[ad_1]
Do you want to customize the WordPress admin dashboard?
The WordPress admin area can sometimes get too cluttered with widgets, menu items, and options added by WordPress itself or other plugins and themes.
In this beginner’s guide, we’ll show how to easily customize the WordPress admin dashboard by hiding unwanted items and rearranging admin screens. We will also cover how to change admin menus, and a whole lot more.

Here is a brief overview of the topics we’ll cover in this article.
Ready? Let’s get started.
Why Customize WordPress Admin Area?
If you have been managing a WordPress website for a while now, you may have noticed different widgets, notices, and menu items in your WordPress admin area.

Some items like plugin notices and alerts go away when you close or dismiss them. However, many other items stay in place on different WordPress admin screens.
What most WordPress beginners don’t know is that they can easily hide these items, move them around, and customize their WordPress admin dashboard on their website.
A lot of developers customize the WordPress admin dashboard for their clients to make it easier.
That being said, let’s look at how to easily customize your WordPress admin area and improve your WordPress experience.
1. Hiding WordPress Admin Elements with Screen Options
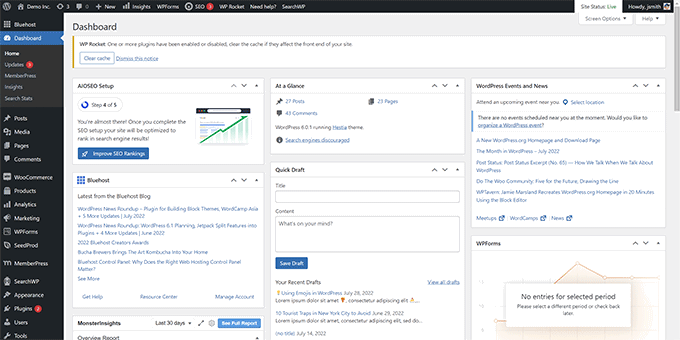
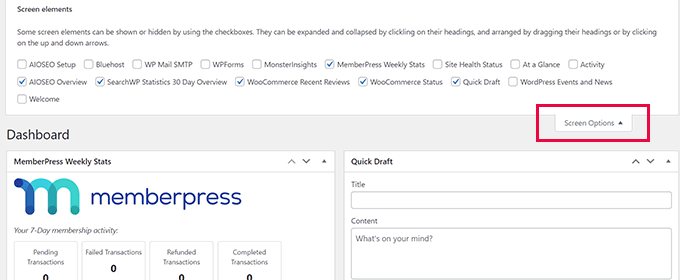
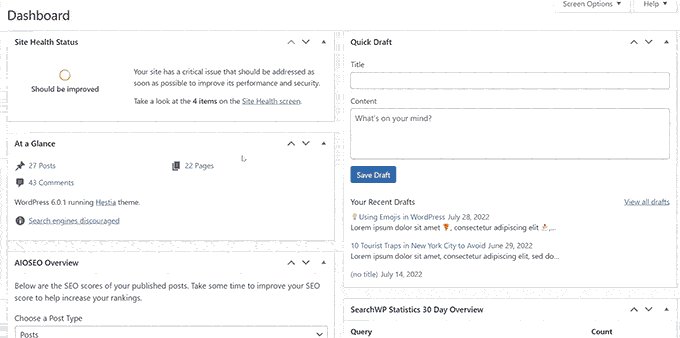
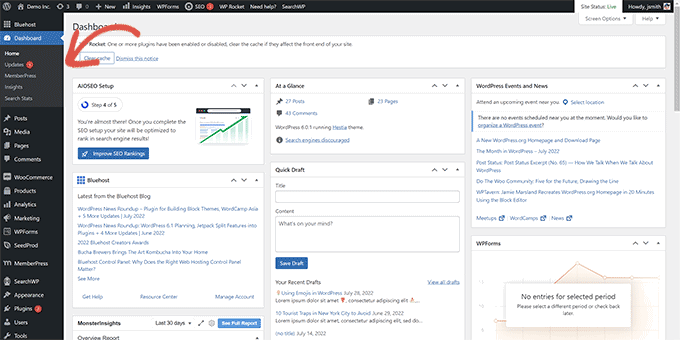
Many WordPress admin pages, including the main Dashboard, have a Screen Options button at the top right corner of the screen.
Clicking on it will bring a fly-down menu with different options. Simply uncheck the options you don’t want to see, and they will disappear from that page.

For instance, on the ‘Dashboard’ page, you can hide widgets you have never used and keep the widgets that provide valuable information.
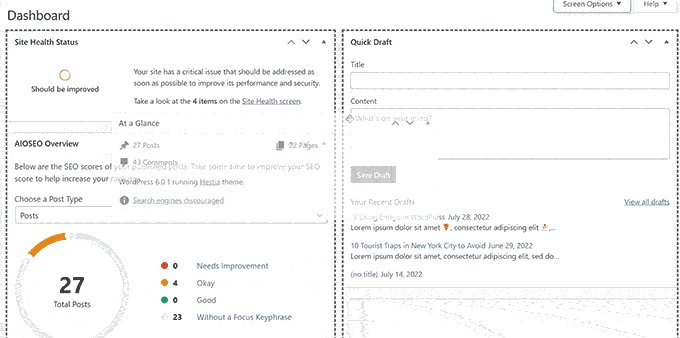
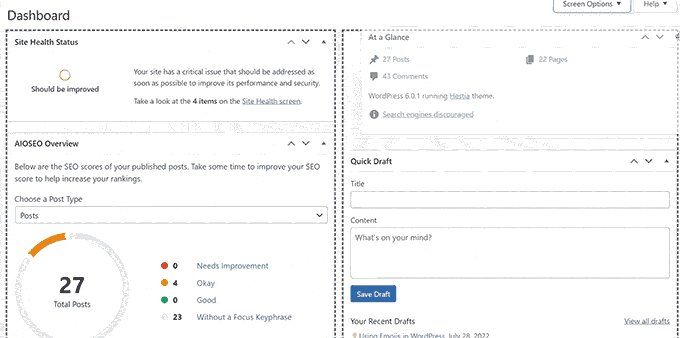
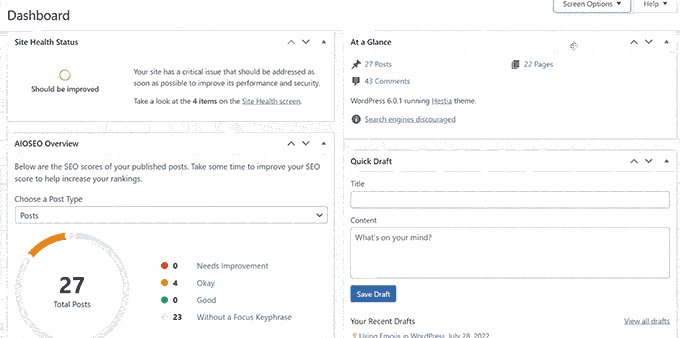
While on the ‘Dashboard’ page, you can also drag and drop widgets to rearrange them on the screen. For instance, you can move your ‘At a Glance’ widget and ‘Site Health‘ widget to the top.

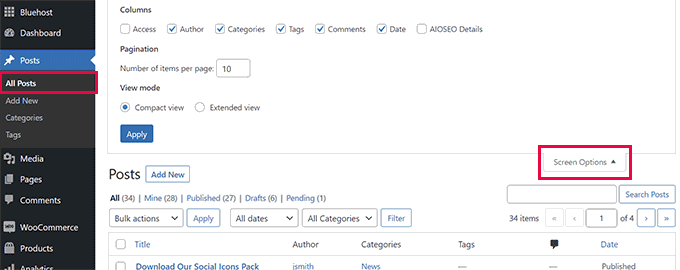
The ‘Screen Options’ button will show you different options depending on which page inside the WordPress admin area you are looking at.
For instance, on the Posts » All Posts page, the screen options button will allow you to show or hide columns, change the number of posts displayed, or switch to an extended view.

Try using the ‘Screen Options’ feature on different pages inside your WordPress admin area to see the options available to adjust those pages to your own needs.
Note: Screen Options settings are stored for each user. Your changes will not apply to other users or authors on your WordPress site.
2. Customize Block Editor Screen in WordPress Admin Area
An average WordPress user spends most of their time using the Block Editor. This is the default WordPress content editor that you use to write blog posts and create pages for your website.
The block editor already comes with a clutter-free user interface that provides you with lots of room to edit your content.

However, it also allows you to adjust certain settings to make your writing experience even better.
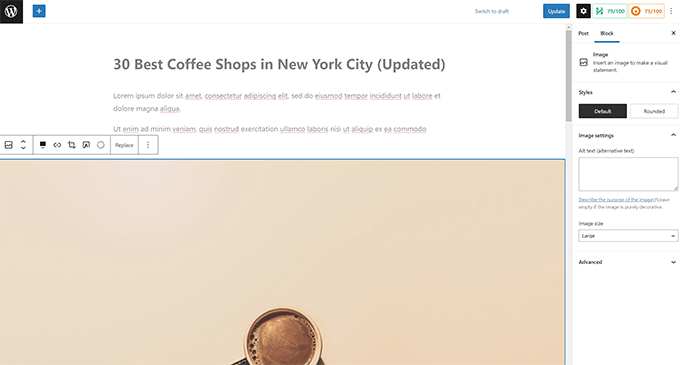
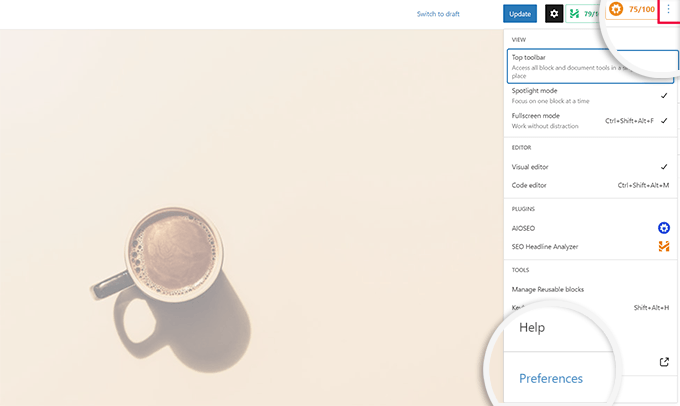
Simply click on the three-dot menu button at the top right corner of the screen and click on the Preferences option.

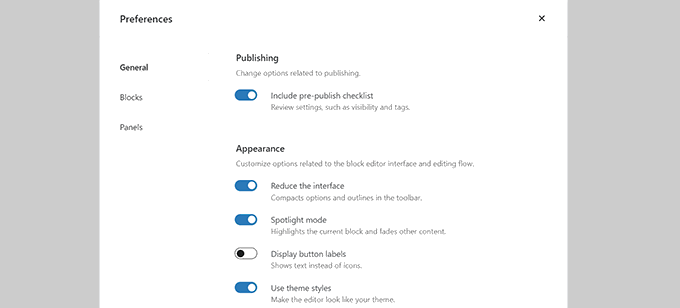
This will bring up a popup where you can adjust different settings for the block editor.
First, under the ‘General’ tab, you can reduce the User Interface, which will make the interface more compact.

You can also turn on the ‘Spotlight mode,’ which will only highlight the block you are in and fade other parts of the screen.
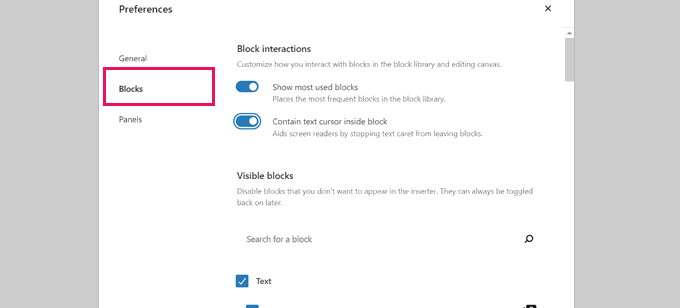
Next, you can switch to the ‘Blocks’ tab. From here, you can show and hide blocks that are available for you inside the editor.

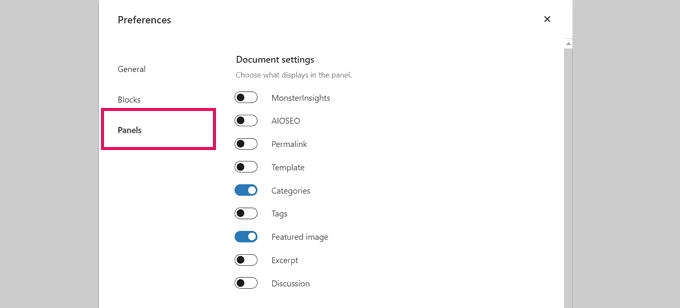
Lastly, the ‘Panels’ tab has even more options.
From here, you can decide which panels are shown or hidden inside the block editor’s right-hand sidebar.

Once you have hidden the features you don’t use, you can click the ‘X’ in the upper-right corner to return to the post editor.
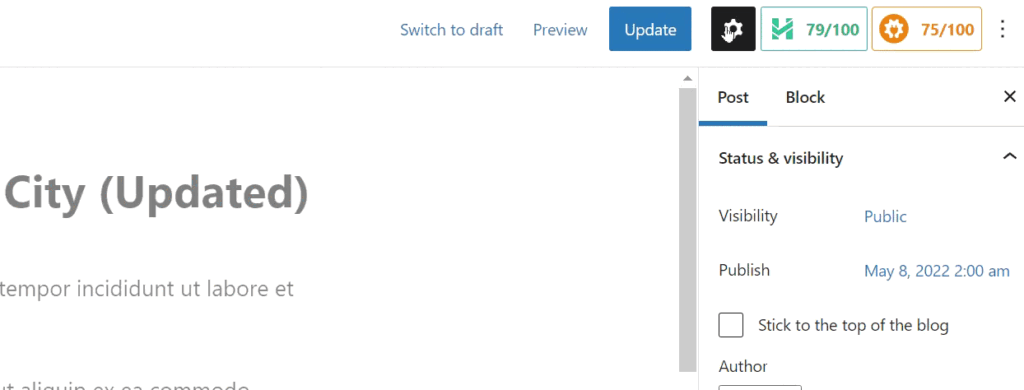
Next, clicking on the ‘Gear’ icon at the top will expand or hide the settings panel. This comes in handy when you are working with full-width content layouts.

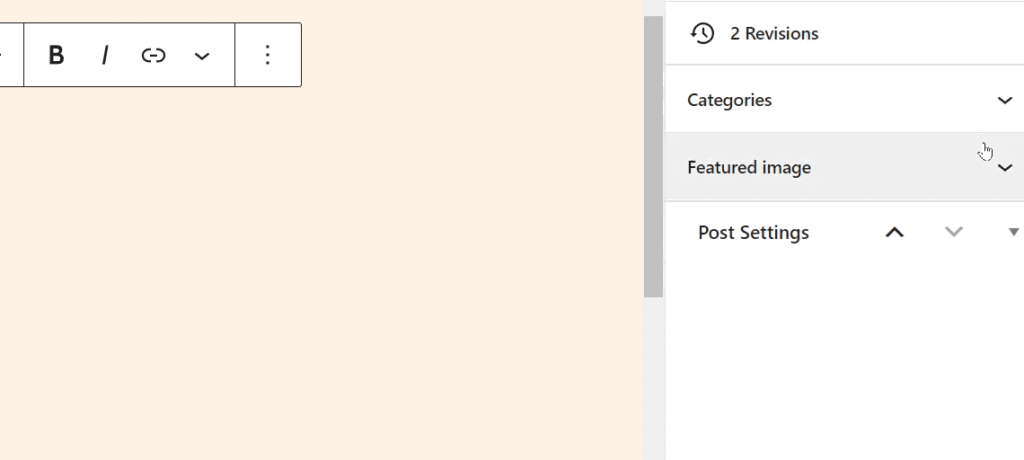
Inside the sidebar brought up by the Gear icon, you can choose to collapse any tab by clicking on the upward arrow.
This will clear additional clutter and help create a distraction-free block editor screen for you.

You may also want to see these extra tips on mastering the WordPress content editor to make your content creation experience more pleasant.
As you install more WordPress plugins on your website, you will see that many of them add their own menu items to the left-hand sidebar menu in your WordPress admin dashboard.

Now some of them you may need to access regularly. For instance, you may want to have easy access to contact form entries or fine-tune the SEO settings for your WordPress blog.
However, you may not need constant access to some of these menu items, or you may not want other users on your site to see them.
Luckily, there is a plugin to help you control which menu items appear in your WordPress admin sidebar. You can also control which user role can see a menu item in the admin area.
First, you need to install and activate the Admin Menu Editor plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Settings » Menu Editor page to configure admin area menus.
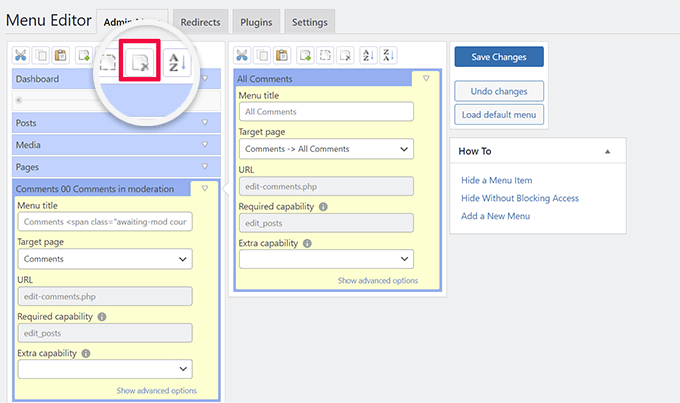
You will see all the main menu items in the first column. Clicking on a menu item will show child items nested beneath it in the second column.

You can click to select a menu item and then click on the delete button at the top toolbar to remove it.
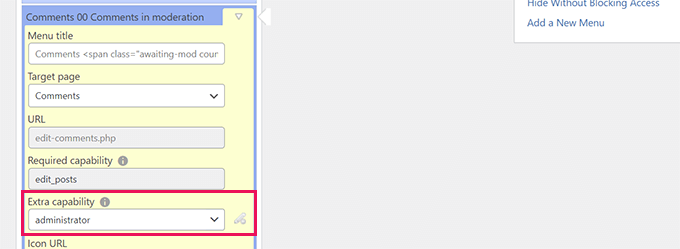
You can also restrict who can see a menu item in the WordPress admin sidebar. Simply click to select a menu item, and then under settings, set a restriction under ‘Extra capability.’

For instance, in the image above, we have hidden the Comments menu item from all users except those with the Administrator user role.
Once you have made changes to the admin area menus, don’t forget to click on the ‘Save Changes’ button to store your settings.
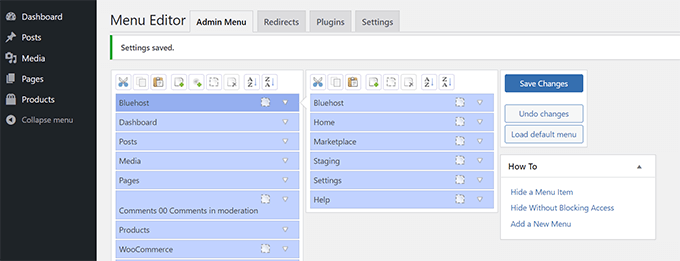
The plugin will show your customized WordPress admin area menus on the screen.

If you don’t see the changes appear immediately, you might have to refresh your page or log out and back in for the menu customizations to show up.
For more details, see our complete tutorial on how to hide unnecessary menu items in the WordPress admin area.
4. Customize What Appears in WordPress Admin Toolbar
The admin toolbar is the menu on top of WordPress admin area screens. The toolbar is also visible when you visit the public areas of your website while logged in.

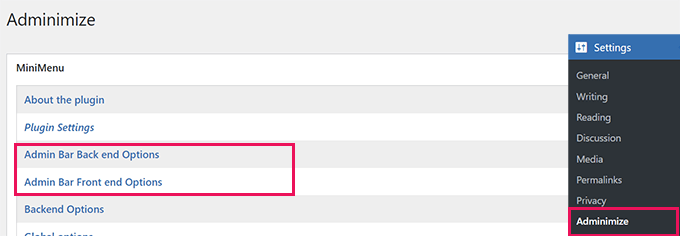
To customize the WordPress admin toolbar, install and activate the Adminimize plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, go to the Settings » Adminimize page and look for the ‘Admin Bar Backend Options’ and ‘Admin Bar Front End Options’ tabs.

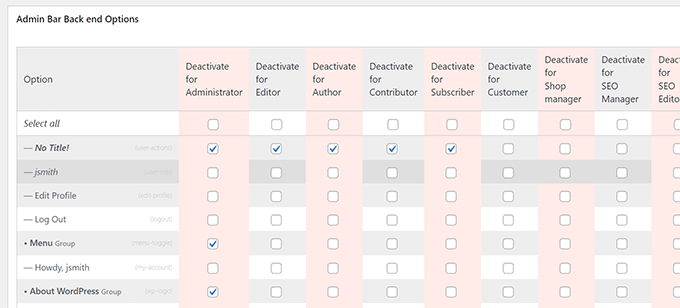
Clicking on either of them will take you to an options screen where you can select which items to display in the WordPress admin bar.
You can also choose items that will be visible to each user role.

Don’t forget to click the ‘Update options’ button to save your changes.
For more details, see our beginner’s guide to the WordPress admin toolbar.
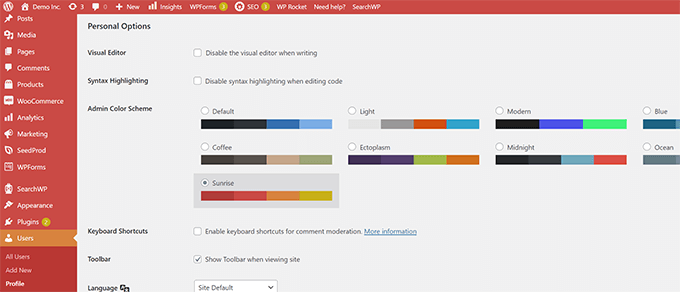
5. Change The WordPress Admin Color Scheme
WordPress comes with a few basic color options that you can use for the admin area.
Simply head over to the Users » Profile page and find the ‘Admin Color Scheme’ options.
You then just have to click a color scheme to preview it in the WordPress admin area.

Don’t forget to click on the ‘Update Profile’ button at the bottom to save your changes.
Don’t like the available color schemes?
You can make your own color scheme by installing and activating the Admin Color Schemer plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: Admin Color Schemer plugin may show a warning that it hasn’t been updated for a while. That’s because the plugin didn’t need an update. It is created by the WordPress Core Team and is safe to install.
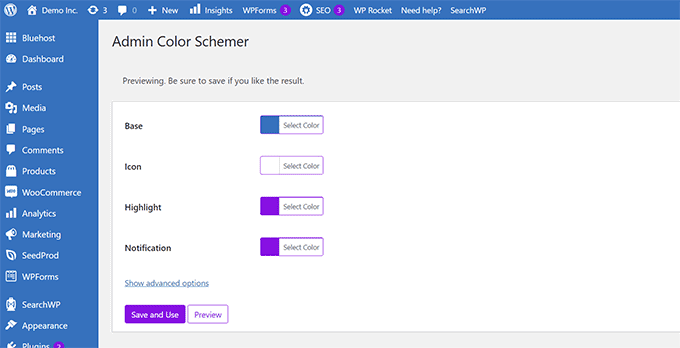
Upon activation, you need to visit the Tools » Admin Colors page to create your color scheme.

When you’re happy with your customizations, you can click ‘Save and Use’ to apply them to the dashboard.
Note: You can undo the color changes by simply deactivating the plugin or loading the default color scheme under the Users » Profile page.
For more details, see our tutorial on how to change the WordPress admin color scheme for beginners.
6. Create a Custom Login Page for WordPress Admin Area
Want to replace the default WordPress login page with your own custom login page without writing code?
For that, you’ll need SeedProd. It is the best WordPress page builder that allows you to design your WordPress website with a beautiful drag-and-drop tool (no coding required).

First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
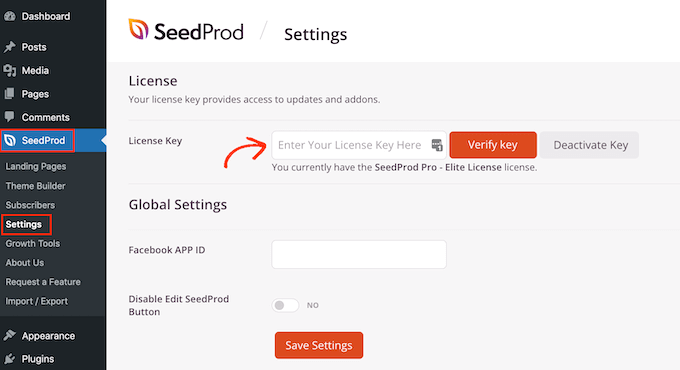
Upon activation, go to SeedProd » Settings page to enter your license key. You can find this information under your account on the SeedProd website.

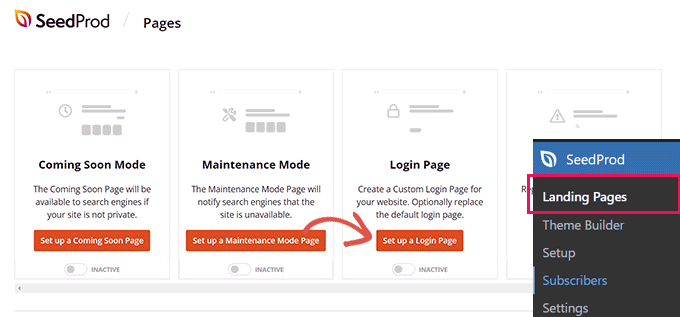
After that, head over to the SeedProd » Landing Pages.
You will now see a choice of different kinds of landing pages you can create, so find the one labeled ‘Login Page’ and click on the ‘Set up a Login Page’ button.

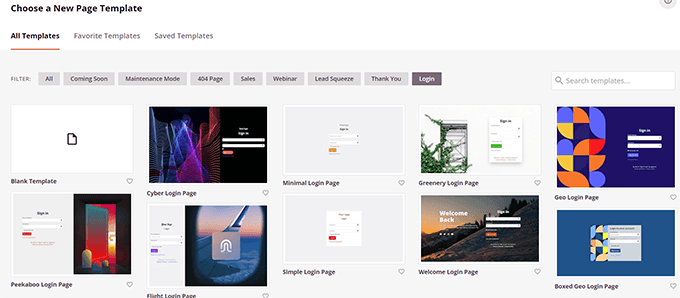
Next, you’ll be asked to choose a template for your login page design.
SeedProd comes with a bunch of beautiful designs that you can use as a starting point.

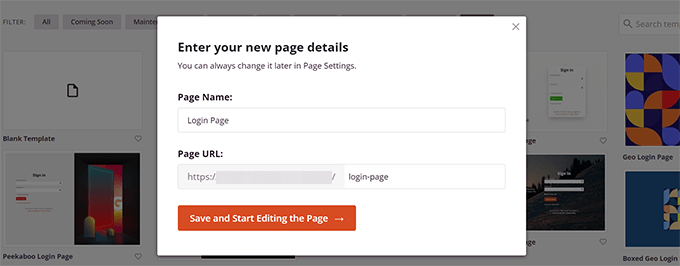
Simply click to select a template and then provide a name for your login page.
This name will be used internally to identify this page when you need to edit it again.

Click on the ‘Save and Start Editing the Page’ button to continue.
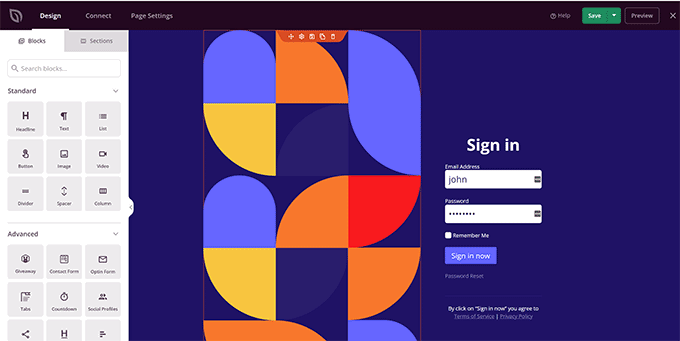
This will launch the SeedProd page builder interface. It is a drag-and-drop design tool where you can point and click on any item on the screen to edit it.

You can add new items from the sidebar or edit the login form to choose what happens after users log in.
You can also adjust any form labels or text, in addition to the page design itself.

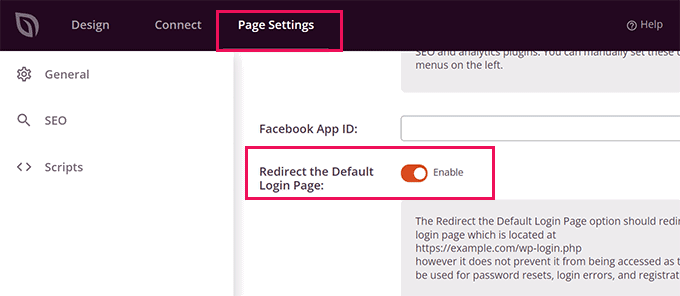
Once you are finished, switch to the ‘Page Settings’ tab in the builder.
Scroll down to ‘Redirect the Default Login Page’ option to turn it on.

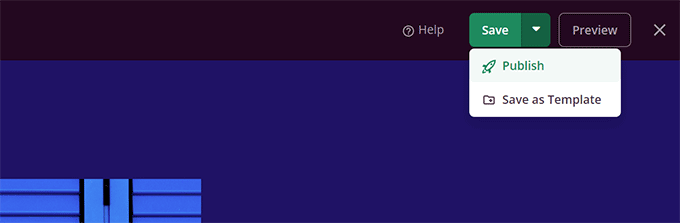
Finally, don’t forget to click on the ‘Save’ button in the top-right.
Then click ‘Publish’ to create your new login page.

You can now visit the normal login page of your WordPress website.
You’ll see your custom design instead, and so will your users.

For more details, see our guide on how to create a custom login page for WordPress.
We hope this article helped you learn how to easily customize WordPress admin area. You may also want to see our guide on how to protect the WordPress admin area or check out our complete WordPress security guide to safeguard your entire website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link