[ad_1]
Have you noticed how popular sites like Facebook and Google ask you to add two-factor authentication to improve security?
Well, now you can add two-factor authentication to your WordPress website. This ensures maximum security for your WordPress site and all its registered users.
In this article, we will show you how to add two-factor authentication for WordPress using a plugin and an authenticator app.

Why Add Two-Factor Authentication in WordPress?
One of the most common tricks hackers use is called brute force attacks. During one of these attacks, they use automated scripts that try to guess the right username and password so that they can log in to your WordPress website.
A successful brute force attack can give hackers access to your website’s admin area. They can install malware, steal user information, and delete everything on your site.
One of the easiest ways to protect your WordPress website against stolen passwords is to add two-factor authentication (2FA). With this setting, you will need to both enter your password and a secondary code (from an app, email, or text message) to log in to your website.
This way, even if someone stole your password, then they would still need to enter a security code from your phone to gain access.
What Is an Authenticator App?
There are multiple ways to set up 2-step login in WordPress. However, the most secure and easier method is by using an authenticator app.
An authenticator app is a smartphone app that generates a temporary one-time password for the accounts that you save in it.
Basically, the app and your server use a secret key to encrypt information and generate one-time codes that you can use as the second layer of protection.
There are many apps available for free:
The most popular app is Google Authenticator, but it’s not the best choice. That’s because if you lose your phone, there is no way to recover your accounts unless you create a backup copy in advance.
We recommend using Authy since it is an easy-to-use and free app that also allows you to save your accounts on the cloud in an encrypted format. This way, if you lose your phone, then you can simply enter your master password to restore all your accounts.
Other password managers like LastPass and 1Password all come with their own version of an authenticator. They are better than Google Authenticator since they allow you to restore keys.
For the sake of this tutorial, we will be using Authy. You can follow our tutorial using a different app if you want since they all work the same way.
With that being said, let’s take a look at how to add 2FA in WordPress. Simply click the links below to jump to the method you prefer:
Now, let’s take a look at how to easily add two-factor verification to your WordPress login screen for free.
Method 1: Adding Two-Factor Authentication Using WP 2FA
This method is easy and recommended for all users. It is flexible and allows you to enforce two-factor authentication for all users.
First, you need to install and activate the WP 2FA – Two-factor Authentication plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the WPA 2FA setup wizard will launch automatically. Otherwise, you can visit the Users » Your Profile page and scroll down to the ‘WP 2FA Settings’ section.
Clicking the ‘Configure Two-factor authentication (2FA)’ button will launch the setup wizard.
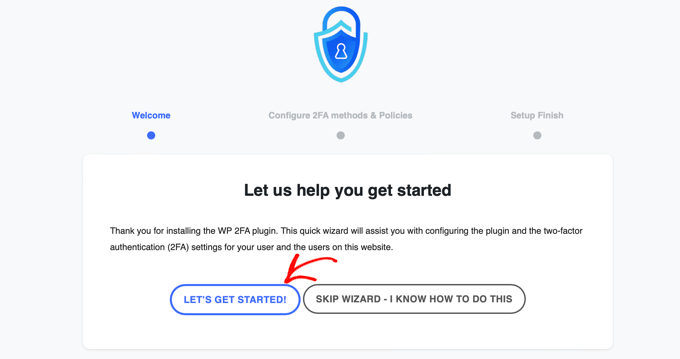
The WP 2FA Setup Wizard
Simply click the ‘Let’s Get Started!’ button to start configuring the plugin.

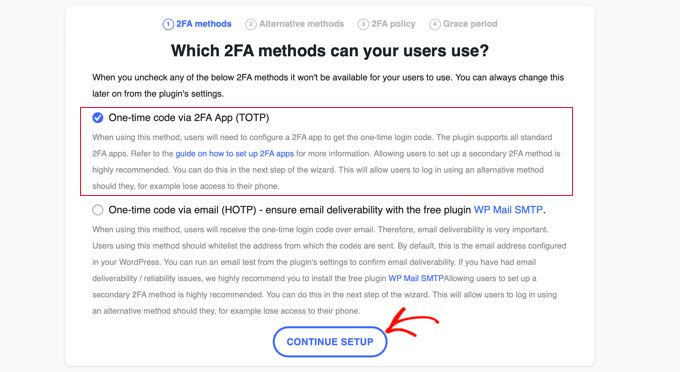
On the next page, you will be asked to choose an authentication method.
There are two options:
One-time code generated with your 2FA app of choice (recommended)
One-time code sent to you via email

We recommend that you choose the authentication via the 2FA app (TOTP) method, as it is more secure and reliable.
Once you have made your choice, you can click on the ‘Continue Setup’ button to go to the next page of the setup wizard.
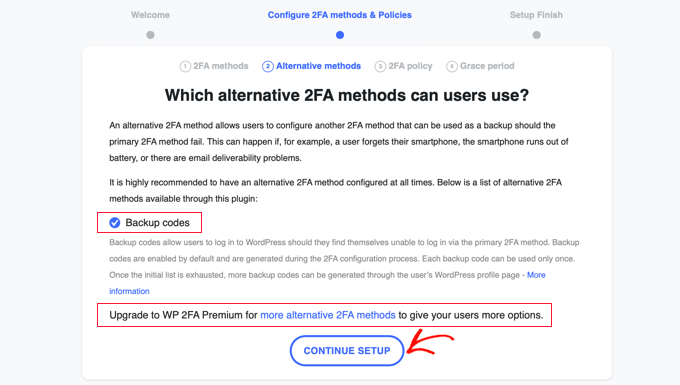
You will be asked which alternative 2FA methods you’d like your users to use if the primary 2FA method fails, such as if they lose their phone.
On the free plan, only the backup code method will be available. If you would like more alternative 2FA methods, then you will need to upgrade to WP 2FA Premium.

Simply click the ‘Continue Setup’ button to move to the next page.
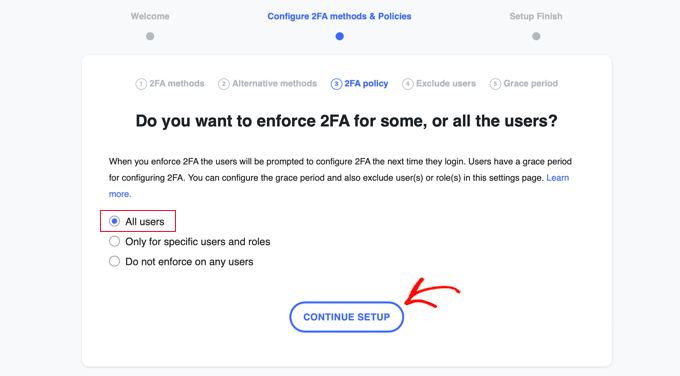
On this page, you can make two-factor login compulsory for some or all users. We recommend this, especially if you run a multi-user WordPress website, like a membership site.
If you’d like to enforce 2FA for all users on your website, then simply select the ‘All users’ option and click ‘Continue Setup’.

Now all of your users will be required to use 2FA.
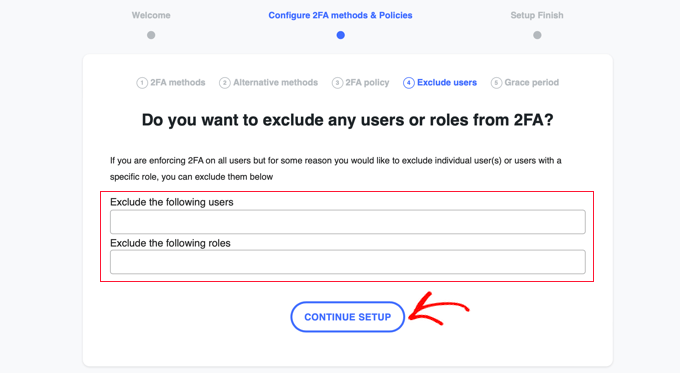
However, maybe there are some users on your website that you don’t want to force to use 2FA. The next page allows you to type the usernames or user roles of those team members.

Once you have done that, clicking the ‘Continue Setup’ button will bring you to a page where you can decide how soon your users need to start using 2FA.
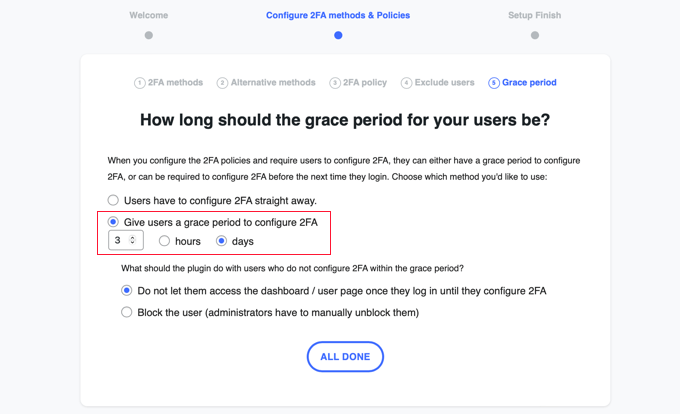
You can require them to start right away, or you can give them a grace period of, say, 3 days, so they have time to set things up. Just click on the option you want to use on your website.
If you want to give a grace period, then you can choose how many hours or days that will be. The default setting of 3 days will work well for most websites.

There are also options for what to do after the grace period ends if some users have not set up 2FA. You can either let them in but not let them access the dashboard or block them from being able to log in at all. For most websites, the first option will be best.
Once you have made your choice, you can click ‘All Done’ to exit the setup wizard. Congratulations, you have set up two-factor authentication on your site!
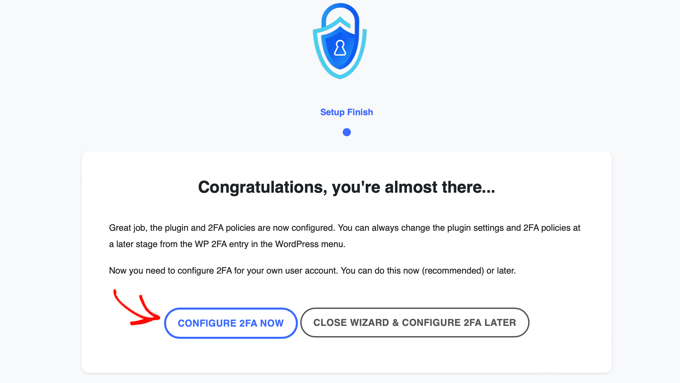
You will see the Setup Finish screen with a congratulations message. You will also see a button that will allow you to set up 2FA for your own user account. You should click the ‘Configure 2FA Now’ button.

Configuring Two-Factor Authentication for Your Own User Account
A new setup wizard will start to help you set up two-factor authentication for your own user account. Other users on your website will be prompted to do the same.
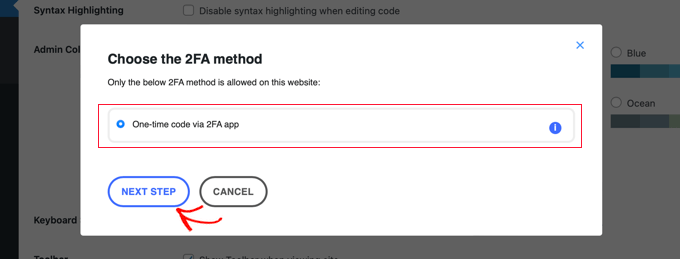
The first thing you will need to decide is which 2FA method you wish to use. You should see the option for a one-time code via an authenticator app. You may also see other options depending on the choices you made during the setup wizard.
Simply choose the ‘One-time code via 2FA app’ option and then click the ‘Next Step’ button.

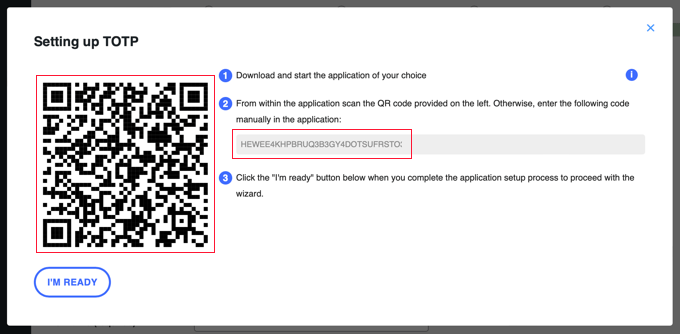
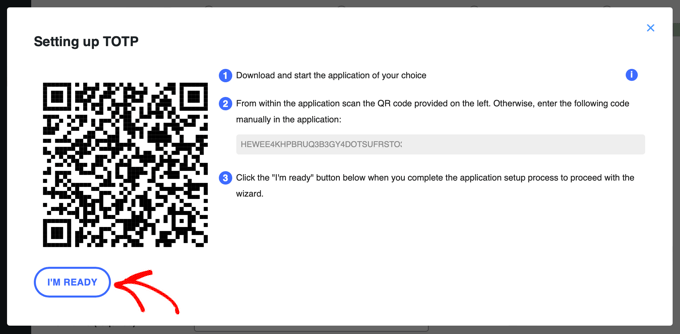
The plugin will now show you a QR code and a text code.
You will need to scan the QR code using an authenticator app. Alternatively, you can type the text code into the app manually.

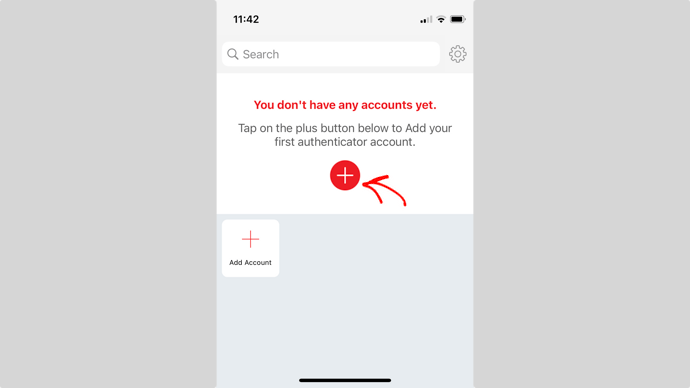
Now you will have to pick up your mobile device and open your preferred authenticator app. The screenshots below are using Authy, but other apps work in a similar way.
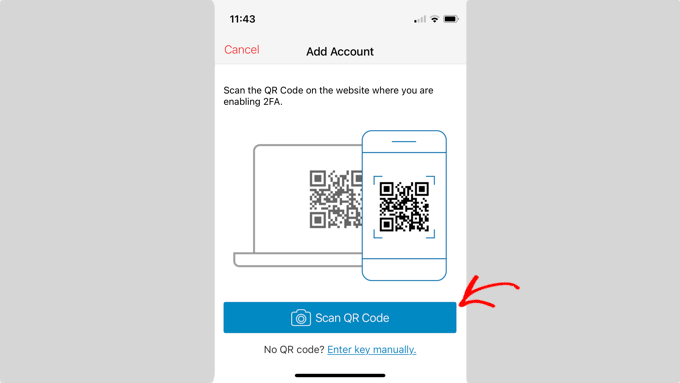
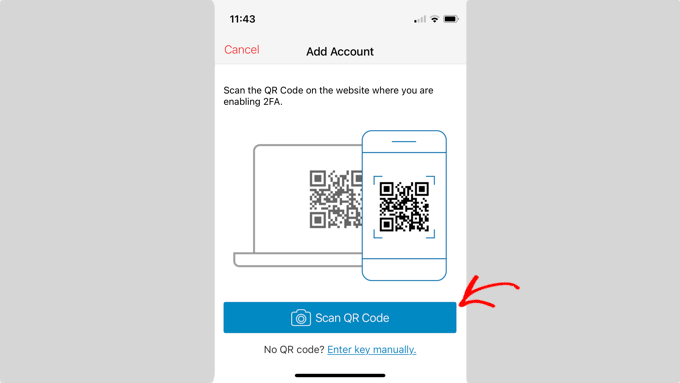
First, click on the ‘+’ or ‘Add account’ button in your authenticator app.

The app will then ask permission to access the camera on your phone.
You need to allow this permission and then tap the ‘Scan QR Code’ button so that you can scan the QR code shown on the plugin’s settings page on your computer.

Once the app recognizes the QR code, it will automatically start to save the account.
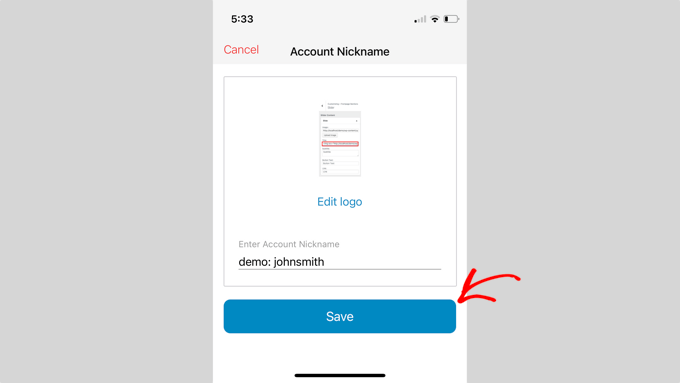
After that, you can edit the default logo and nickname for the account. When you are ready, you should tap the ‘Save’ button.

The authenticator app will now save your website account.
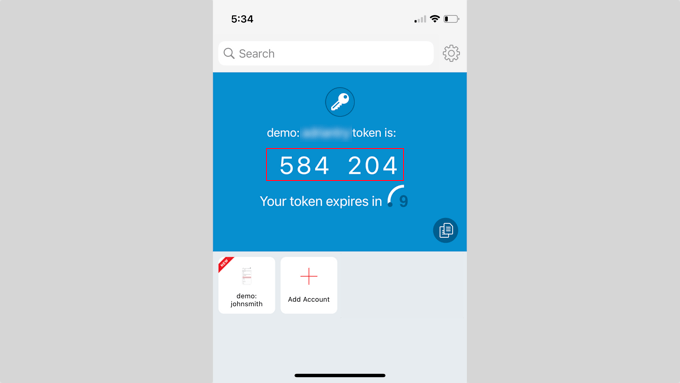
Next, it will start showing a one-time password. You will need to enter this in the plugin settings on your computer.

Now you need to switch back to your computer.
In the plugin’s setup wizard, click on the ‘I’m Ready’ button to continue.

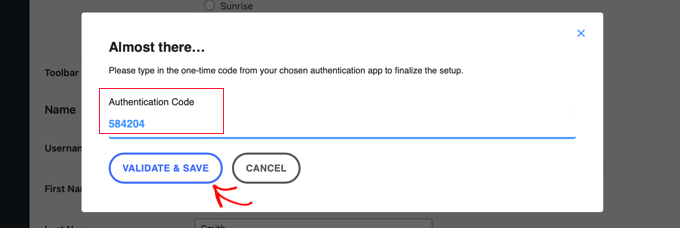
The plugin will now ask you to verify your one-time password.
Simply type the code from your mobile app into the ‘Authentication Code’ field before it expires.
After that, you should click on the ‘Validate & Save’ button to finalize the setup.

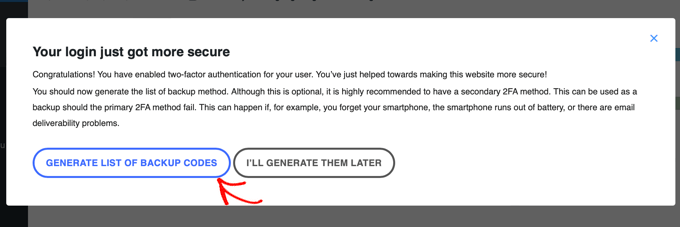
Next, you will be given the option to generate and save a list of backup codes. These codes can be used in case you don’t have access to your phone.
You should click the ‘Generate List of Backup Codes’ button.

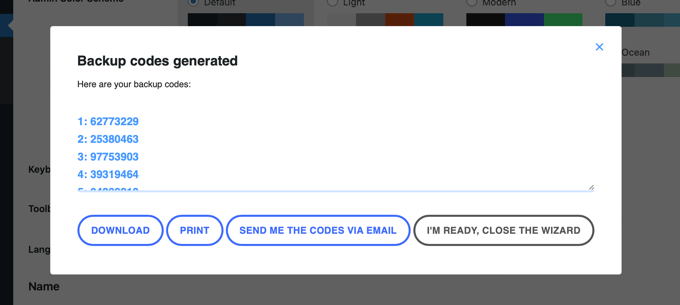
The backup codes will be generated and displayed.
You can download these backup codes to a secure location on your computer, print them and put them somewhere safe, or send them to yourself via email. Make sure you keep them somewhere you can get to if you don’t have your phone.

After that, you can click the ‘I’m Ready, Close the Wizard’ button to exit the setup wizard.
Using Two-Factor Authentication When Logging In
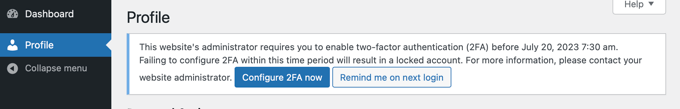
Next time your users log in, they will see a notification that they need to set up two-factor authentication, along with the deadline date at the end of the grace period.
They can click on a button to configure 2FA now or choose to be reminded on their next login.

When they click the ‘Configure 2FA now’ button, they will be taken through the same steps as when you set up 2FA for your own user account in the previous section.
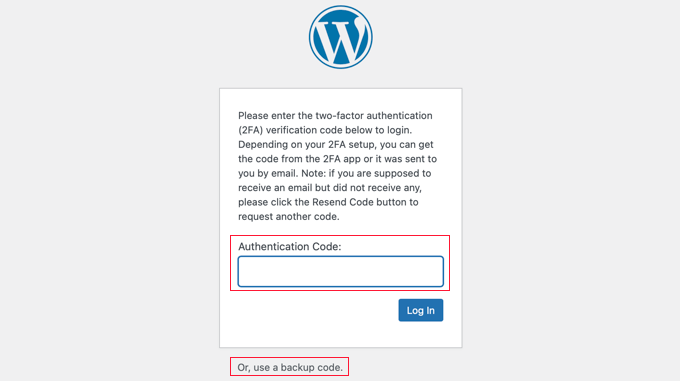
When they sign in after setting up two-factor authentication, they will see the WordPress login screen as normal. However, when they enter their username and password, a second screen will be displayed, asking for the code from their authenticator app.

They will need to enter the code from the app on their phone before they can be logged in. Alternatively, they can enter a backup code if they don’t have their phone with them.
This makes your website more secure. If a hacker learns the username and password of one of your users, they will not be able to log in unless they also have access to their phone.
Tip: If your WordPress website uses a custom login form page, then you can also create a custom page where users can manage their two-factor authenticator settings without accessing the WordPress admin area.
Method 2: Adding Two-Factor Authentication Using Two-Factor
This method is less flexible as it does not allow you to enforce two-factor logins for all users. Each user will have to set it up on their own and can disable it from their profile. However, it is a quick and easy method if you just want to set up 2FA for your own account.
First, you need to install and activate the Two-Factor plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Users » Profile page and scroll down to the ‘Two-Factor Options’ section.

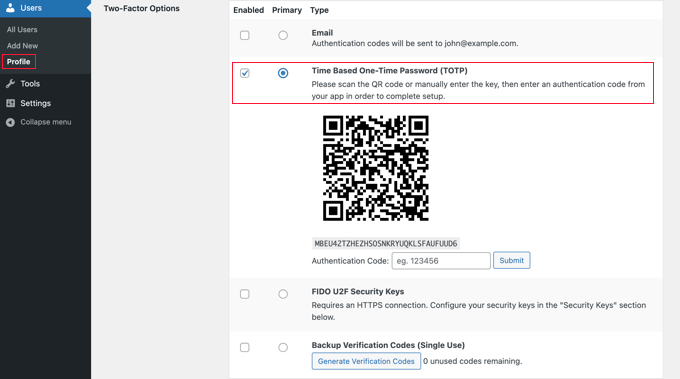
From here, you need to choose a two-factor login option. The plugin allows you to use email, an authenticator app, and the FIDO U2F Security Keys methods.
We recommend using the authenticator app method. Simply scan the QR code on the screen using an authenticator app like Google Authenticator, Authy, or LastPass Authenticator.

Once you have scanned the QR code, the app will show you a verification code that you need to enter into the plugin options and click on the ‘Submit’ button.
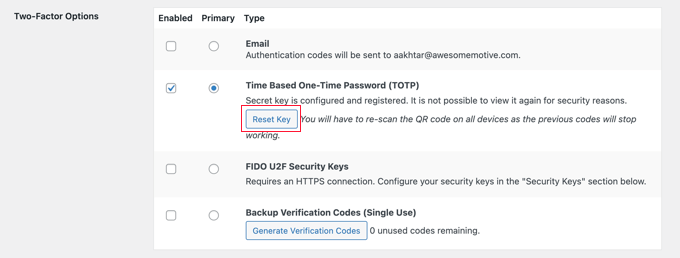
The plugin will now set the secret key. You can reset this key at any time from the settings page to rescan the QR code.

Don’t forget to click on the ‘Update Profile’ button at the bottom of the page to save your settings.
Now each time you log in to your WordPress website, you will be asked to enter the authentication code generated by the app on your phone.

FAQs About Two-Factor Authentication (2FA) in WordPress
Here are some answers to some of the most commonly asked questions about using two-step login in WordPress.
1. How do I log in with 2FA if I don’t have access to my phone?
If you are using an authenticator app with a cloud backup option like Authy, then you can install the app on your laptop as well.
This gives you access to the authentication codes even when you don’t have your phone with you. It also allows you to easily restore your secret keys when you buy a new phone.
Many authenticator apps also allow you to generate backup codes. These codes can be used as one-time passcodes when you don’t have access to your phone.
2. How to log in without any codes from my authenticator app?
If you don’t have access to your phone, laptop, or backup codes, then you can only log in by disabling the 2FA plugin.
You can see our guide on how to deactivate all WordPress plugins when you are unable to access the admin area.
Once you deactivate all plugins, this will also disable the two-factor authentication plugin, and you will be able to log in to your WordPress website. Once logged in, you can reactivate the plugins and reset the two-factor authentication setup.
3. Do I need to password-protect the WordPress admin folder?
Website security works best when you have multiple layers of security to protect your website, starting with the basics like using HTTPS and secure WordPress hosting.
Two-factor verification makes your WordPress login secure, but you can make it even more secure by password-protecting the WordPress admin directory. This means that users won’t be able to access your login page unless they first enter a username and password.
We hope this article helped you add 2-factor verification for WordPress login. You may also want to see our guide on how to get a free SSL certificate for your WordPress site or our expert pick of the best WordPress security plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link