[ad_1]
Do you want to remove the WordPress icon from the browser tab of your website?
Removing the WordPress icon can prove to be extremely beneficial for you as it will allow you to design your own site icon and increase your brand recognition among customers.
In this article, we will show you how to easily remove the WordPress icon from the browser tab.

Why Should You Remove the WordPress Icon from Browser Tab
The WordPress icon on your browser tab can make your website look generic and unprofessional. Most users have many tabs open in their browser which results in your website title being hidden.
With your website title hidden, users have no way to recognize your site immediately. With just the WordPress logo in the tab, your users will be unable to identify your site among many others.
By removing the WordPress icon from the browser tab and adding a favicon (aka your site icon), you can use your own brand and make your site more user-friendly for your visitors.
A favicon is a tiny image that appears next to your website’s title in the browser.

The favicon will help your users immediately recognize your website and switch between different tabs efficiently. More frequent visitors will even build instant recognition for that tiny image on your browser.
How to Remove the WordPress Icon from Browser Tab
The process of removing the WordPress icon and adding a favicon in its place is extremely easy. There are three methods that can be used to remove the WordPress icon from the browser tab.
Today, we’ll be taking a look at all three methods and you can choose the one that feels right for you.
Method 1. Removing the WordPress Icon Without a Plugin
As of WordPress 6.1, the WordPress default theme comes with a full site editor. You can also use this method if you’re using a block theme on your WordPress site to remove the WordPress icon.
At the time of writing this tutorial, the default WordPress 6.1 theme Twenty Twenty-Three doesn’t have a site icon block to change your favicon away from the WordPress logo.
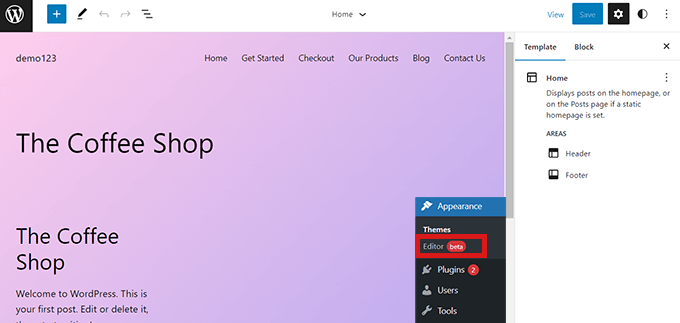
If you navigate to Appearance » Editor from your WordPress admin dashboard, this will open up the full site editor, but you cannot change your favicon from here or remove the WordPress icon from the browser tab.

So you can copy and paste the URL below into your browser to open up the theme customizer.
Remember to replace ‘example.com’ with your own site’s domain name.
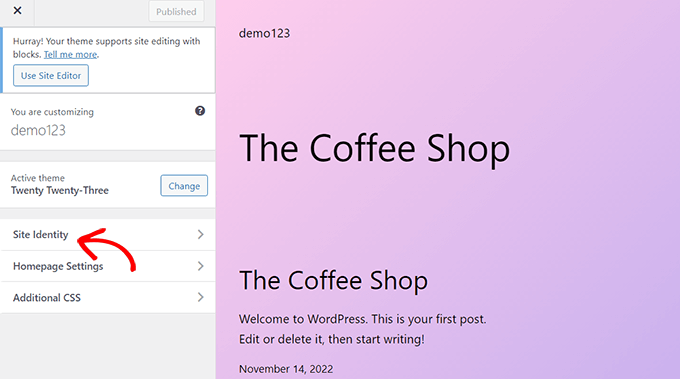
This URL will take you to the Theme Customizer. Once there, simply click the ‘Site Identity’ tab.

Now on the ‘Site Identity’ page, scroll down to the ‘Site Icon’ section.
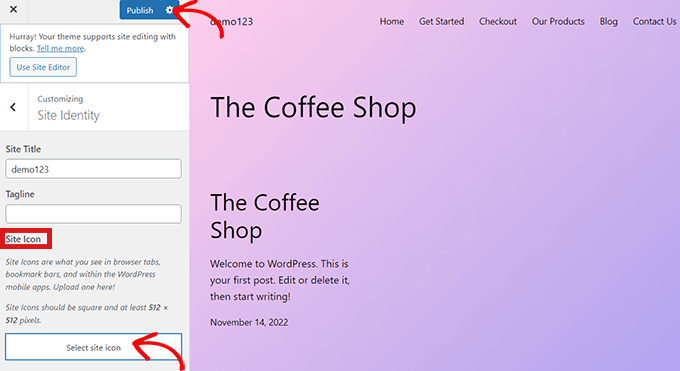
Simply click the ‘Select Site Icon’ button which will open up the WordPress media library.

You can now select any image that you want to use as a favicon to replace the WordPress icon on the browser tab.
For more details on how to create a favicon, you can check out our article on how to add a favicon in WordPress. If the image that you’ve chosen to use as a favicon exceeds the recommended size, then WordPress will allow you to crop it.
Once you’re satisfied with your choice simply click the ‘Publish’ button at the top.
Congratulations! You’ve successfully removed the WordPress icon from the browser tab and replaced it with your own.
Remove the WordPress Icon in a Theme without Full-Site Editing
If you’re using any non-FSE theme, then you can directly navigate to the Theme Customizer at Appearance » Customize to remove the WordPress icon from the browser tab.
In sites that don’t support the full-site editor, the WordPress theme customizer allows you to change details about your site such as the favicon, typography, default colors, footer, and more.
Once in the Theme Customizer, click on the ‘Site Identity’ tab. The process is the same as the one we showcased above. You can remove the WordPress icon simply by uploading a site icon of your choice.
Once you’re happy with your choice, simply click on the ‘Publish’ button to save changes.
Method 2. Removing the WordPress Icon Using a Plugin
You can also use a plugin to remove the WordPress icon and replace it with a favicon. For this tutorial, we will be using the Heroic Favicon Generator plugin.
It is a well-known plugin that is used by many to add a favicon to their website.

First, all you have to do is install and activate the Heroic Favicon Generator plugin.
For more details, please take a look at our guide on how to install a WordPress plugin.
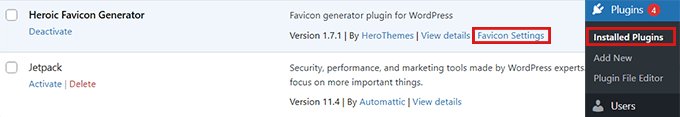
After the plugin has been activated, simply go to Plugins » Installed Plugins and click on ‘Favicon Settings’ option.

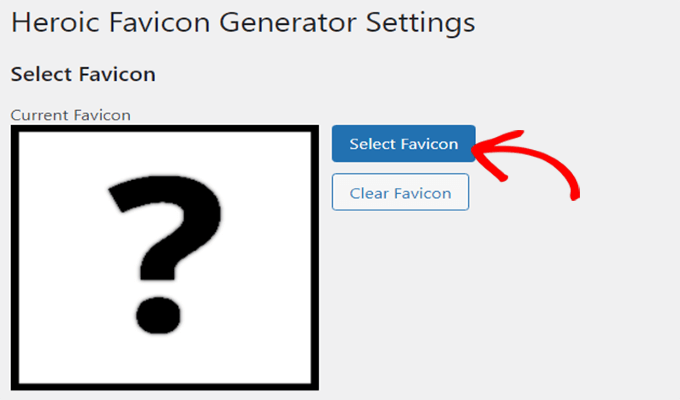
This will take you to the ‘Heroic Favicon Generator Settings’ page. Here, simply click on the ‘Select Favicon’ button under the ‘Select Favicon’ option.
This will open up the WordPress media library. Now, you can choose and upload any image that you want to use as a favicon.

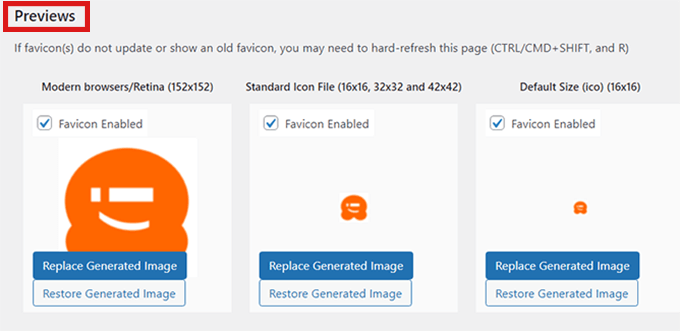
After you’ve uploaded your favicon, you can scroll down to the ‘Previews’ section where you will be able to see how the favicon will look on your website.
Once you’re satisfied, simply scroll down and click on the ‘Save Changes’ button.

You have successfully removed the WordPress icon and have added a favicon in its place.
We hope this article helped you learn how to remove the WordPress icon from the browser tab. You may also want to see our ultimate WordPress SEO guide to improve your rankings, and check out our article on how to easily move your blog from WordPress.com to WordPress.org.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Remove WordPress Icon from Browser Tab first appeared on WPBeginner.
[ad_2]
Source link