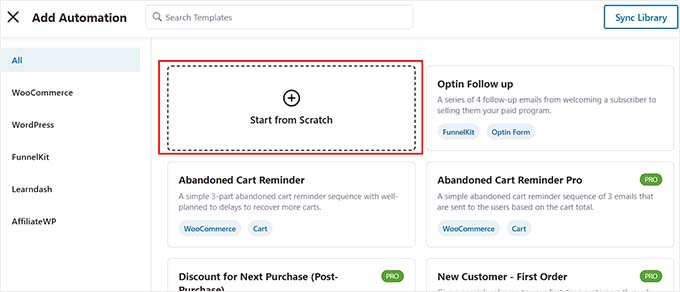
However, since FunnelKit Automations does not have a template for sending SMS messages, you need to click the ‘Start from Scratch’ button.

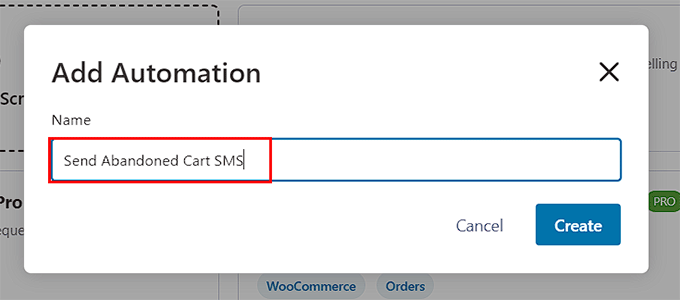
This will open a prompt on the screen asking you to name your automation workflow.
Simply type in a title and click the ‘Create’ button.

This will open the automation editor on the screen where you have to click the ‘Select Trigger’ button.
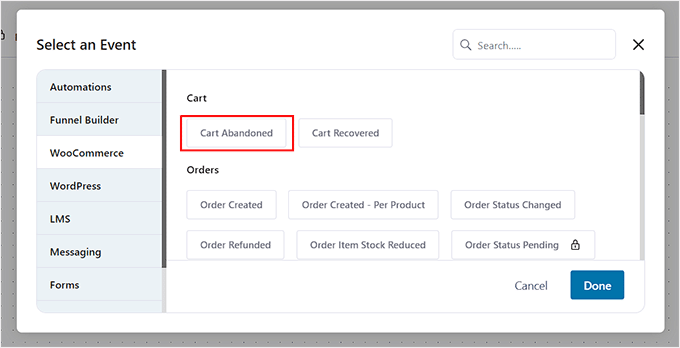
The ‘Select an Event’ prompt will now open on the screen. From here, switch to the ‘WooCommerce’ tab and select the ‘Cart Abandoned’ option as your trigger.
After that, click the ‘Done’ button.

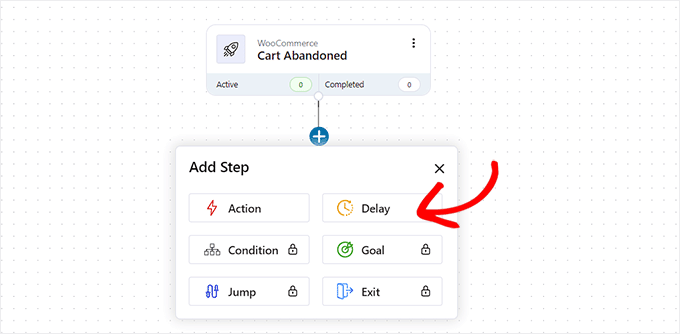
Now, click the ‘+’ button in the automation editor.
This will expand the ‘Add Step’ tab, where you must select the ‘Delay’ option.

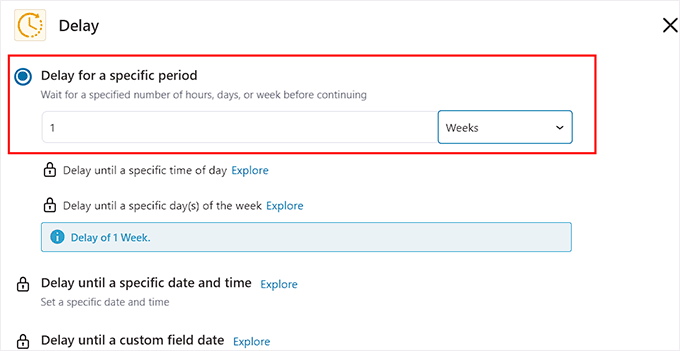
Once you do that, the ‘Delay’ prompt will open up on the screen. Here, you can configure the time for sending the abandoned cart SMS.
For example, if you want to send the cart abandonment message a week later, then you can select that option from the dropdown menu.
After that, click the ‘Save’ button to store your settings.

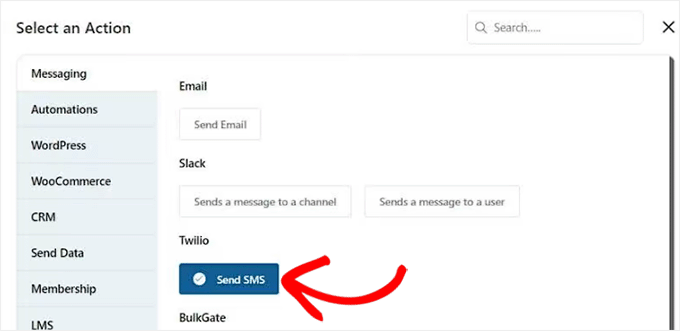
Now click the ‘+’ button in the automation editor again to expand the tab and then choose the ‘Action’ option.
This will open another prompt on the screen where you have to select the ‘Send SMS’ option under the ‘Twilio’ section.
Note: The automation won’t work if you don’t have a Twilio account and phone number. For details on creating an account, you can see our tutorial on how to send Twilio SMS notifications from WooCommerce.

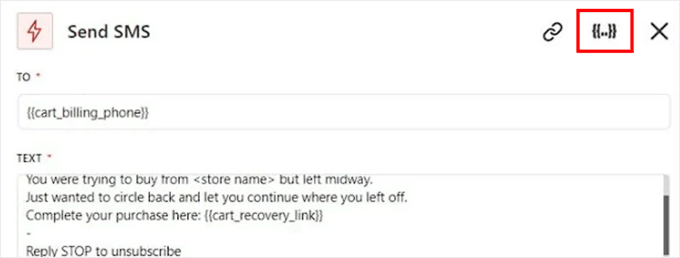
Once you select that option, you can start typing the text message that will be sent to the users once they abandon their carts.
You can also use merge tags to add dynamic content. After you are satisfied, just click the ‘Save’ button to store your settings.

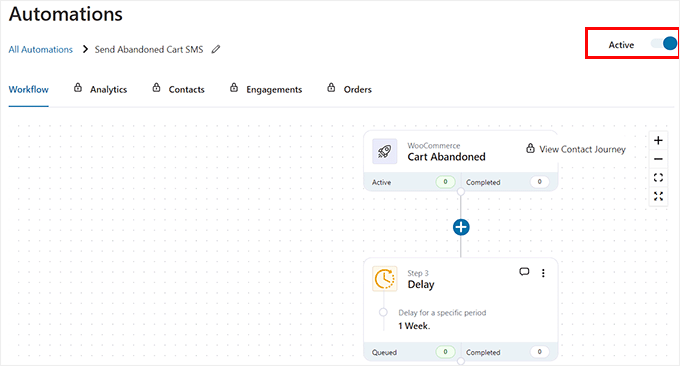
Finally, toggle the ‘Inactive’ switch at the top right corner to activate the automated workflow.
Now the users will be sent an SMS message a week after cart abandonment from your Twilio phone number.

Create WooCommerce Cart Abandonment Popups
Additionally, we recommend setting up abandoned cart popups on your website.
This method is a bit different from sending emails because cart abandonment popups will be immediately triggered when a visitor adds items to their cart and then attempts to leave your website.
Overall, opting for this method can encourage users to take immediate action and can be highly effective, as popups have a conversion rate of over 30%.
To create cart abandonment popups, you will need OptinMonster, which is the best WordPress lead generation and conversion optimization tool on the market.
It comes with a drag-and-drop builder and premade templates to create popups and banners for your website. OptinMonster even has Exit Intent technology that will only display the popup when a user is about to leave your website.
First, you must visit the OptinMonster website and sign up for an account by clicking the ‘Get OptinMonster Now’ button.

Once you have done that, you must connect the account to your WordPress site using the OptinMonster plugin. For details, see our guide on how to install a WordPress plugin.
Upon activation, a welcome screen will open up on your website. Here, click the ‘Connect Your Existing Account’ button.

Once you have connected your WordPress site with OptinMonster, you will also have to connect it with WooCommerce.
To do this, visit the OptinMonster » Settings page from the WordPress dashboard and click the ‘Auto Generate Keys + Connect WooCommerce’ button.
The WooCommerce and OptinMonster plugins will then be connected to each other.

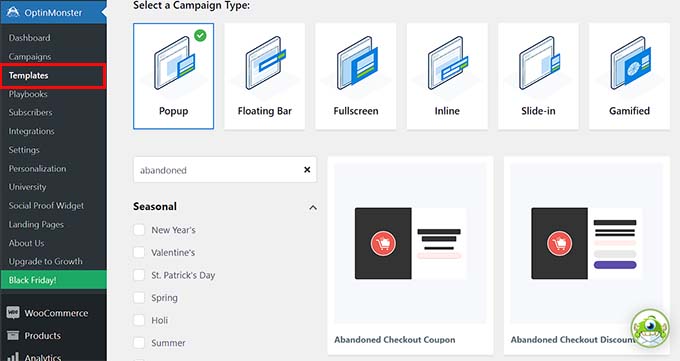
Next, visit the OptinMonster » Templates page from the WordPress admin sidebar.
From here, you can select any of the premade templates to create a cart abandonment popup for your store.

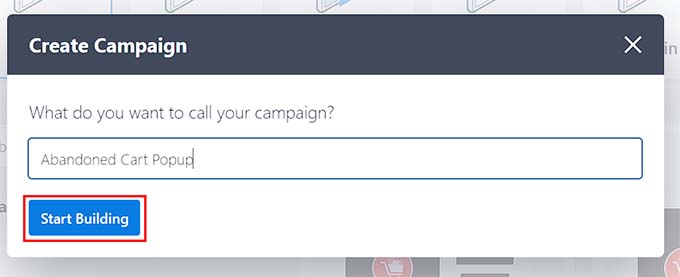
Once you do that, a prompt will open up on the screen, asking you to name your campaign.
Simply type in a name and click the ‘Start Building’ button.

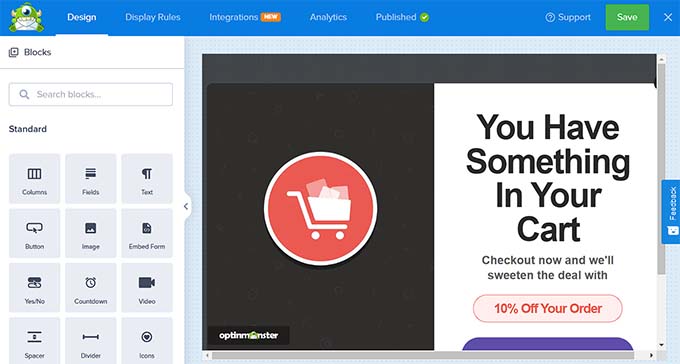
This will open OptinMonster’s drag-and-drop builder, where you will notice a popup preview on the right with blocks in the left column.
Here, you can add images, videos, CTAs, dynamic content, social media buttons, and more by simply dragging and dropping blocks.
For more detailed instructions, you may want to see our tutorial on how to create a WooCommerce popup to increase sales.

Once you are satisfied, switch to the ‘Display Rules’ tab from the top and expand the ‘current URL path’ dropdown menu.
This will open up a list of different settings. Now, select the ‘Exit Intent’ option.
After that, you can select the type of device where the popup will be displayed and configure its sensitivity.

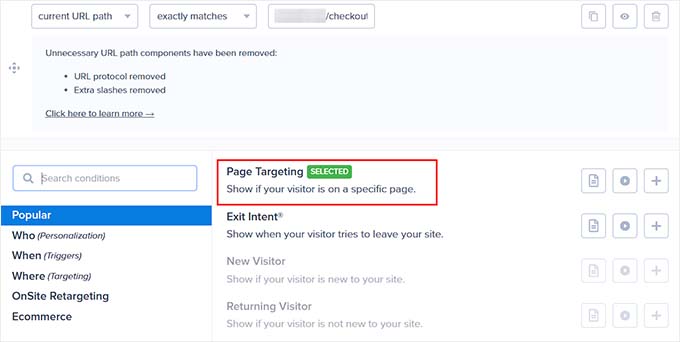
Next, choose the ‘Page Targeting’ option from the second dropdown menu on the left. Then, pick the ‘exactly matches’ option from the menu in the middle.
Once you do that, you must add the URL of the product checkout page in the field on the left.

Now, the abandoned cart popup will only be displayed once the visitor starts leaving the checkout page.
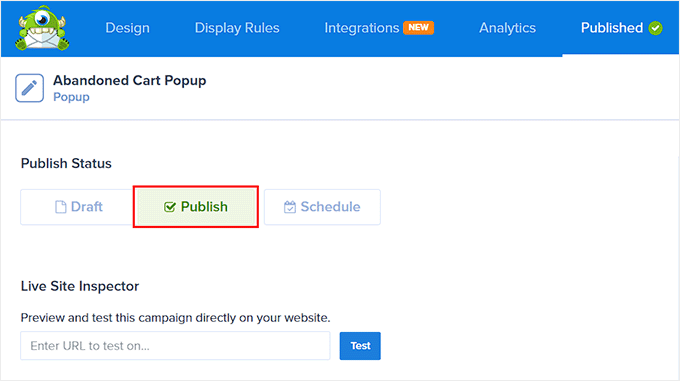
Finally, switch to the ‘Publish’ tab from the top and click the ‘Publish’ button to store your settings.

The exit intent popup will now be displayed when the visitor tries to leave your WordPress website.
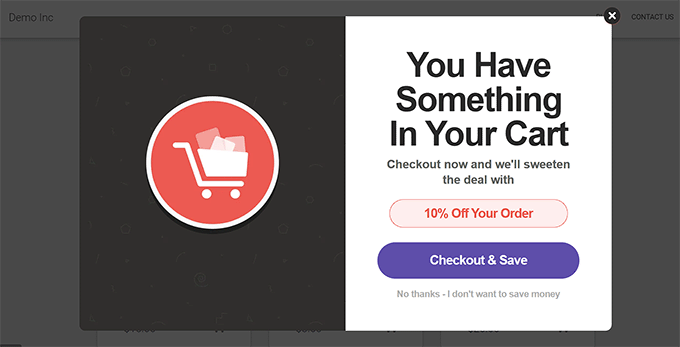
Here is a preview of how the abandoned cart popup will look in your WooCommerce store.

Send WooCommerce Cart Abandonment Notifications
Finally, another way to reduce cart abandonment is to set up push notifications on your website. These messages will be displayed inside the browser for users who have already left your online store.
Unlike emails or popups, push notifications don’t require you to collect additional user data like email addresses or phone numbers. This means that users may be more likely to opt in to the notifications, but you won’t be able to ask for their contact details.
To send WooCommerce cart abandonment notifications, you can use PushEngage, which is the best push notification service on the market.
PushEngage has a custom-triggered campaigns feature that can send users abandoned cart push notifications. It also comes with powerful features like A/B testing, automatic drip campaigns, and smart opt-in reminders, and supports all devices and browsers.
First, you have to visit the PushEngage website and click the ‘Get Started For Free Now’ button.

This will take you to the pricing page, where you have to select a plan for your online store. Keep in mind that the triggered campaign feature is only available in the Growth plan.
After that, create your PushEngage account and provide website details like your domain name, industry, company size, and more.

Upon account creation, you will then be taken to the PushEngage dashboard, where you must provide your website URL and name.
You also have to add an image that will be used as a site icon in your push notifications.

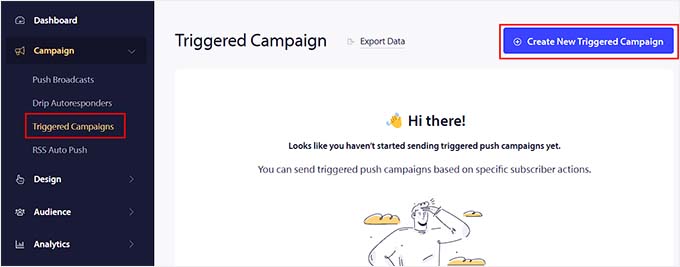
Once you do that, visit the Campaign » Triggered Campaign page from the PushEngage dashboard.
Here, you need to click the ‘+ Create New Triggered Campaign’ button.

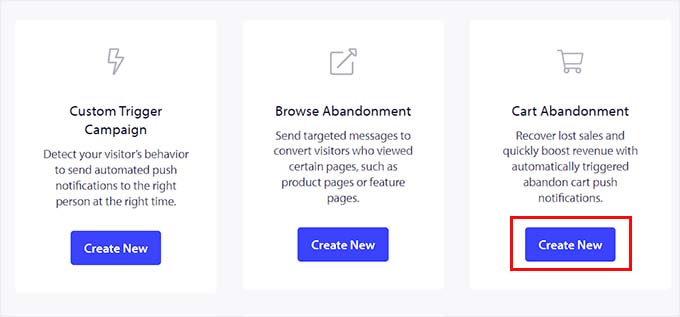
This will open another screen where you will see a list of premade templates by PushEngage.
Go ahead and click the ‘Create’ button under the ‘Cart Abandonment’ template.

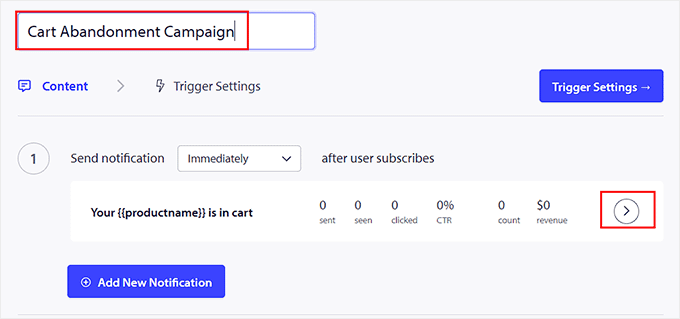
You will now be taken to another page where you can start by adding a name for the triggered campaign that you are creating.
Once you do that, click the ‘>’ icon on the right to configure push notification settings.

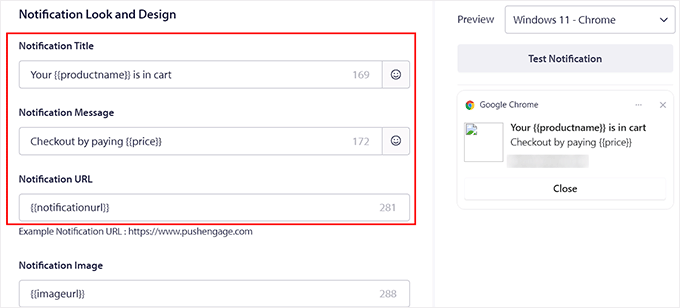
This will expand the tab and you can start by adding a notification title and message in the prompt.
You will notice that the ‘Notification URL’ and ‘Image URL’ fields will already have variables. We recommend leaving these settings as they are.
When the user sees this notification, they will also see an image of the product they added to their cart in the image section, while the notification URL will direct them to the checkout page.

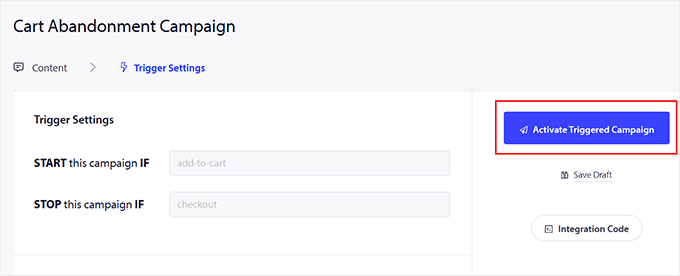
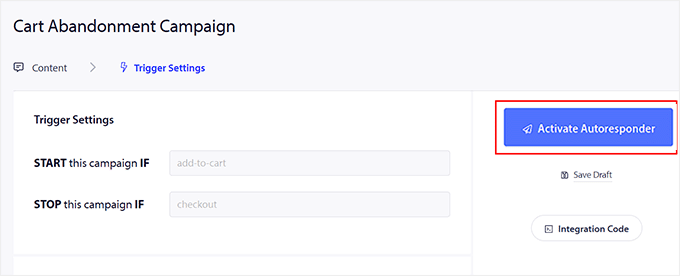
Upon configuring these settings, switch to the ‘Trigger Settings’ tab from the top.
Here, you will see that the conditional logic for the campaign has already been configured. It will send a push notification to a user once they have added an item to the cart and left your website. The notification will stop displaying once the user is back on the checkout page.
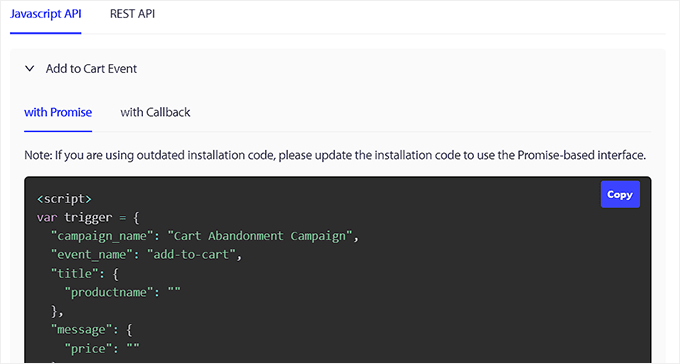
Next, you have to click the ‘Activate Triggered Campaign’ button. After that, you also have to click the ‘Integration Code’ button.

This will open a prompt on the screen displaying multiple code snippets for your website, including the add-to-cart event, checkout event, and goal tracking.
Simply copy these snippets and paste them on your WordPress site. Keep in mind that you will need a developer to fill out these snippets with the variables used on your website.
If you don’t want to hire a developer, then you can also contact the PushEngage Customer Success team, and they will set up the campaign for you.

Finally, click the ‘Activate Autoresponder’ button to store your settings.
Now, the customers who abandon their carts will be sent a cart abandonment push notification.

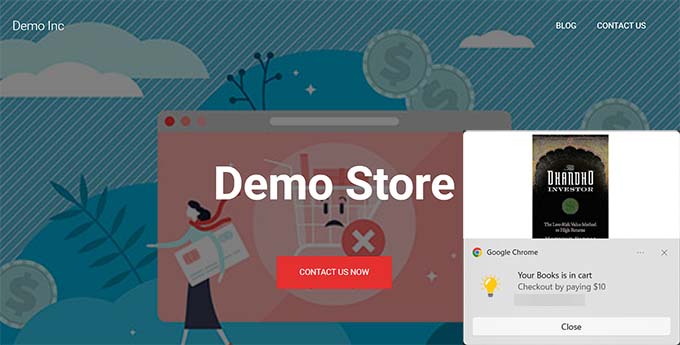
Here is an example of a cart abandonment notification sent to a user.
As you can see, the notification has a photo of the product and a link to the checkout page.

You can also connect the PushEngage software with your WordPress site to create different kinds of push notifications, including sending notifications upon a sale, successful transactions, and more.
For details, see our tutorial on how to add web push notifications to your WordPress site.
Bonus: Use WooCommerce Automations to Increase Sales
Apart from sending cart abandonment emails, you can also use other automated workflows to increase your WooCommerce sales.
An automated workflow is a sequence of tasks that is executed once an event is triggered on your website. You simply set up the trigger and the action, and the automation will take care of the rest.
For example, you can send automated coupons to bring back users to your website or create personalized email marketing strategies.
You can do all of this using Uncanny Automator, which is the best WordPress automation plugin on the market.
It is super easy to use and can connect your WooCommerce store with over 150 tools like WPForms, Zoom Meetings, Facebook, Twilio, and WhatsApp to create automated workflows.

With Uncanny Automator, you can send emails and SMS messages to users upon a failed transaction, product statuses, coupons, product reviews, and so much more.
You can also create, update, and delete users based on various triggers, like user registration or form submissions.
For detailed instructions, you can see our tutorial on how to create automated workflows in WordPress with Uncanny Automator.
We hope this article helped you learn how to use WooCommerce cart abandonment emails push notifications, SMS, and popups. You may also want to see our tutorial on how to customize the WooCommerce checkout page and our expert picks for the best WooCommerce plugins for your online store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link