[ad_1]
Are you looking to use a legacy widget in your WordPress sidebar or post content?
In version 5.8, WordPress added a new block-based widget editor. Blocks are more flexible and make it easier to add rich content to your site. Luckily, you can still use classic widgets on your site as well.
In this article, we’ll show you how to convert a WordPress widget to a block.

Here’s what we’ll cover in this tutorial:
What Is the Difference Between a WordPress Widget and Block?
Widgets are used to add blocks of content to the sidebar, footer, or other areas of your WordPress website. They’re an easy way to add image galleries, social media feeds, quotes, calendars, popular posts, and other dynamic elements to your site.
In version 5.8, WordPress introduced a new block-based widget editor that allows you to use blocks to create more engaging widget areas. For instance, you can add buttons, choose colors, group different blocks, and more.
But what if you still rely on a legacy widget that has not been upgraded to a WordPress block? Luckily, you can still use it.
We’ll show you how to easily add legacy widgets to your sidebar and other widget-ready areas. The method you use depends on whether you are using a classic theme or a block theme. On top of that, we will also show you how to add a widget to your posts and pages.
But first, let’s take a brief look at the difference between widgets and blocks from a developer’s point of view.
Can a WordPress Widget Be Simply Converted to a Block?
If you’re a developer who created a legacy widget for WordPress, then you may be wondering whether you can convert it into a new block widget.
While widgets and blocks look similar, they are actually quite different. For example, they are coded using completely different programming languages. Widgets are written in PHP and blocks are written in JavaScript.
This means that there is no simple way to convert a widget into a block.
But that’s not a problem. Your existing widget will continue to work with new versions of WordPress. If you don’t plan to update your widget code, then you can leave it as it is.
However, if you want to continue adding new features to your widget, then it’s best to create a new block to replace the legacy widget. You can follow our guide on how to create a custom WordPress block.

Adding Widgets to Your Classic Theme’s Sidebar in WordPress
If you are using a classic theme, then you can add classic widgets to your sidebar or other widget-ready areas of your site by using the Legacy Widget.
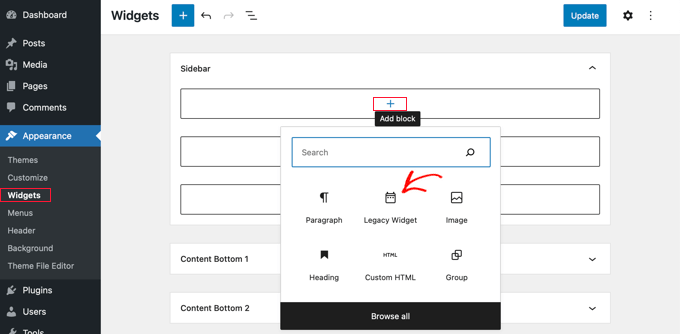
First, you need to navigate to Appearance » Widgets in your WordPress admin area.
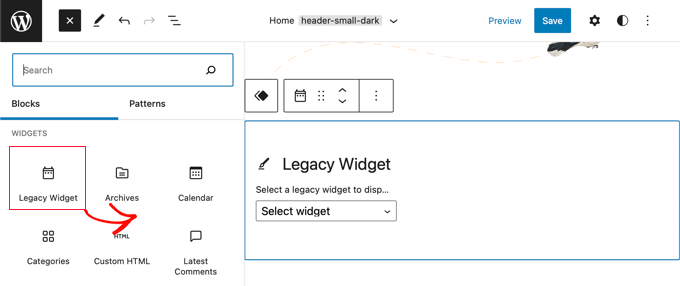
Next, you should click the ‘+ Add Block’ button. From the popup, you need to click the ‘Legacy Widget’ icon.

Note: If you see Appearance » Edit instead of Appearance » Widgets, then you are using a block theme. You’ll need to follow the next method below.
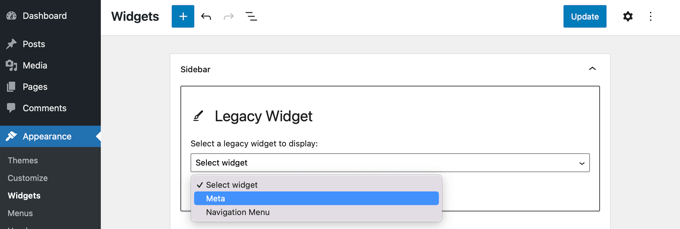
Now you can select the widget you wish to use from the drop down menu.

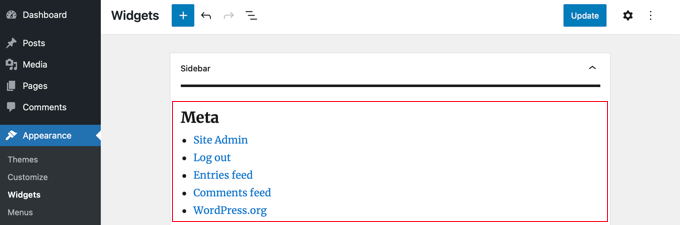
The widget will be added to your sidebar. Make sure you click the ‘Update’ button at the top of the screen to save the new widget.

To learn more, see our step by step guide on how to add and use widgets in WordPress.
Adding Widgets to Your Block Theme’s Sidebar in WordPress
Block themes, such as the default Twenty Twenty-Two theme, let you use the Full Site Editor in WordPress. Full site editing offers custom blocks for styling your website’s theme, but doesn’t include the Legacy Widget by default.
That means you won’t be able to access legacy widgets from the Full Site Editor, and when you switch from a classic theme to a block theme, any legacy widgets you were using are not migrated over.
Luckily, you can add legacy widget support using a plugin. Simply install and activate the X3P0 Legacy Widget plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, the plugin will add the Legacy Widget to the Full Site Editor. This will allow you to use legacy widgets with newer themes.

Adding Widgets to Your Post Content in WordPress
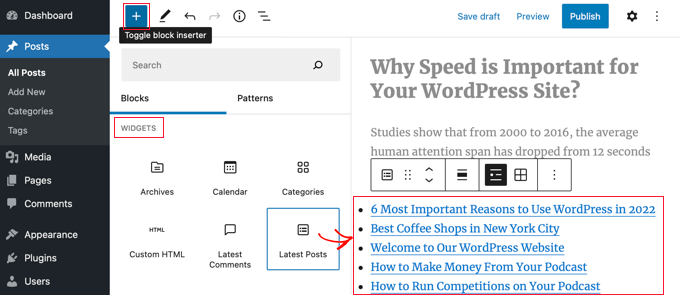
First, you will need to edit an existing WordPress post/page or add a new one. Once you’re in the WordPress content editor, go ahead and click the ‘+ Toggle block inserter’ button at the top of the screen.
Next, scroll down to the ‘Widgets’ section and find the widget that you want to add to the content. You can then drag the widget onto your post.

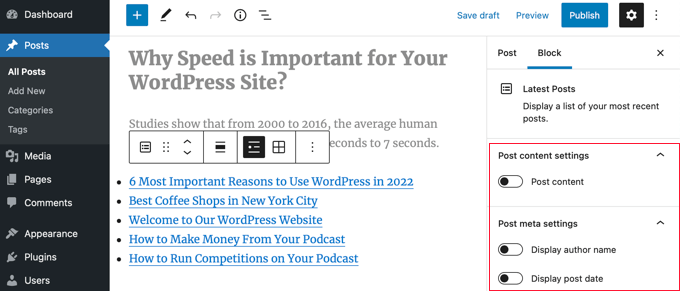
You can customize the widget by using the Settings panel on the right of the screen.
Once you’re done, go ahead and publish your blog post or page.

To learn more, see our guide on how to add WordPress widgets in post and page content.
We hope this tutorial helped you learn how to use legacy widgets in WordPress. You may also want to learn how to track website visitors, or check out our list of the best contact form plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link
