[ad_1]
Recently one of our readers asked if it was possible to add Venmo to collect payments in WordPress?
Venmo makes it super easy to accept payments on your website. It is convenient, user-friendly, and is already used by about 70 million people. Letting people use a familiar payment method can increase conversions in your online store.
In this article, we will show you how to easily add Venmo in WordPress.

Why Use Venmo as a Payment Gateway
Venmo is a popular mobile payment service owned by PayPal which is the most popular and trusted online payment gateway in the world. Currently, Venmo is only available in the U.S.
If you have a WooCommerce store based in the United States, then adding Venmo as one of the payment gateways is the right option for you because it allows your customers to make a purchase from their mobile phones without any hassle.
Not only does Venmo easily connect with users’ bank accounts, but the service also does not charge any fees for sending money from your Venmo balance or linked balance. These are big reasons why many U.S. residents opt for this mobile payment app.
Popular brands like Amazon, Macy’s, Walmart, and Samsung also offer Venmo as a payment gateway to their customers. With that being said, let’s see how you can easily add Venmo to WordPress.
Method 1. Add Venmo in WordPress Using Payment Plugins Braintree
You can seamlessly integrate Venmo with your WooCommerce store using the Payment Plugins Braintree For WooCommerce plugin.
This WooCommerce plugin allows you to easily add Venmo as a payment gateway to your online store.
First, you need to install and activate the Payment Plugins Braintree plugin. For further instructions, check out our guide on how to install a WordPress plugin.
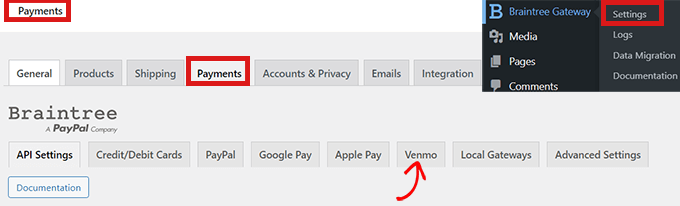
Upon activation, head over to Braintree Gateway » Settings from your WordPress admin dashboard.
This will actually direct you to WooCommerce ‘Payments’ page. You can also reach this page by heading to WooCommerce » Settings. The only difference will be that if you go through the WooCommerce menu item, the page will not have the Braintree logo.
Here you will see all the Braintree gateways that you can integrate into your site. Simply click the ‘Venmo’ tab.

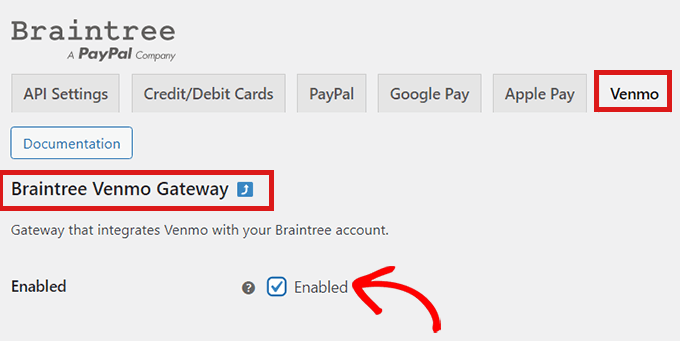
Now that you’re on the ‘Braintree Venmo Gateway’ tab, you will see an ‘Enabled’ checkbox at the top.
You need to make sure that it is checked. This will allow your site to accept Venmo payments through this plugin.

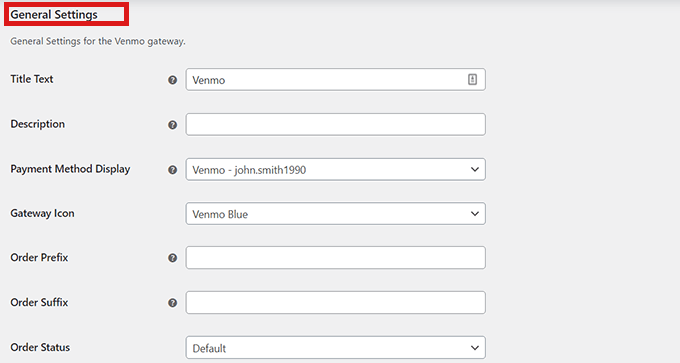
Next, go to ‘General Settings’ and fill in the details to set up your Venmo Gateway. For example, you can change the title that appears to users, the icon, or add a short description of the payment method.
After that, simply click the ‘Save Changes’ button at the bottom of the page to save your changes.

Now, Venmo has been added to your WordPress site, and you’re ready to accept payments in WooCommerce.
Method 2. Add Venmo in WordPress Using the Checkout With Venmo Plugin
Another way to add Venmo in WordPress is by using the ‘Checkout With Venmo On WooCommerce‘ plugin.
It is a well-known plugin used for integrating Venmo into WordPress.
The first thing you need to do is install and activate the ‘Checkout With Venmo On WooCommerce‘ plugin. For help, check out our guide on how to install a WordPress plugin.
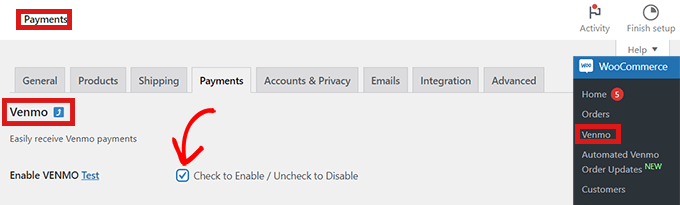
Once the plugin is activated, go to WooCommerce » Venmo from the WordPress admin dashboard.
This will open up the ‘Venmo’ tab on the WooCommerce ‘Payments’ page.
Here, you will find the ‘Enable VENMO’ option at the top of the page. Make sure that you check the box.
If you click the ‘test’ link next to the title, you will be directed to the Venmo account page where you can sign in and create your account. You will be able to ensure all your settings are correct before attempting to take real payments.

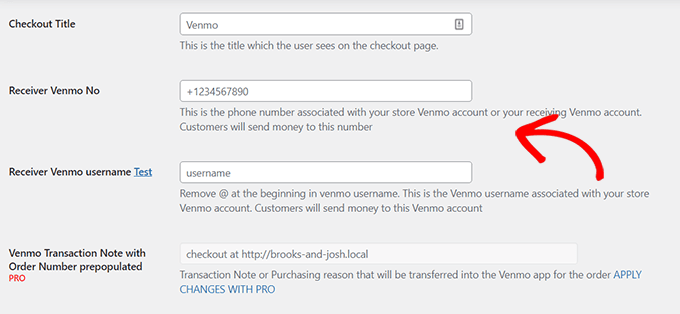
Next, simply fill out the details in the form below and then click on the ‘Save Changes’ button at the bottom of the page.
Congratulations! You’ve successfully integrated Venmo into WordPress.

That’s it! We hope you learned how to add Venmo to WordPress. You may also want to check out our article on the ultimate WooCommerce SEO guide and our expert picks for the best WooCommerce plugins to help grow your store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link