[ad_1]
Do you want to disable overflow on your WordPress website?
A horizontal scroll bar appears when an element on that page is too wide to display and overflows beyond the screen. Most WordPress themes don’t use horizontal scrolling because it can break your site layout and confuse users.
In this article, we will show you an easy and quick way to disable overflow in WordPress and remove the horizontal scroll bar.

What Causes Horizontal Scroll Bar or Overflow in WordPress
When setting up your WordPress website, it is important to make it user-friendly and accessible for everyone.
WordPress will show a horizontal scrollbar if an element is wider than your website layout. This is called ‘overflow.’ Having a horizontal scroll bar can break your design and make your website less user-friendly.
A web page with both horizontal and vertical scroll bars can be disorienting for the visitor and become hard to navigate. It can result in people leaving your site causing lower conversions and sales.
Disabling overflow can be beneficial for you as it will make your site more user-friendly and intuitive.
Disabling the overflow is an extremely easy process. With that in mind, let’s take a look at how to easily disable the overflow horizontal scroll bar in WordPress.
Method 1: Adding the CSS Snippet using Theme Customizer
You can disable overflow in WordPress by simply adding a CSS code in the ‘Additional CSS’ option of the theme customizer.
All you have to do is go to the WordPress dashboard and click Appearance » Customize.
Note: You might see Appearance » Editor instead of Customize. This means your theme uses the full-site editor (FSE) instead of the Theme Customizer, and you should check out our guide on how to fix the missing theme customizer or use Method 2 below.

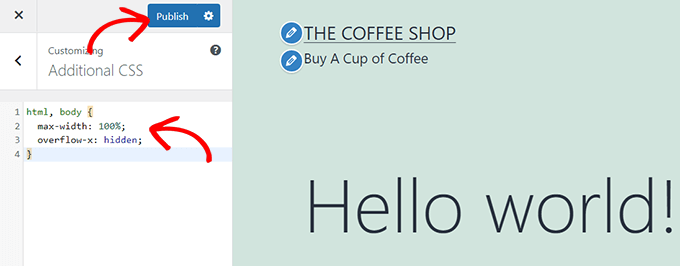
Once you’re on the Customize page, click on the ‘Additional CSS’ option and then simply copy and paste the following code.
max-width: 100%;
overflow-x: hidden;
}
Once you’ve pasted the code, any overflow will be removed, and you’ll be able to see it applied on your website’s live preview pane.
Don’t forget to click on the ‘Publish’ button at the top of the page when you’re done!

Method 2: Adding The CSS Snippet Using WPCode
You can also add the CSS via code snippet using the WPCode plugin.
WPCode is the most popular code snippet plugin, used by over 1 million websites. We recommend this method as this plugin makes it easy to add custom code to WordPress without having to edit any of your theme files.
So the first thing you need to do is install and activate the WPCode plugin on your website. For more details, you can see our step to step guide on how to install a WordPress plugin.
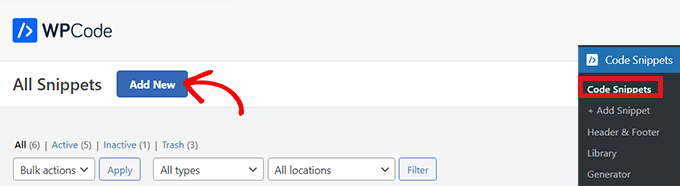
Once you’ve activated the plugin, it will add a new menu item labeled Code Snippets to your WordPress admin bar. Click it, and you will be taken to the ‘All Snippets’ page.
Go ahead and click on the ‘Add New’ button to add your CSS code.

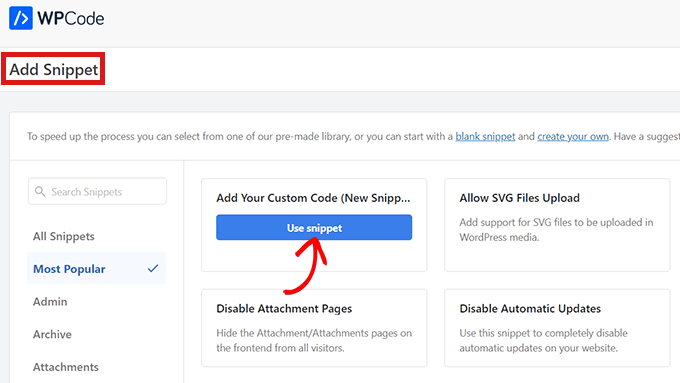
Now that you’re on the ‘Add Snippet’ page, you can either search the WPCode snippet library, or you can start from scratch with your own. That’s what you’ll do here.
Simply hover over ‘Add Your Custom Code (New Snippet)’ and click on ‘Use Snippet.’

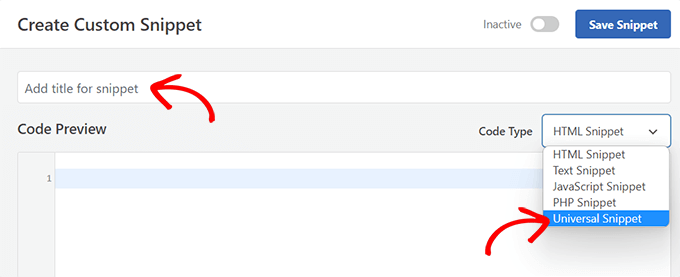
Once you’re on the ‘Create Custom Snippet’ page, start by entering a title for your code snippet. This is for you only, and it can be anything that helps you identify the code.
Next, you’ll have to select the ‘Code Type’ from the drop-down menu on the right. Note that WPCode does not offer an option for CSS, so you’ll need to click on the option ‘Universal Snippet.’

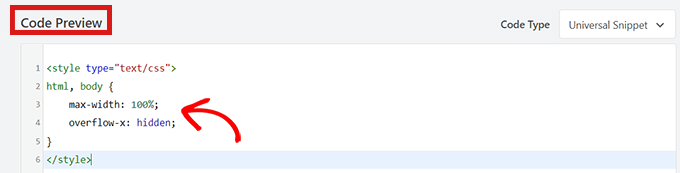
Next, all you have to do is copy and paste the following CSS code snippet into the ‘Code Preview’.
html, body {
max-width: 100%;
overflow-x: hidden;
}
</style>
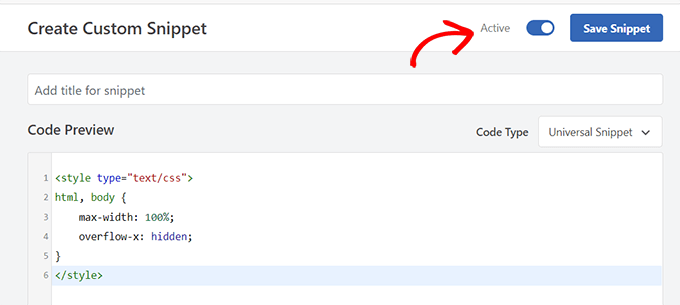
It will look like this once you’ve pasted the code:

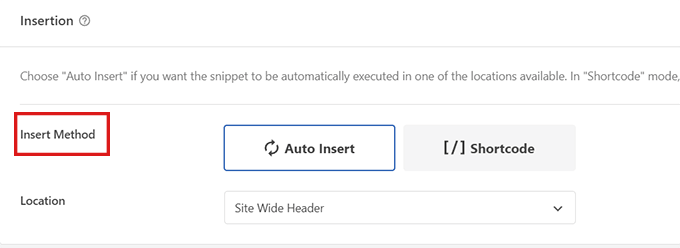
After that, scroll down to the ‘Insertion’ section. Here, you’ll find two options, ‘Auto Insert’ and ‘Shortcode.’
You will choose the ‘Auto Insert’ option so that your code will be automatically inserted and executed on your site.

However, if you just want to disable the horizontal scroll bar on some specific pages, you can use the conditional logic option in WPCode to only show the snippet on specific page.
Alternatively, you can use the WPCode Pro version to load snippets on specific post pages using the Block Editor.
Once you’ve chosen your option, go to the top of the page and toggle the switch from ‘Inactive’ to ‘Active’ in the top right corner.
Then, just click the ‘Save Snippet’ button.

That’s it! You just removed any horizontal overflow scroll bars on your site.
We hope this article helped you learn how to disable the overflow on your WordPress site. You may also want to see our expert picks of must-have WordPress plugins to grow your site, and our beginner’s guide on how to create a contact form in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link