[ad_1]
Do you want to show promote your Twitter page using a popup on your WordPress site?
Showing your Twitter page as a popup is a great way to get more followers and boost engagement. You can use your existing website traffic to grow to promote social content on your Twitter account.
In this article, we will show you how to promote your Twitter page in WordPress with a lightbox popup.

Why Promote Your Twitter Page in WordPress?
Twitter is one of the most popular social media platforms. Many businesses use it to promote their products, blog posts, share announcements, and news. Plus, it’s a great place to get feedback from users, run a poll, and hold audio webinars through Twitter Spaces.
However, getting more people to follow you on Twitter can be hard work. What if you could use your existing website traffic to grow your social media followers using a lightbox popup?
You can display your Twitter page in a lightbox popup anywhere on your website. This will help improve the visibility of your Twitter profile and increase followers.
That’s not all, you can also use a lightbox popup for building an email list, generating leads, offering content upgrades, displaying a contact form, and more.
Let’s see how you can use a lightbox popup to promote your Twitter page.
Promoting Your Twitter Page in WordPress with a Lightbox Popup
The best way to add a lightbox popup in WordPress is by using OptinMonster. It’s the best WordPress popup plugin and lead generation software in the market.
OptinMonster makes it super easy to boost sales, generate leads, grow your email list, and optimize your site for more conversions.
First, you’ll need to visit the OptinMonster website and click the ‘Get OptinMonster Now’ button to create an account.

For this tutorial, we’ll use the OptinMonster Pro license because it includes the Exit Intent feature, more customization options, and pre-built templates. You can get an additional 10% off using our OptinMonster coupon code.
After creating an account, you’ll need to install and activate the OptinMonster plugin. If you need help, then please see our guide on how to install a WordPress plugin.
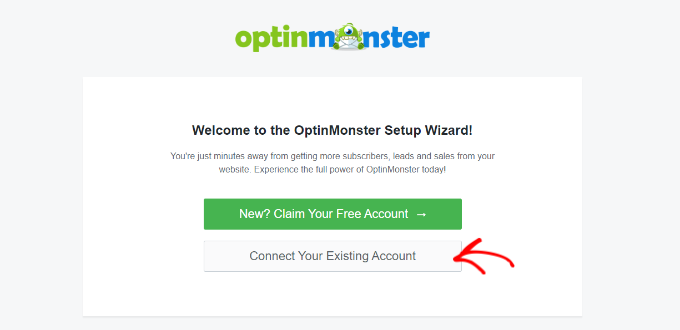
Upon activation, you’ll be taken to the OptinMonster setup wizard screen. Go ahead and click the ‘Connect Your Existing Account’ button.

A new popup window will open, confirming the OptinMonster account to use.
Simply click the ‘Connect to WordPress’ button to continue.

Next, you can go to OptinMonster » Campaigns from your WordPress dashboard to create a campaign.
Go ahead and click the ‘Create Your First Campaign’ button.

After that, OptinMonster will offer you different campaign types to choose from.
Since we want to create a lightbox popup, simply select the ‘Popup’ campaign type.

Below the campaign type, you’ll see different templates for your popup campaign.
You can select a template by hovering over it and then clicking the ‘Use Template’ button. For this tutorial, we’ll use the ‘Social’ template.

Next, a popup window will open where you can enter a name for your campaign.
Once you’ve added a name, go ahead and click the ‘Start Building’ button.

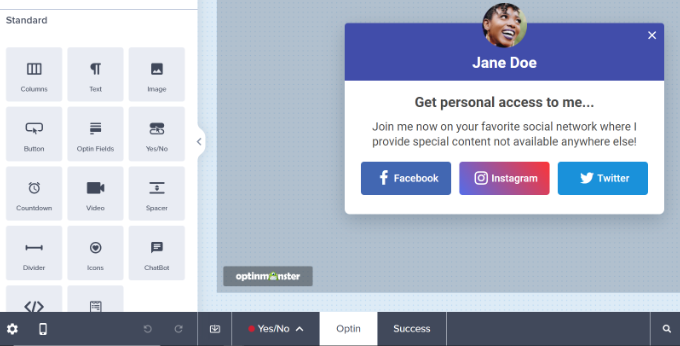
This will launch the OptinMonster campaign builder, where you can use the drag-and-drop builder to customize your popup.
The plugin offers different elements to add to the template from the menu on your left.

You can also edit existing blocks in the template.
For instance, you can remove other social networks, but keep the Twitter button to provide a call to action button that allows users to follow your Twitter page.
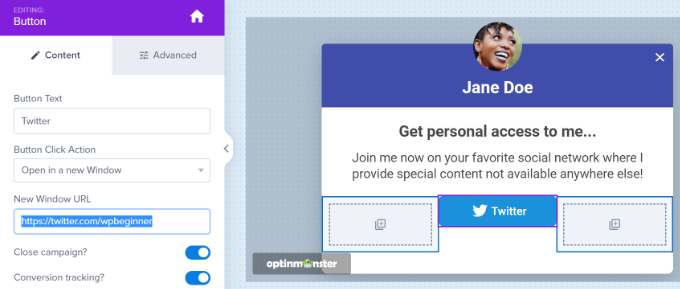
Plus, there are options to edit the text in the headings and body. For example, if you want the button to read ‘Follow me’ instead of ‘Twitter,’ you can change the ‘Button Text’ field to the left.
Next, you can click on the Twitter button to see more options in the menu on your left. Go ahead and enter your Twitter page link under the ‘New Window URL’ field.

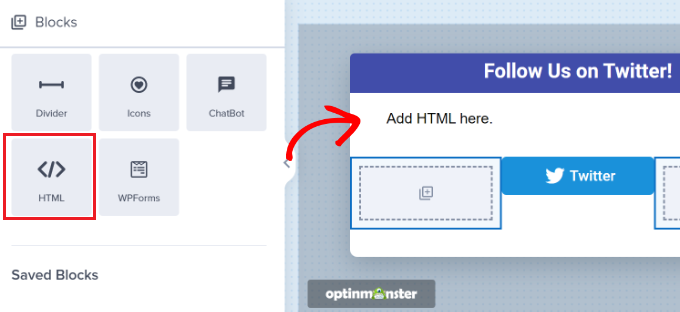
Next, simply drag the ‘HTML’ block from the menu and drop it on the template.
Now, you have a block ready for the HTML code you’ll get in the next step.

Creating a Twitter Page Embed Code
Next, you’ll need to create an embed code for your Twitter page by going to the Twitter Publish tool.
We recommend opening the tool in a new tab or window because you’ll need to switch back to the OptinMonster campaign builder to enter the HTML code.
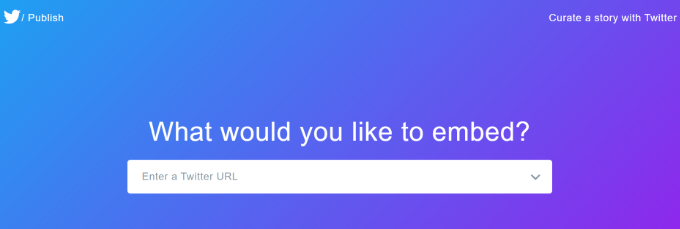
Once you’ve opened the Publish tool, you can add your Twitter page URL in the ‘What would you like to embed’ field and hit the enter key on your keyboard.
Your Twitter URL will look like https://twitter.com/YourUserNameHere. Just replace ‘YourUserNameHere’ with your own Twitter handle.

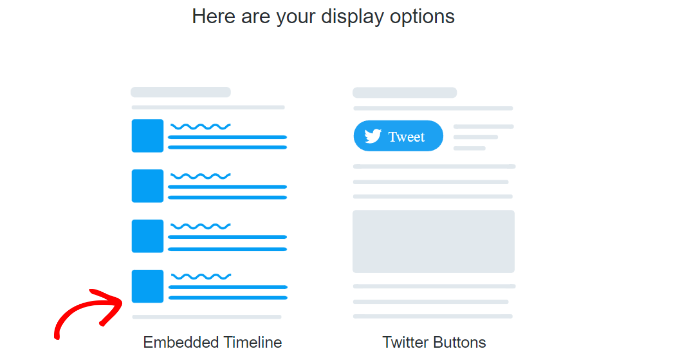
After that, you can scroll down and choose whether you’d like to embed the Twitter timeline or buttons.
We’ll choose the ‘Embedded Timeline’ option for this tutorial to show the tweets from our Twitter page in the popup lightbox.

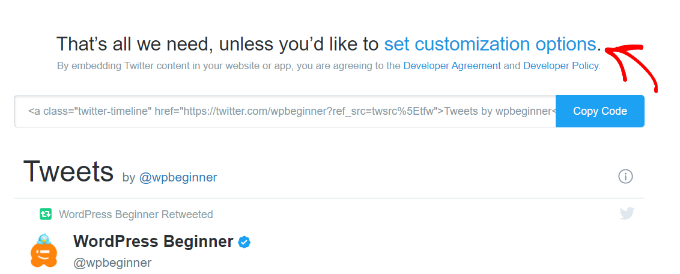
Next, you can scroll down to open the customization settings.
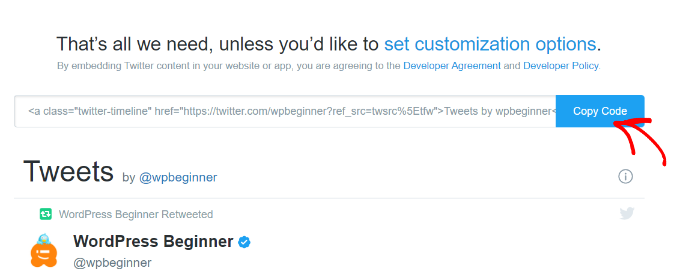
Simply click the ‘set customization options’ link above the embed code.

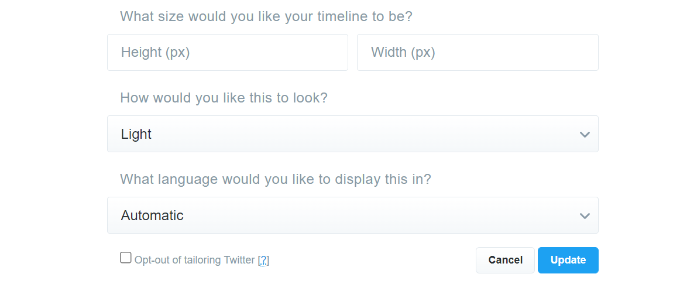
In the customization options, you can edit the height and width of the Twitter timeline. This allows you to control the appearance of your timeline in the lightbox popup.
There are more settings for choosing a light or dark theme for your timeline and the language in which the tweets will be displayed.

Once you’ve configured these settings, click the ‘Update’ button.
After that, the Publish Tool will generate an embed code. You can click the ‘Copy Code’ button.

A popup window will now show that you’ve successfully copied the embed code.
Go ahead and click the cross icon in the top-right corner to close the popup window.

Adding Twitter Page Lightbox Popup to Your Website
Now, you can go back to the OptinMonster campaign builder window or tab in your browser.
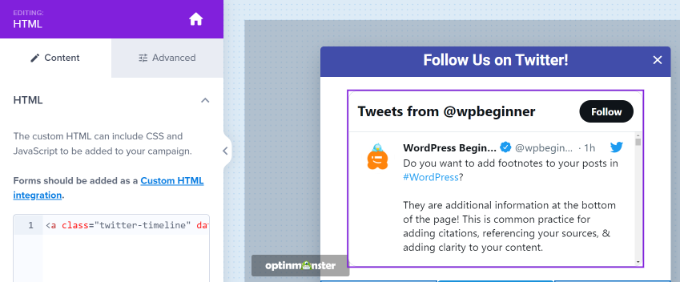
Next, click on the HTML block in the pop-up you are designing. You will see a field to the left where you can paste the embed code from the Twitter Publish tool.
As you enter the embed code, you’ll see a preview of your Twitter timeline in the campaign template.

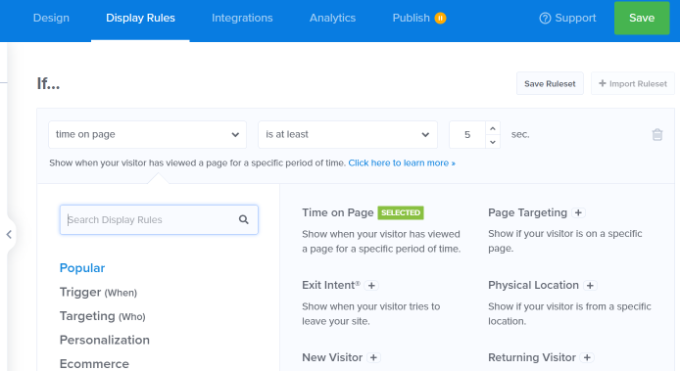
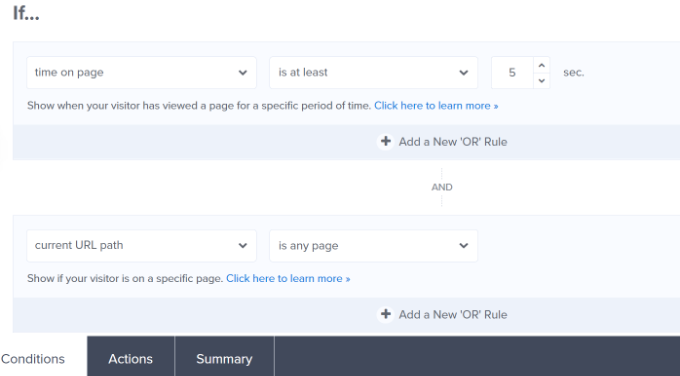
After that, you can head to the ‘Display Rule’ tab. Here, you can set the conditions for when the lightbox popup will appear on your website.
For instance, it can appear when a user views a page for a specific period of time, visits a particular page, or is about to leave your website.

For this tutorial, we’ll select the ‘Time on Page’ as the display rule and set the number of seconds after which the popup will appear.
Next, you can make the popup appear on every page on your site by setting ‘current URL path’ to ‘is any page.’

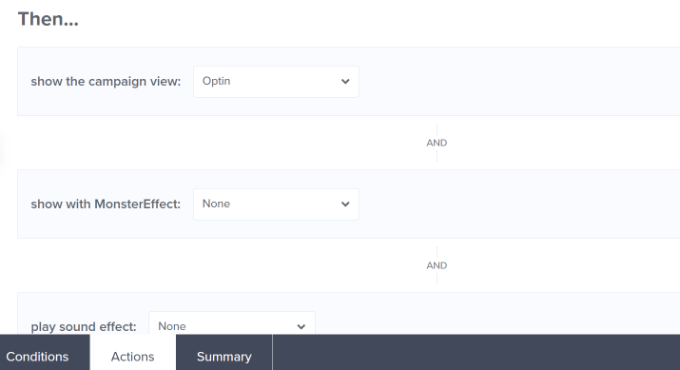
After that, you can switch to the ‘Actions’ tab at the bottom.
Now ensure that ‘Optin’ is selected for the ‘show the campaign view’ option. There are also optional settings to add effects and sound to your popup.

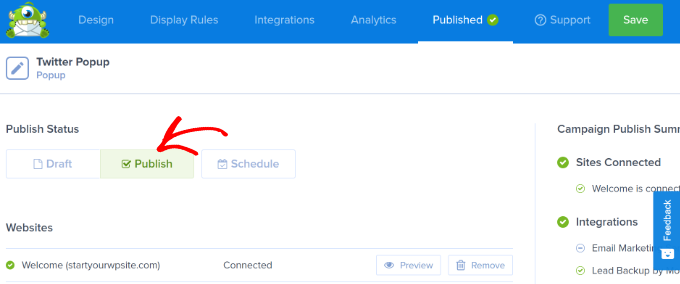
Next, you can go to the ‘Published’ tab to activate your campaign.
Simply change the ‘Publish Status’ from Draft to Publish.

You can now click the ‘Save’ button at the top to store your settings and close the campaign builder.
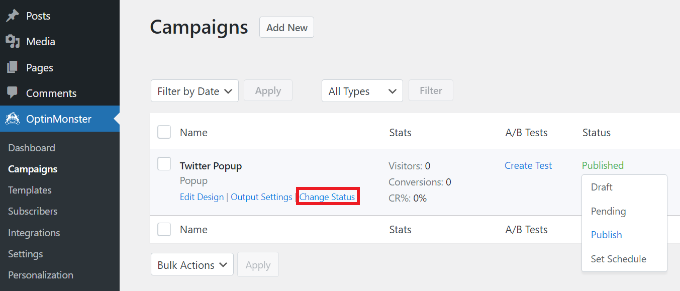
To confirm if your campaign is published, head to OptinMonster » Campaigns in your WordPress admin panel. You should see green text that reads ‘Published’ under the ‘Status’ column.
If not, you can click the ‘Change Status’ option under your campaign name and select ‘Publish’ from the dropdown menu.

Your OptinMonster campaign will now be active.
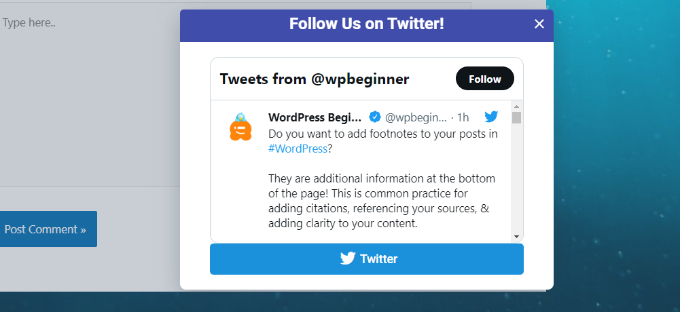
To view your Twitter page in the lightbox popup, simply visit your website. After the OptinMonster campaign triggers, your Twitter profile will appear in a lightbox popup along with the CTA button you added beneath it.

We hope this article helped you learn how to promote your Twitter page in WordPress with a lightbox popup. You may also want to see our ultimate WordPress SEO guide for beginners and the best live chat software for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link