[ad_1]
Are you wondering how to remove the parent page slug from a child page URL in WordPress?
By default, WordPress adds the parent page’s slug as a prefix to child page URLs, and this is good for SEO. However, some people may not want the parent page slug in the URL.
In this article, we will show you how to remove the parent page slug from a child page URL in WordPress.

What Is a Parent Page Slug in WordPress?
Your WordPress website comes with two main content types called posts and pages.
Pages are hierarchical, which means they can have child pages. These child pages are dependent on their parent pages and typically cover subtopics related to the parent.
For example, you might have a ‘Products’ parent page with ‘Pricing’, ‘Support’, and ‘Features’ child pages.
By default, the URL of a child page in WordPress will have its parent page’s slug in the URL. Here’s an example:
http://example.com/parent-page/child-page/
Using URLs like this is the best way to organize content within a hierarchical page structure on your website. These URLs are considered best practice for WordPress SEO and will make sense to your users when they read them.
It’s usually not a good idea to remove the parent page slug. It can potentially break the URL, and some experts believe it is less SEO-friendly. Sometimes, it may even cause conflicts with the WordPress permalink structure.
In our experience, if you don’t want a parent page slug in your child page URL, then the best approach is to not create a child page at all. Instead, you can simply create a normal page and use a navigation menu to show that other pages belong under that page.

However, we understand that some users may still want to use child pages and not include the parent page slug within the URL.
That being said, let’s take a look at how to easily remove the parent page slug from a child page URL in WordPress.
Removing Parent Page Slug From Child Page URL in WordPress
The first thing you need to do is install and activate the Custom Permalinks plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
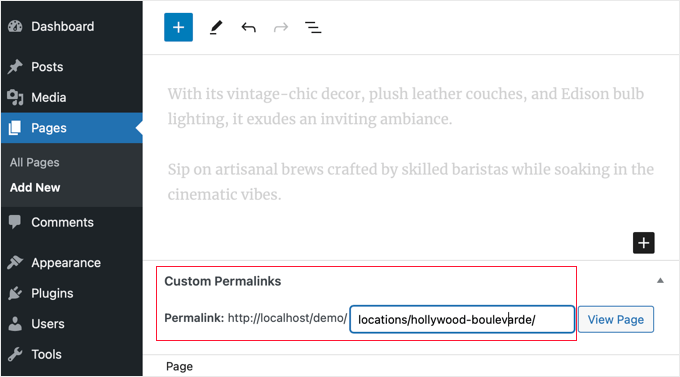
Upon activation, you need to edit the child page that you want to change. Under the content area, you will see a ‘Custom Permalinks’ field where you can change the child page URL.

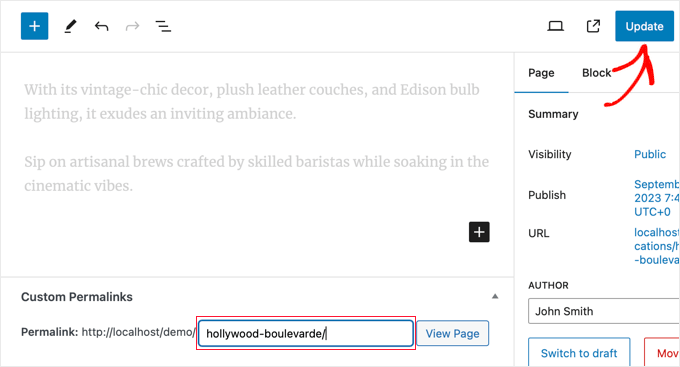
The permalink field will show your page’s current default URL. You just need to click it and enter the custom URL you want to use for your child page.
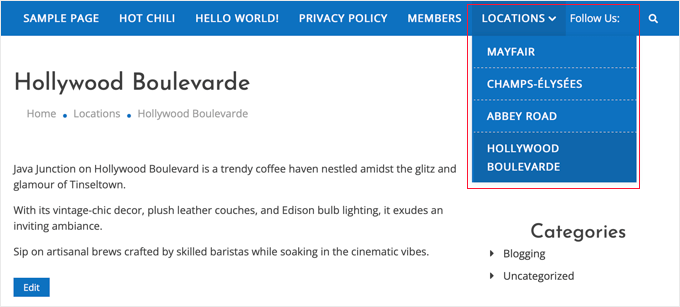
In our example, the hollywood-boulevarde page is a child page oflocations, so the default permalink is locations/hollywood-boulevarde.
We deleted the locations parent slug from the URL, as you can see in the screenshot below.

Don’t forget to click the ‘Update’ button to save your page and store your URL changes.
After saving your changes, the plugin will automatically redirect the old permalink to the new address. This means your visitors will not see a 404 error if they click a link or bookmark to the page’s old address.
When you view the child page, you will now notice that its URL does not contain the parent slug.
Our Best Guides on Pages and Child Pages
Now that you know how to customize a child page’s URL in WordPress, you may want to learn more about how to use pages and child pages in WordPress:
We hope this article helped you learn how to remove the parent page slug from a child page URL in WordPress. You may also want to see our guide on how to create a custom page in WordPress or our expert picks for the best drag and drop page builder plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link