[ad_1]
Are you looking to embed a Discord widget in WordPress?
Discord is a well-known VOIP chat application that allows you to build your own communities and enables your users to communicate with each other through text, voice, and video. As of 2022, Discord has about 150 million active users.
In this article, we will show you how to embed a Discord widget into WordPress.

Why Should You Add a Discord Widget to Your Website
Discord chat allows users to communicate with each other over messages, voice calls, and video calls.
By embedding a Discord widget in your WordPress site, you can provide a way for your users to connect with each other. This widget will display the total members of your Discord server, and it will also provide an invite link for new members to join.
Your WordPress users will be able to join your Discord chat rooms through the link provided by the widget, so you can build a huge community for your website.
That being said, let’s see how you can add a Discord widget in WordPress.
How to Embed a Discord Widget in WordPress
To embed a Discord widget in WordPress, you must visit the official Discord website. You will need to create a Discord user account and create a Discord server for your community.
Step 1. Creating a Discord Username and Server
Once there, simply click the ‘Login’ button present at the top right corner if you already have a Discord account.
If you don’t have an account, click the ‘Open Discord in your browser’ button.

You will be then asked to choose a username for your Discord account.
This will be your handle for others to find you, but you can change your display name on a server-by-server basis.

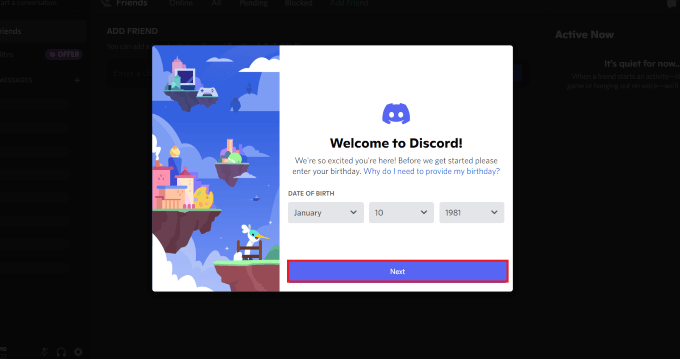
Next, Discord will take you to the ‘Channels’ page and then ask for your date of birth.
Simply enter your details and click the ‘Next’ button.

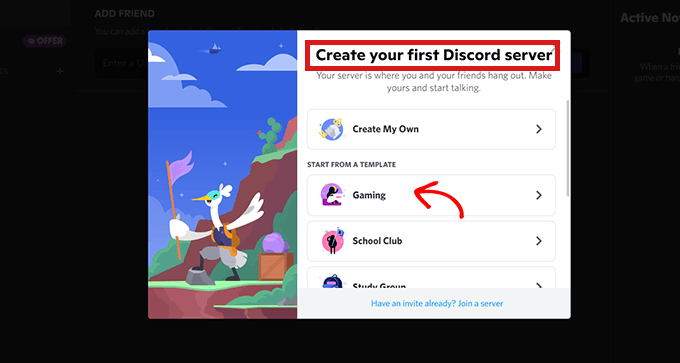
Then, you’ll be asked to create your first Discord server. Now, you can either create your own template or choose any of the premade ones.
For this tutorial, we will be using the ‘Gaming’ server template.

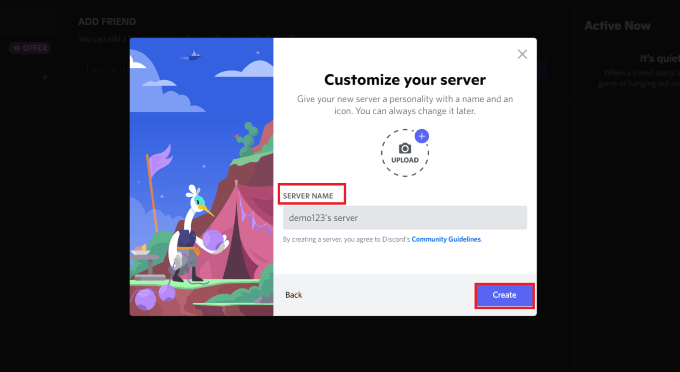
After that, you’ll be asked to choose a ‘Server Name’ for your Discord chatroom. You can also upload an image for the server.
After choosing a name of your liking and uploading an image, simply click the ‘Create’ button to create your Discord server.

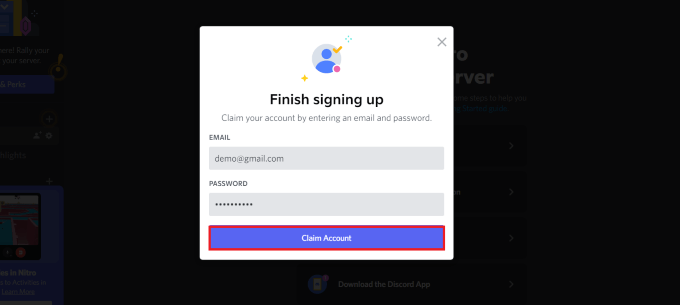
Lastly, you’ll be asked to provide your email account and choose a password for your Discord account.
Once you provide these details, click the ‘Claim Account’ button.

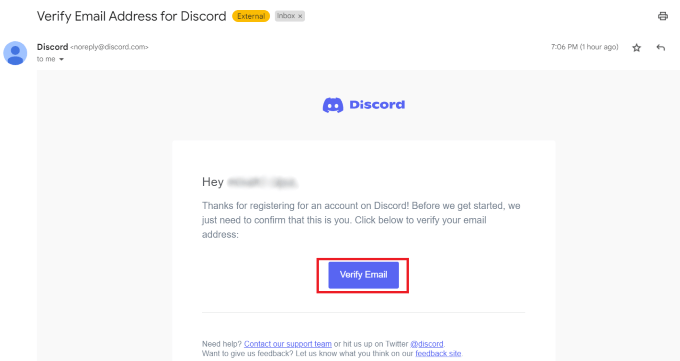
Now, an email will be sent by Discord to the email account you provided to verify your details.
Once you verify your account, your Discord server will be set up.

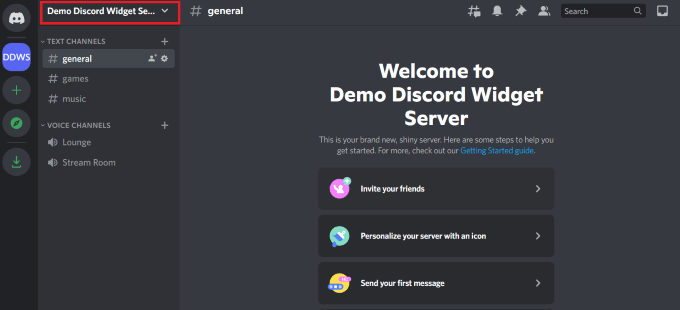
Now all you have to do is embed the Discord widget in WordPress.
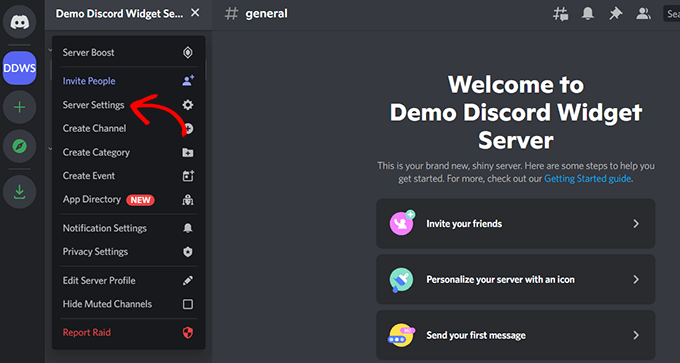
For that, first, you need to click the arrow icon present beside your server name at the top of the Discord ‘Channels’ page.

This will open up a dropdown menu.
Here, you simply have to click the ‘Server Settings’ option to open up your Discord server settings.

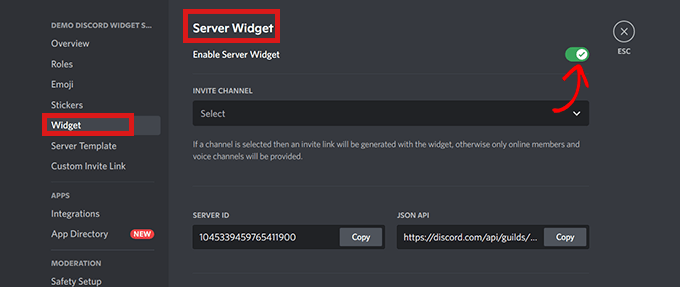
Once you’re on the ‘Server Settings’ page, click the ‘Widget’ option from the sidebar.
This will open up the ‘Server Widget’ section where you simply have to toggle the switch present beside ‘Enable Server Widget’.

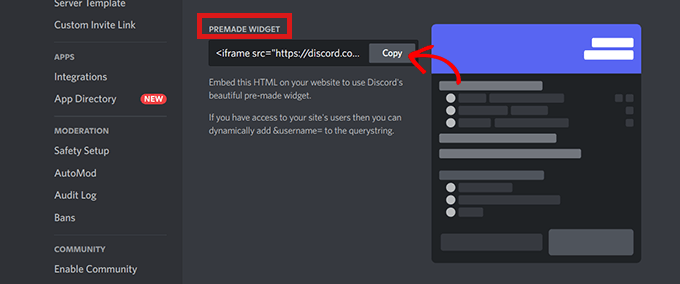
After that, simply scroll down to the ‘Premade Widget’ section and click the ‘Copy’ button present below the ‘Premade Widget’ option.
You can now embed the Discord widget anywhere on your website by pasting this code.

Step 2. Embedding the Discord Widget in WordPress
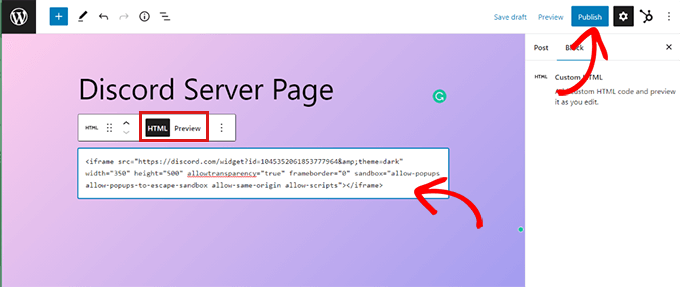
First, go to the WordPress page or post where you want to embed the Discord widget.
Then, simply choose the ‘Custom HTML’ block from the block editor and paste the code.

After that click the ‘Publish’ button at the top to embed the Discord widget.
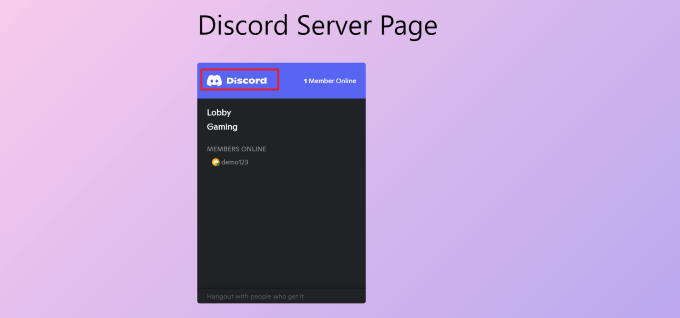
This is how your Discord widget will look on your WordPress website.

Note that you can embed the Discord widget in any block-enabled area of your themes, such as a sidebar, header, or footer.
We hope you learned how to embed the Discord widget in WordPress. You may also want to check our top picks of the best VOIP themes in WordPress and our article on the best email marketing services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link