[ad_1]
Are you looking for a way to manage ads in WordPress with AdSanity?
Selling advertising space is one of the best ways to make money online. However, creating, adding, and tracking your ads can become time-consuming and complicated.
In this article, we will show you how you can easily manage ads in WordPress using the AdSanity plugin.

Why Manage Ads in WordPress Using the AdSanity Plugin?
Like billboard owners, many website and blog owners make money online by selling advertising space. However, WordPress doesn’t come with an easy way to manage your ads.
Most WordPress themes don’t even have space where you can show advertisements. By default, you will need to edit your theme files to insert ad code into WordPress.
That’s where AdSanity comes in.
This advanced WordPress ad management plugin allows you to show ads anywhere on your website using ready-made blocks, widgets, and shortcodes. You can even tell AdSanity to show a random ad to visitors without writing a single line of code.
AdSanity comes with built-in reporting and scheduling. It also supports self-hosted ads, HTML5 ads, and external ad networks like Google Adsense.
With that being said, let’s see how you can make money online by managing ads with the AdSanity WordPress plugin.
Step 1: Set Up the AdSanity Plugin
First, you will need to install and activate AdSanity. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you need to go to AdSanity » Settings in your WordPress admin dashboard. Here, select the ‘Licenses’ tab.

You can now go ahead and add your key to the ‘License’ field. You can find this information under your account on the AdSanity website.
With that done, click on ‘Save Changes’.

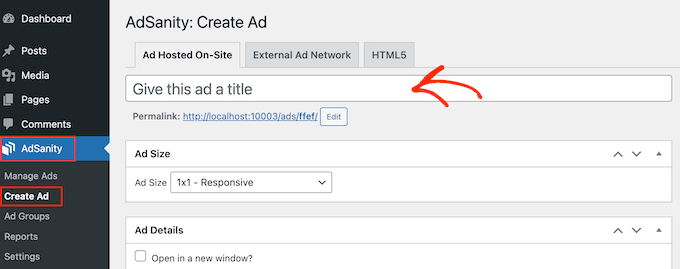
Now, you are ready to create ads for your WordPress website. To get started, go to AdSanity » Create Ad.
To start, you will need to add a title by typing it into the field that shows ‘Give this ad a title’. Visitors won’t see this information, so it’s for your reference only.

Next, it’s time to choose an ad type. Your options are Ad Hosted On-Site, External Ad Network, and HTML5.
If you are just getting started, then it’s a good idea to try different types of ads. You can then look at the results and prioritize the types that make the most money.
With that in mind, let’s look at each option in detail.
Ad Hosted On-Site
To start, you may want to build and host your own ad on your website. By selling ads on your WordPress blog, you get to keep all the profits.
You can also use self-hosted ads to promote your own content. This includes products you sell in your online store or your upcoming webinars, conferences, and other events.
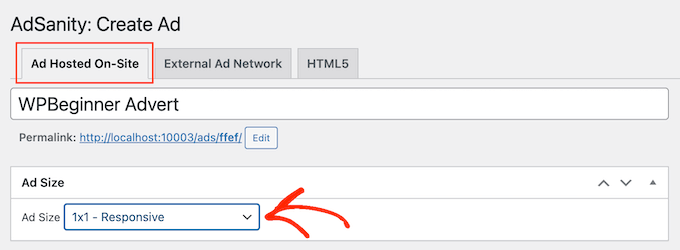
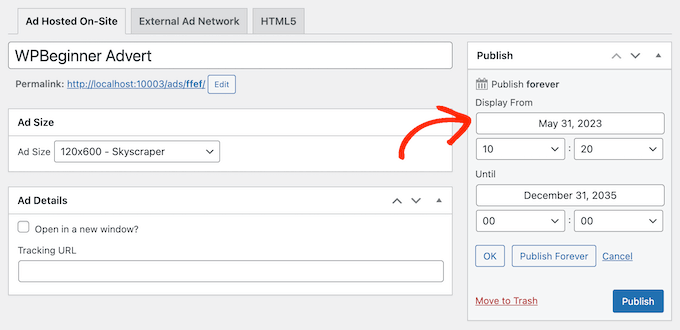
To create a self-hosted ad, select the ‘Ad Hosted On-Site’ tab. After that, you can open the ‘Ad Size’ dropdown and choose a size from the list.

Larger advertisements are more likely to catch the visitor’s attention but can also distract from your site’s content.
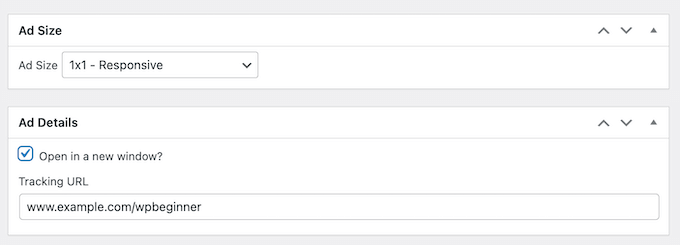
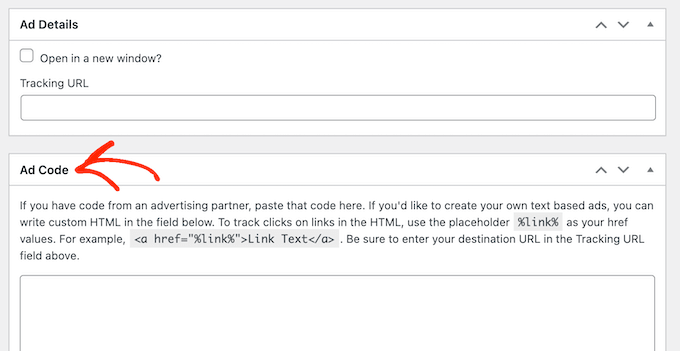
After making a decision, you will need to type a URL into the ‘Tracking URL’ field. This is where visitors will go when they click the ad.
By default, the URL will open in the same browser tab. However, you may want to open it in a new tab, particularly if the advertisement is linking to someone else’s website.
For example, if you are linking to an affiliate marketing partner, then you will typically want to check the ‘Open in a new window’ box.

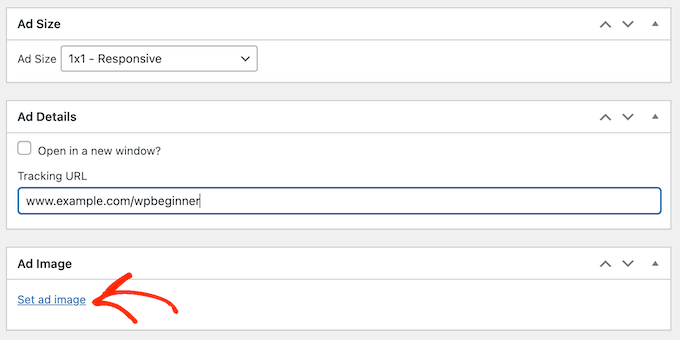
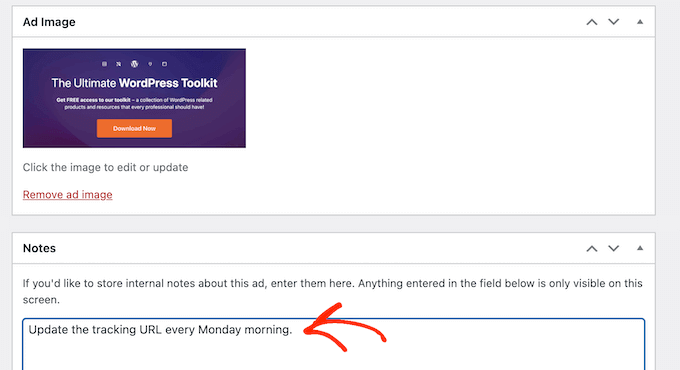
Once you have done that, it’s time to upload the image that AdSanity will show to visitors.
Simply select ‘Set an image’ and then upload a banner or other ad graphic.

Finally, you may want to type some information into the ‘Notes’ field.
These notes will only be visible to people who have access to the WordPress dashboard, so it’s perfect for writing quick reminders.
If you run a multi-author WordPress blog, then you can even use the ‘Notes’ field to communicate with other users.

External Ad Network
While you can sell advertising space directly to other businesses, many website owners use an advertising network instead. These networks are often hassle-free because you don’t have to deal with advertisers or worry about collecting money.
Instead, the network decides which ads to place on your site, collects the payment, takes their management fee, and then sends you the rest.
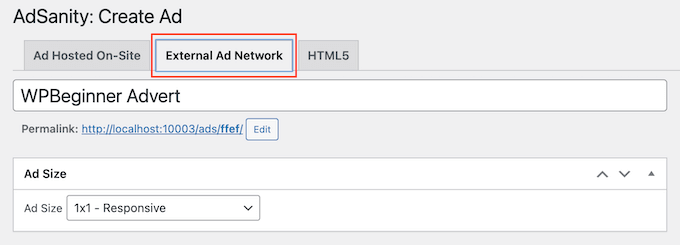
If you are using an advertising network, then click on the ‘External Ad Network’ tab.

You can now type a title into the ‘Title’ field.
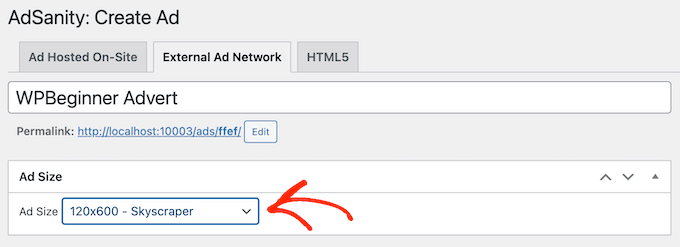
After that, you can choose a size for your ads. If you are using Google AdSense, then you may want to see our guide on the highest-performing Google AdSense banner sizes and formats.

You can also see our guide on how to optimize your AdSense revenue in WordPress.
Once you have done that, it’s time to copy the advertisement code provided by your network. The steps will vary depending on the network you are using, but you will often find the ad code by logging into the account you have created with that network.
If you are using Google AdSense, then see our guide on how to properly add Google AdSense to your WordPress site.
When you have the code, simply paste it into the ‘Ad Code’ box.

Finally, you can type any extra information into the ‘Notes’ field.
HTML5 Advertisements
If you want to create multimedia ads featuring a mix of animations, audio, video, and other content, then AdSanity has full support for HTML5. This means you can create engaging, interactive ads using HTML5 and then upload those files to AdSanity.
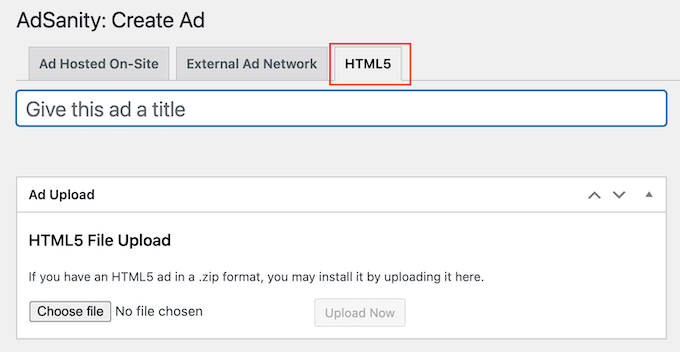
To add an HTML5 ad to your WordPress blog or website, simply select the ‘HTML5’ tab.

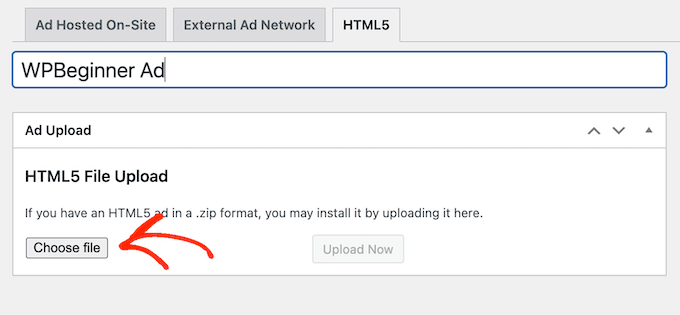
You can now type in a title for the ad.
After that, click on ‘Choose File’ and then select the HTML5 file you want to use.

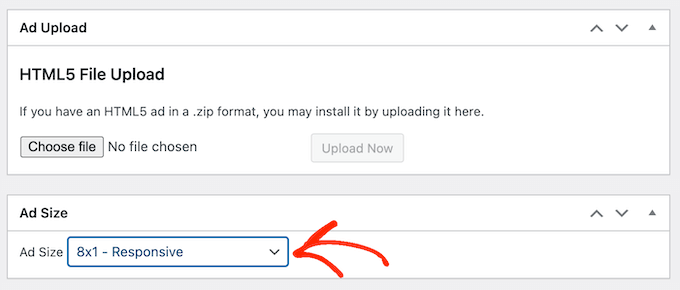
With that done, you need to open the ‘Ad Size’ dropdown and choose how big or small the HTML5 ad should be.
When creating an HTML5 advertisement, we recommend using one of the ‘Responsive’ size options, as these tend to look the best.

Finally, you may want to add some notes by typing them into the ‘Notes’ box.
Step 2: Organize Your Advertisements Into Ad Groups
As you create self-hosted, external network, or HTML5 ads, it’s a good idea to organize those advertisements into groups.
For example, you might create a ‘holiday advertisements’ group for all the campaigns you run during the holiday season. This can make it easier to find a specific ad, even if you have created lots of advertisements for WordPress.
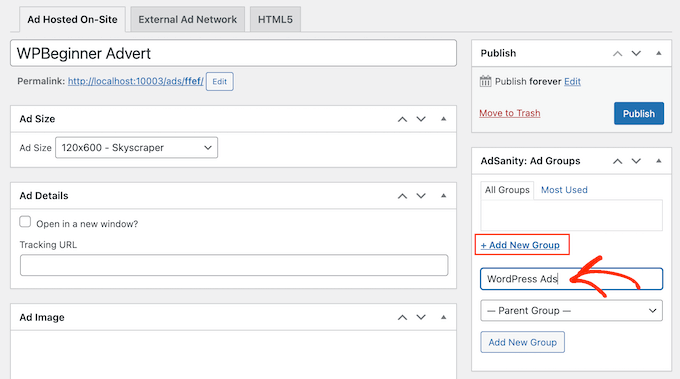
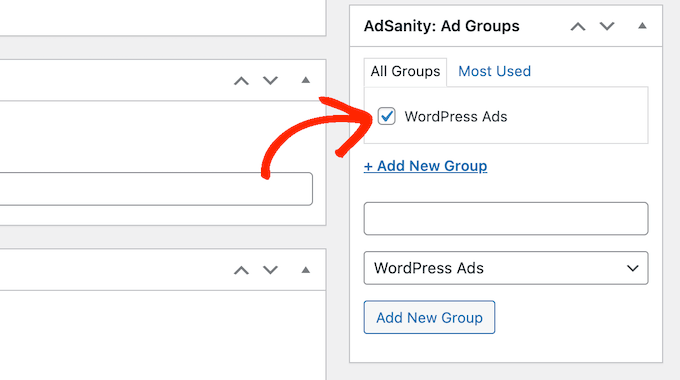
To create an ad group, click on the ‘Add New Group’ link. You can now type in the title for it.

Just like WordPress categories and subcategories, you can arrange your advertisement groups into parent-child relationships.
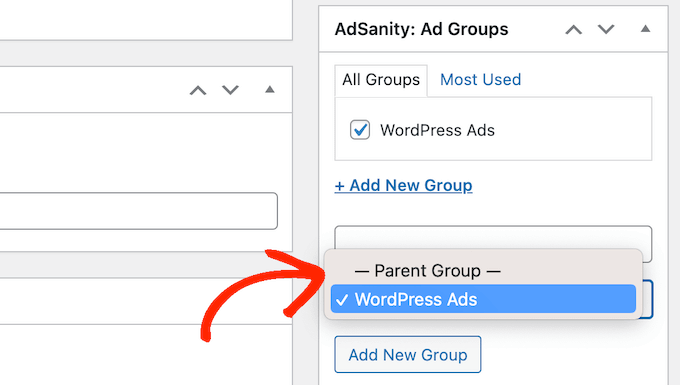
By default, all of AdSanity’s groups are parent groups. If you want to create a child group instead, then simply open the dropdown that shows ‘Parent Group’ by default.

You can then select the group you want to use as the parent.
When you are happy with how your advertisement group is set up, click on the ‘Add new Group’ button to save your changes.
To add a self-hosted, external, or HTML5 ad to a group, simply check that group’s box.

Step 3: Publish or Schedule a WordPress Ad With AdSanity
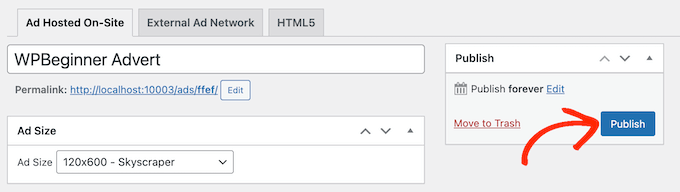
When you are happy with your ad, it’s time to make it live. If you want to show the ad right away, then simply click ‘Publish’.

Another option is to schedule the ad so that it will appear on your site automatically later. This allows you to schedule all your campaigns in advance, which is a great option if you run lots of campaigns or you are a busy business owner with limited time.
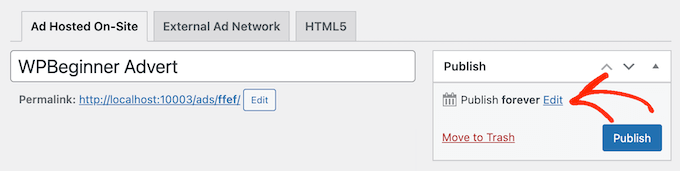
To schedule an ad, click on the ‘Edit’ link next to ‘Publish forever.’

You can now set the date and time when the ad will go live.
You can also choose when the ad gets removed from your website.

If you want to keep the ad on your site indefinitely, then click on the ‘Publish Forever’ button.
When you are happy with your schedule, simply click ‘Publish.’
Step 4: Placing the Ad on Your WordPress Website
The next step is placing the ad on your online marketplace, store, or website. You can use shortcode, but using the ready-made AdSanity blocks is typically easier.
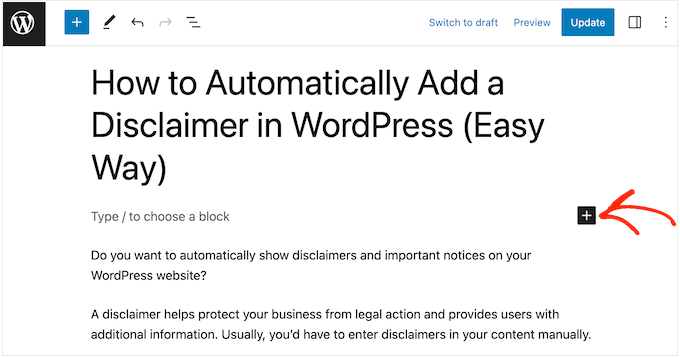
To add an advertisement to a page or post, simply open that post or page for editing. Then, click on the ‘+’ button.

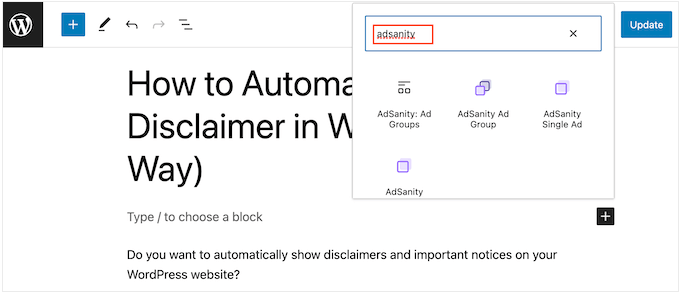
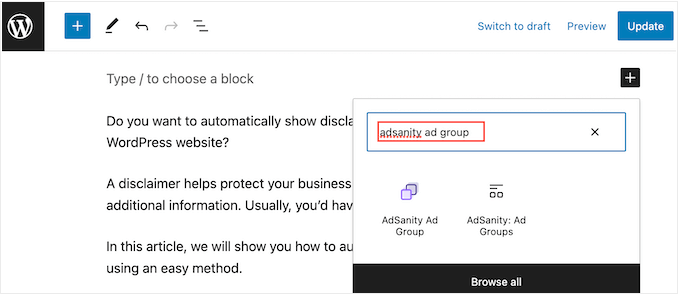
To start, type in ‘AdSanity.’
You will now see all the different AdSanity blocks that you can use.

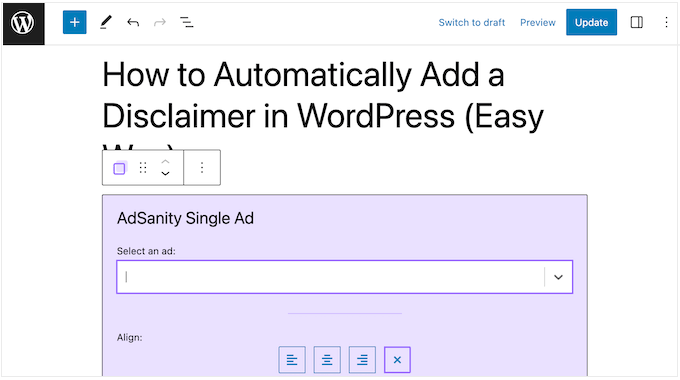
To add a specific ad, select AdSanity Single Ad.
You can now open the ‘Select an ad’ dropdown and choose the advertisement that you want to show. You can also change the ad’s alignment using the ‘Align’ settings.

Another option is to show advertisements from the same ad group. This allows you to display multiple related ads on the same page or post.
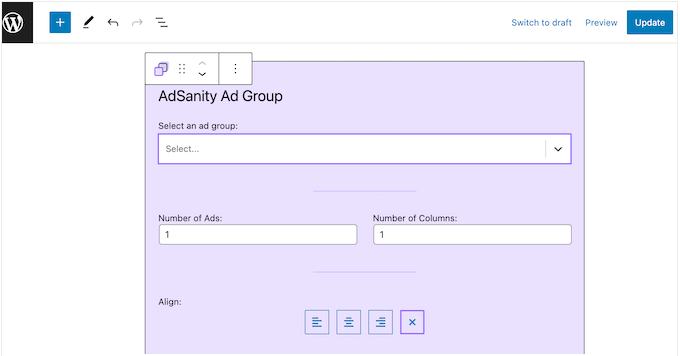
To do this, click on ‘AdSanity Ad Group’, which adds the block to your layout.

You can then open the ‘Select an ad group’ dropdown and choose the group you want to use.
You can also pick how many ads to show in the block and how many columns to use in the advertising area.

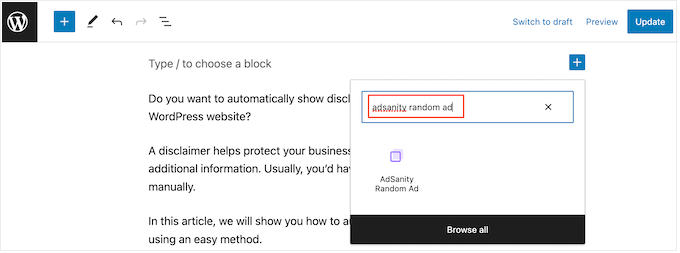
Finally, you can show a random advertisement from a particular group using the AdSanity Random Ad block. This is useful if you have created many different ads but have limited advertising space on your website.
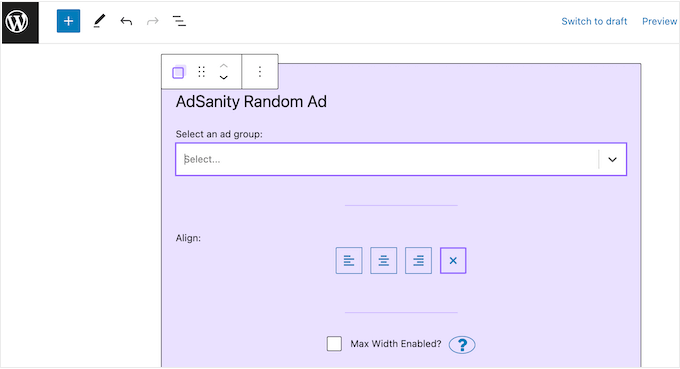
In the popup, simply click the ‘AdSanity Random Ad’ block.

You can now open the ‘Select an ad group’ dropdown menu and choose the group that you want to use.
Once again, you can change the advertisement’s alignment using the small icons in the ‘Alignment’ section.

When you are happy with how the page or post looks, either click on ‘Publish’ or ‘Update’ to make the advertisement live.
You can also add the AdSanity blocks to any widget-ready area in your WordPress theme. For step-by-step instructions, please see our guide on how to add and use widgets in WordPress.
Are you using a block-based theme? You can also use the full-site editor to add an AdSanity block anywhere on your website.
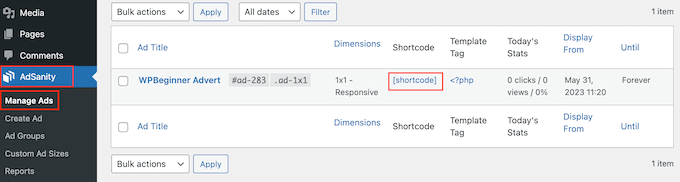
Finally, you can embed a single ad on any page, post, or widget-ready area using a shortcode. Simply head over to AdSanity » Manage Ads and find the ad that you want to show.
You can then go ahead and click on ‘[shortcode]’. This will copy the ad’s shortcode to your computer’s clipboard.

Now, you just need to add the shortcode to your website. For step-by-step instructions, please see our guide on how to add a shortcode in WordPress.
Step 5: Monitor Your WordPress Ads Using AdSanity and MonsterInsights
After publishing one or more ads, it’s important to do conversion tracking. This allows you to see what’s working and what isn’t. By continuously monitoring and fine-tuning your ads, you should get more clicks and conversions.
If you are showing HTML5 ads or ads from an external advertising network, then you will need to set up AdSanity’s Google Analytics Tracking Addon. This allows you to track views and clicks on these advertisements.
Simply install and activate the plugin, and then follow the onscreen instructions to set up the add-on. If you are using MonsterInsights, then the AdSanity Addon will recognize the connection as soon as you authenticate your Google account, which makes the setup process much easier.
For more information, please see our guide on how to install Google Analytics in WordPress.
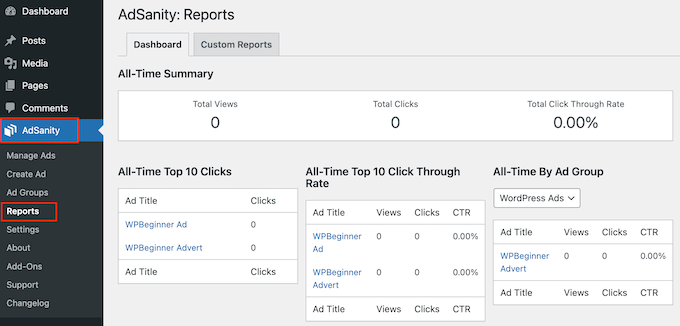
For self-hosted ads, you can simply go to AdSanity » Reports in your WordPress dashboard.

Here, you will find the following information:
All-Time Summary: The total views and clicks across all your ads, plus the total click-through rate.All-Time Top 10 Clicks: The 10 ads that have got the most clicks.All-Time Top 10 Click Through Rate: The 10 ads that have the highest interaction rate based on their display rate. Here you will also find the total views, clicks, and the click-through rate.All-Time By Ad Group: The 10 best-performing ads in each ad group, based on views, clicks, and click-through rate.
We hope this article helped you learn how to manage ads in WordPress with the AdSanity plugin. You may also want to check out our guide on how to increase your blog traffic and our expert picks for the best WordPress popup plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link