[ad_1]
Do you want to create a custom page in WordPress?
A custom page lets you use a different layout from the rest of your website. Many WordPress sites use custom page layouts for their sales pages, landing pages, webinar pages, and more.
In this article, we will show you how to easily create a custom page in WordPress.

Why Create a Custom Page in WordPress?
Every time you create a new page, your WordPress theme controls how that page looks using a template file.
This page.php template affects all single pages that you create in WordPress. However, you may not want to use the same design every single time.
Landing pages often have different content compared to regular pages, such as a large hero image or a call to action (CTA). This means they often look completely different from the rest of your website.
Trying to create unique designs using the standard page template can take a lot of time.
You’re also limited by the template, and may not be able to achieve the exact design you want. This can make it difficult to get good results. For example, if you’re building a sales page then you may not get many conversions.
With that being said, let’s see how you can create a custom page in WordPress, with the exact design, layout, and content you want. Simply use the quick links below to jump straight to the method you want to use.
Method 1. How to Create a Custom Page in WordPress Using the Block Editor (No Plugin Required)
The block editor makes it easy to design your own templates using the tools you’re already familiar with.
However, this method only works with block-enabled themes. If this method doesn’t work with your theme, then we recommend using a page builder instead.
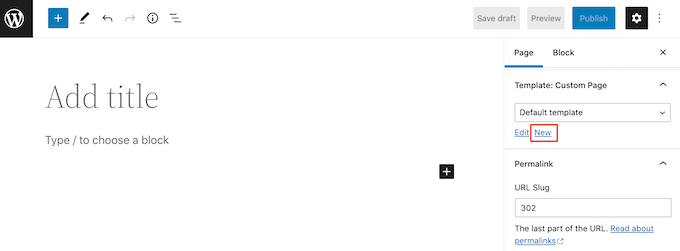
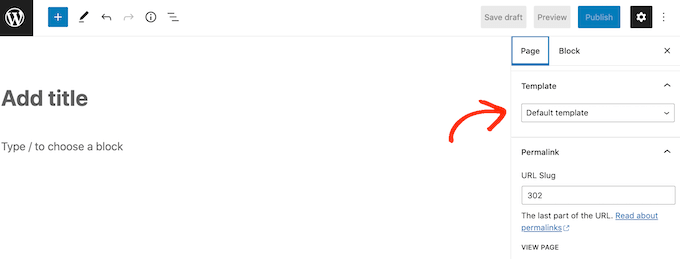
To start, simply open any page or post. Then, click on the ‘Page’ tab in the right-hand menu and click to expand the ‘Template’ section.
Go ahead and create a custom template by clicking on the ‘New’ link.

In the popup that appears, type in a name for your template and then click on ‘Create.’
The name is just for your reference so you can use anything you want.

This launches the template editor, which works similarly to the standard block editor.
To add blocks to your custom page design, simply click on the blue ‘+’ button. You can then drag and drop to add blocks.

You can add content to a block or change its formatting using the familiar WordPress post editing tools. For example, you can type text into a ‘Heading’ block and apply bold formatting or change it from H2 to H3.
You can also create a custom page using patterns. Patterns are collections of blocks that are often used together, such as a list of events, an image with a caption, or a pricing table.
The patterns you see will vary depending on your WordPress theme, but you can see which patterns are available by clicking on the ‘Patterns’ tab.

You can either drag and drop a block pattern onto your layout or click on the pattern to add it to the bottom of your template. When you’re happy with how the template looks, click on the ‘Publish’ button and then click on ‘Save.’
You can now apply this template to any page. Opening that page in the editor, and then in the right-hand menu open the ‘Template’ dropdown and choose the custom template you just created.
You can now add content to the page just like any other WordPress page, to create a completely custom page in WordPress. When you save the page, you can visit your site to see the new template in action.
Method 2. How to Create a Custom Page in WordPress using SeedProd (Recommended)
In the past, you created a custom page by writing code, which wasn’t very beginner-friendly. If you made a mistake with your HTML, CSS, or PHP code then it might even cause common WordPress errors or completely break your site.
With that in mind, we recommend using a page builder instead.
SeedProd is the best drag-and-drop page builder for WordPress. It comes with more than 180 templates that allow you to create custom pages without writing any code.
If you’re using a custom page to get more conversions, then SeedProd works with many popular third-party tools you may already be using to manage conversions. This includes top email marketing services, WooCommerce, Google Analytics, and more.
First, you need to install and activate SeedProd. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There’s also a free version of SeedProd that allows you to create custom pages if you’re on a tight budget and just getting started. However, for this guide, we’ll be using SeedProd Pro since it has lots more templates and integrates with all of the best email marketing services.
After activating the plugin, SeedProd will ask for your license key.

You can find this information under your account on the SeedProd website. After entering the key, click on the ‘Verify Key’ button.
Once you’ve done that, go to SeedProd » Landing Pages and click on the ‘Add New Landing Page’ button.

You can now choose a template for your custom page.
SeedProd’s templates are organized into different campaign types such as ‘lead,’ ‘squeeze,’ and ‘coming soon.’ You can click on the tabs at the top of the screen to filter templates based on campaign type.

If you want to start from scratch, then SeedProd also has a blank template that you can use.
To take a closer look at any design, simply hover your mouse over that template and then click on the magnifying glass icon.

When you find a design that you like, click on ‘Choose This Template.’ We’re using the ‘Course Sales Page’ template in all our images, but you can use any template you want.
Next, go ahead and type in a name for the custom page. SeedProd will automatically create a URL based on the page’s title, but you can change this URL to anything you want.
A descriptive URL will help search engines understand what the page is about, so they can show it to the right users.
When you’re happy with the information you’ve entered, click on the ‘Save and Start Editing the Page’ button.

To give your custom page the best chance of appearing in relevant search results, you may want to add any keywords that are missing from the URL. For more details, please see our guide on how to do keyword research.
This will load the SeedProd page builder interface. It is a simple drag-and-drop builder and shows a live preview of your page to the right. You will also see block settings on the left.

To customize a block, simply click to select it in the page editor. The left-hand toolbar will then show all the settings for that block.
For example, here we’re changing the text inside a ‘Headline’ block.

You can format the text, change its alignment, add links, and more using the settings in the left-hand menu.
It’s also easy to edit images using the SeedProd page builder. Simply click on any ‘Image’ block and use the settings to add alt text, upload a new image, or make any other changes.

If you want to remove a block from your custom page, then simply click to select that block.
Then, you can click on the trash can icon in the mini toolbar.

To add new blocks to your design, just find a block in the left-hand menu and then drag it onto the editor.
You can then click to select the block and make any changes in the left-hand menu.

SeedProd also comes with ‘Sections,’ which are rows and block templates that can help you create a custom page, fast. For example, if you were designing a Google Ad landing page, then you might use SeedProd’s ready-made Hero, Call To Action, or Features sections.
To see all of the available sections, simply click on the ‘Sections’ tab.

To take a closer look at a section, hover your mouse over it and then click on the magnifying glass icon.
When you find a section that you want to add to your design, simply move the mouse over it and then click on the little ‘+’ icon.

This adds the section to the bottom of your page. You can move both sections and blocks around your design using drag and drop.
If you make a mistake or change your mind, then don’t worry. You can reverse your last change by clicking on the ‘Undo’ button at the bottom of the left-hand toolbar.
Here, you’ll also find a redo button, revision history, layout navigation, and global settings.

These extra buttons make it easy to create a custom page in WordPress.
At the bottom of the toolbar, you’ll also find a mobile preview button that allows you to view the mobile version of the custom page.

This can help you design a custom page that looks just as good on mobile devices as it does on your computer.
When you’re happy with the custom page, it’s time to publish it by clicking the dropdown arrow next to ‘Save’ and then select the ‘Publish’ option.

Your custom page will now go live on your WordPress blog.
If you want to edit the custom page at any point, then just go to SeedProd » Landing Pages in your WordPress dashboard. You can then find the page that you want to change and click on its ‘Edit’ link.

This will open the design in SeedProd’s editor, ready for you to make your changes.
Method 3. Using Beaver Builder to Create a Custom Page in WordPress
You can also create a custom page using Beaver Builder. We recommend using the professional version, but there’s also a free version of Beaver Builder that has limited features.
First, you need to install and activate the plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
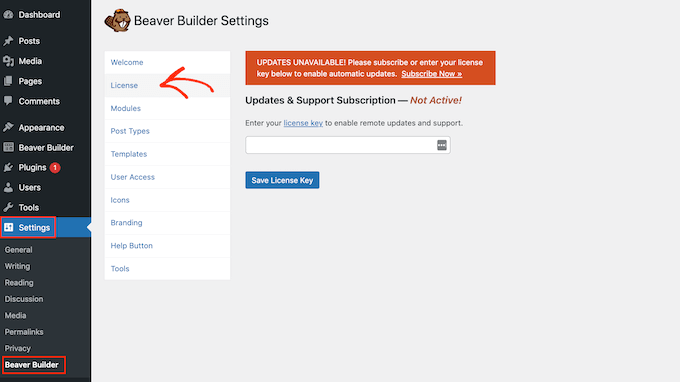
Upon activation, go to Settings » Beaver Builder. Then, click on the ‘License’ tab.

Here, simply enter the license key, which you’ll find in your account on the Beaver Builder website. You can then go ahead and click on ‘Save License Key.’
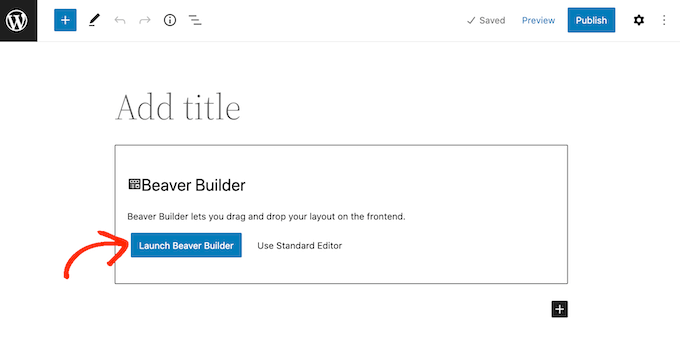
To create a custom page, simply head to Pages » Add New in your WordPress admin dashboard. Then, click the ‘Launch Beaver Builder’ button.

This will open the Beaver Builder editor.
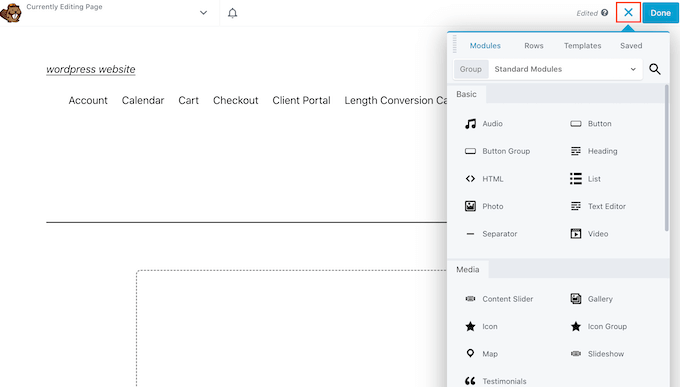
If the right-hand menu doesn’t open automatically, then click on the ‘+’ in the top-right corner to open it.

This menu has all the different modules and rows that you can add to your custom page. Similar to SeedProd’s blocks, these are the core parts of any Beaver Builder page.
When you find a block or module that you want to use, drag and drop it onto the page editor.
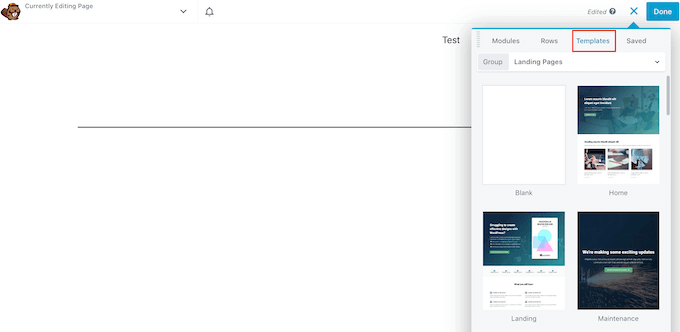
Another option is to start with a template. To see all the different Beaver Builder designs, just click on the ‘Templates’ tab.
You can then click on any template to add it to the page.

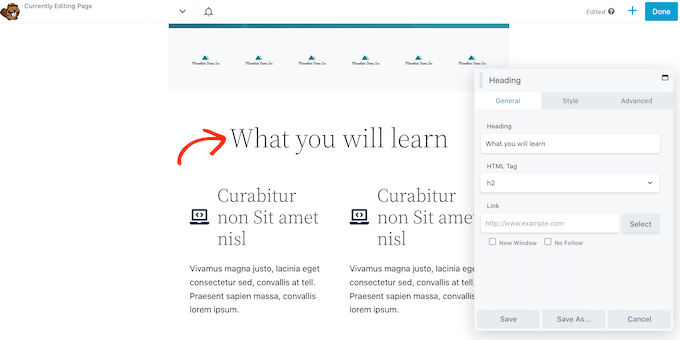
To edit any part of a template, simply click on it. For example, you can change the text, images, colors, and more.
In the following image, we’re editing the page heading. Beaver Builder’s editing process isn’t quite so smooth as SeedProd’s, so you’ll need to make your changes in the separate popup box that appears.

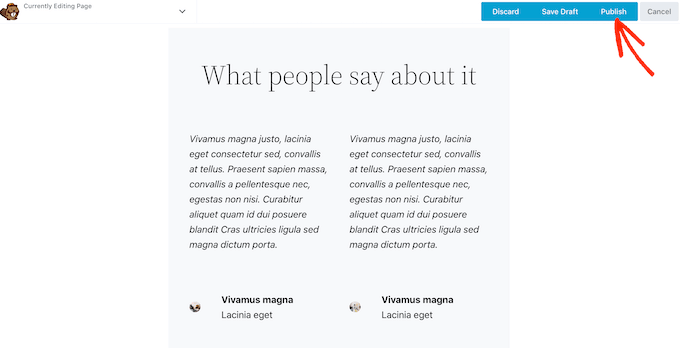
When you’re happy with how the custom page looks, click on the ‘Done’ button.
You can then save the post as a draft, or publish it so it shows up on your WordPress website.

Method 4. Creating a Custom Page Template Manually
You can also create a custom page template manually in WordPress. Similar to the page.php file, this template allows you to control how the page looks.
This method does require you to write some code, so it’s not the most beginner friendly option. However, it does allow you to create a custom page without having to install a new plugin.
If you only want to create a small number of custom pages, then you may prefer to write code rather than set up a page builder plugin.
To start, open a plain text editor like Notepad on your computer. In the blank file, add this line of code at the top:
This code simply tells WordPress that this is a template file called ‘CustomPageT1.’ You can name the template anything you want.
Now, add all the code for the custom page layout. This template is exactly the same as any other theme file in WordPress so you can add HTML, template tags, and PHP code.
To help you code the template file, you may want to copy the existing page.php template provided by your theme. This can save you time and helps the custom page blend in with the rest of your WordPress website.
The easiest way to copy the page.php code, is by connecting to your server using an FTP client such as FileZilla, or you can use the file manager of your WordPress hosting platform such as cPanel or SiteGround‘s Site Tools.
If this is your first time using FTP, then you can see our complete guide on how to connect to your site using FTP.
Once you’re connected, go to /wp-content/themes/ and open the folder for your current theme. Inside this folder, find the page.php file and open it in any text editor.

You can use this code as the basis of your custom template, and can even paste the code into your new template file.
If you do paste the code, then don’t copy the page.php header text, which is the part that’s commented out at the top of the file.
You can create any layout you want, but here’s an example of a simple custom page layout that we’re going to use on our site:
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( ‘template-parts/content’, ‘page’ );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!– .site-main –>
<?php get_sidebar( ‘content-bottom’ ); ?>
</div><!– .content-area –>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
You can now save the file. You can use any name you want, but make sure you end the file with the .php extension.
Although you can add this file to any WordPress theme, it’s a good idea to create a child theme based on your current theme. In this way, you can update your WordPress theme without losing customization.
In your FTP client or file manager, simply upload the custom template to your current theme’s directory. Once you’ve done that, it’s time to create a new page in the WordPress dashboard or open any page where you want to use the template.
In the right-hand menu, click on the ‘Page’ tab and then click to expand the ‘Templates’ section, if it isn’t already expanded.

You can then open the dropdown menu and select the template you created.
To add actual content to your custom page, simply edit the page as normal. When you’re happy with how everything looks, you can either click ‘Update’ or ‘Publish’ to push it live to your site.
We hope this article helped you learn how to create a custom page in WordPress. You can also go through our guide on the must have WordPress plugins for your website and how to increase your blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Custom Page in WordPress first appeared on WPBeginner.
[ad_2]
Source link