[ad_1]
Do you want to add Google Web Stories to your WordPress website?
Stories are a popular publishing format used by Instagram stories, Facebook stories, Snapchat, YouTube shorts, and more. Google Web Stories allows you to create and host this kind of content stories on your own website.
In this article, we’ll show you how to easily add Google Web Stories to your WordPress website.

What is Google Web Stories?
Stories are a popular short-form content style used by social media platforms like Instagram, Facebook, Snapchat, and even YouTube. They might not always be called the same thing, but they all do the same thing.
They are tappable interactive slides with rich media content like images, music, and videos. All these elements make them highly engaging.

Engaged users are more likely to convert and spend more time on your WordPress website, which means more sales, conversions, and growth for your business and brand.
However, creating stories on third-party social platforms limits your ability to reach more audiences.
Google Web Stories allows you to bring the same story format to your own website. Enabling you to create highly engaging stories from your WordPress dashboard and publish them on your site.
Google Web Stories can be indexed and may appear in Google search results and Discover.

They use the AMP format, support structured data, and can even be monetized using Google AdSense.
That being said, let’s take a look at how to easily add Google Web Stories to your WordPress site.
Adding Google Web Stories in WordPress
First, you need to install and activate the Web Stories plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Web Stories is a free plugin developed and maintained by Google. It aims to popularize the web stories format and bring it to self-hosted, independent websites.
Upon plugin activation, head over to the Stories » Dashboard page to create your first story.
You can get started by selecting one of the templates as a starting point for your story or clicking on the ‘Create New Story’ button to start from scratch.

We recommend starting with a template as it gives you a good head start and is much easier for beginners.
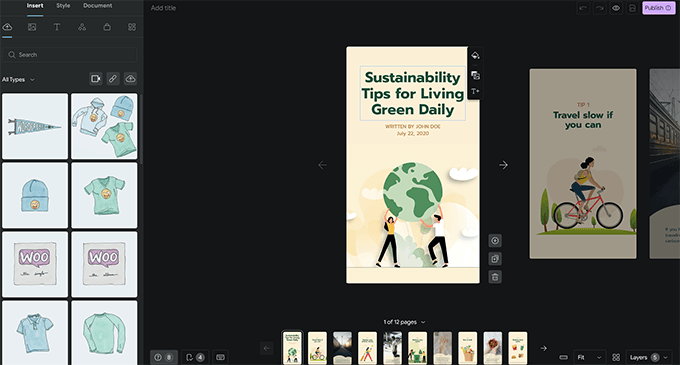
Once you choose a template, the plugin will launch the story builder interface. It is similar to the popular drag-and-drop page builder plugins for WordPress.

You can simply point and click on any element to edit it, or add new elements from the left column.
You can add audio, video, images, text, headings, stickers, emojis, and more.

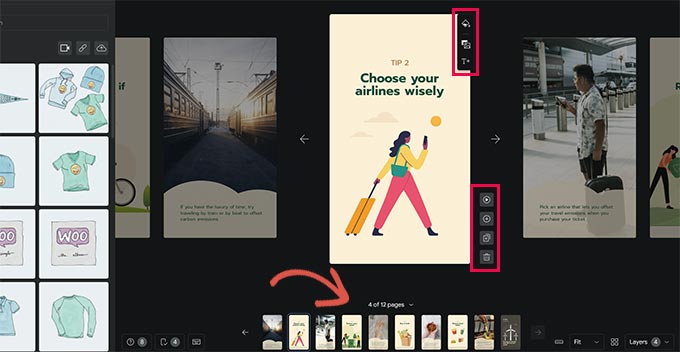
If you are using a template, you’ll see additional pages generated by the template at the bottom.
You can move between pages by clicking on them. You can also delete a page or add a new page if needed.

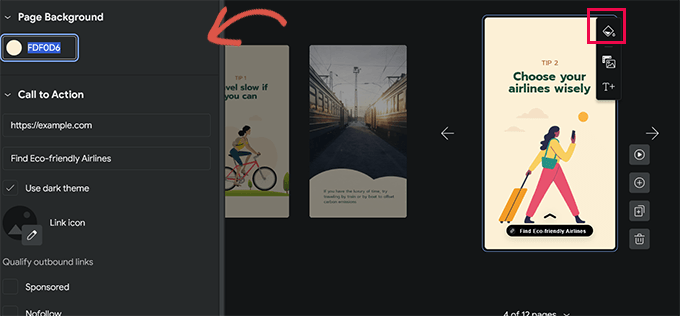
You can also click on a page to set a background color or media.
When choosing a background color for your page, you’ll also find the option to add a call to action button.

Simply add a URL and choose between the dark or light themes.
Optionally, you can also add an icon to your call to action button and make the link sponsored / nofollow.
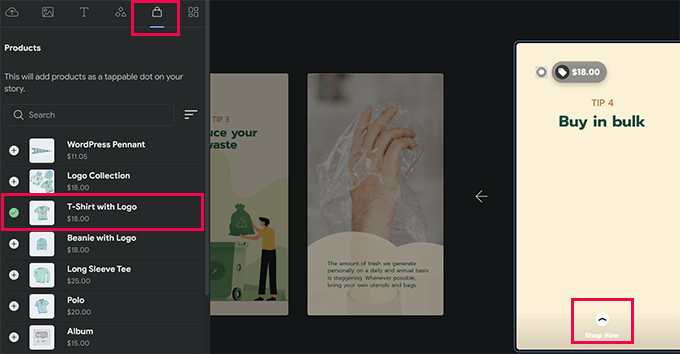
Similarly, if you have WooCommerce installed, then you can also display products.

However, you’ll first need to turn on the WooCommerce integration in plugin settings (we show you how to do this later in our article).
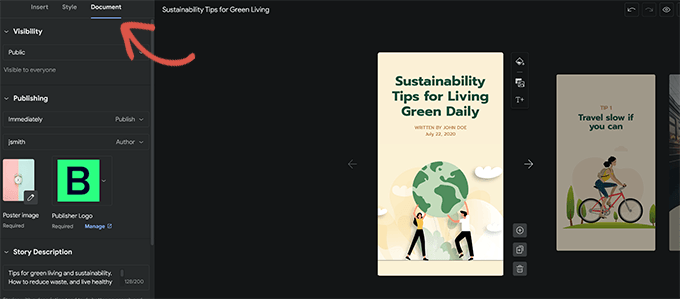
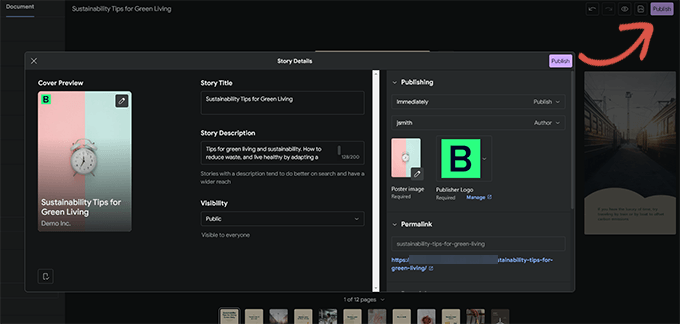
Once you are satisfied with the story, you can switch to the ‘Document’ tab in the left column to configure publish settings.
From here, you need to upload a publisher logo (your website logo or site icon would work fine here) and a poster image for your story.

Ideally, a poster image should be in a 3:4 ratio and a minimum of 640 x 853 pixels.
Don’t forget to provide a title for your story and a description. This will help optimize your story for SEO and improve its discoverability.
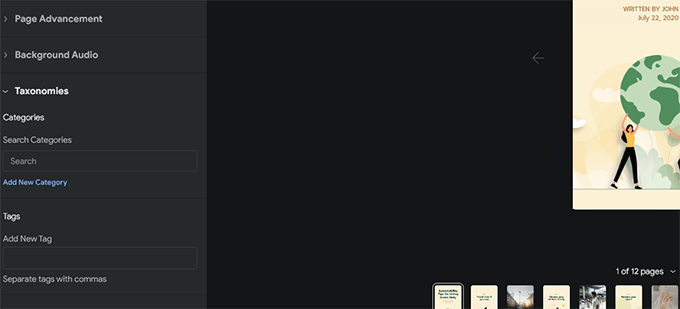
Below that, you can choose how you want pages to be advanced. By default, pages will change in 7 seconds, you can change that or let users manually tap to change the page.

Finally, you can choose categories and tags for your story. This step is optional, but assigning your story to a category and adding some tags will help with SEO.
You are now ready to publish your web story. Simply click on the ‘Publish’ button at the top right corner of the screen.

You will be shown a pre-publish checklist. If everything looks good, then click on the publish button to put your story live.
Displaying a Web Story in WordPress
The plugin will show you an option to add your story to a new blog post when you publish it.

However, you can also add your story to any existing post, page, or sidebar.
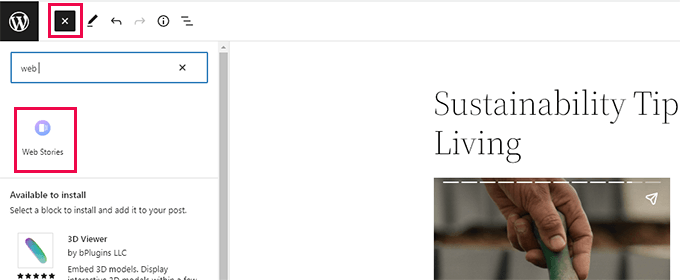
Simply edit the post or page where you want to display the story and add the Web Stories block to the post editor.

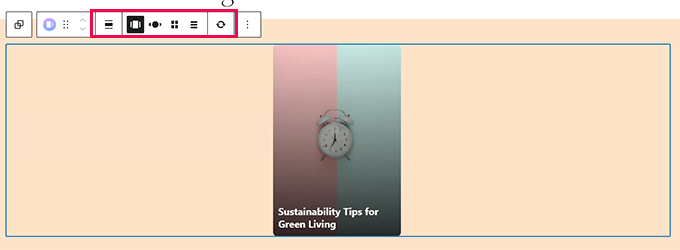
Under the block settings, you will be able to choose multiple stories, latest stories, or a single story.
If you select the latest stories or multiple stories options, then you will also see additional display options to display stories in a circle, carousel, list, or grid options.

Once you are satisfied with the post, click on the ‘Update’ or ‘Publish’ button to save your changes.
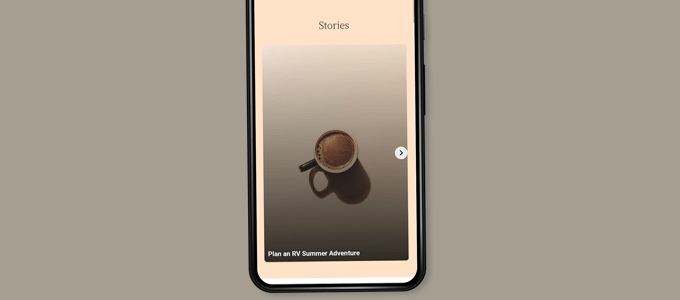
You can now visit your website to see your web stories in action.
Here is how it looked on the homepage of our test site in the multiple-story carousel format.

The web stories are their own custom post type within WordPress, which means you can display them just as you would any other page or post in WordPress, too.
For instance, they have their own archive page that you can use as a landing page for visitors, or you could highlight them individually as you would a WooCommerce product (which is also displayed using a custom post type).
Adding Integrations to Google Web Stories
The Web Stories plugin comes with a few built-in integrations that you can turn on.
You can find these integrations on the Stories » Settings page.
Adding Google Analytics to Web Stories
First, you can add your Google Analytics profile ID here. This will allow you to track your story views in your Google Analytics reports.

Note: Web stories don’t support the newer GA4 Google Analytics tracking. It only supports Universal Analytics tracking ID which starts with ‘UA.’
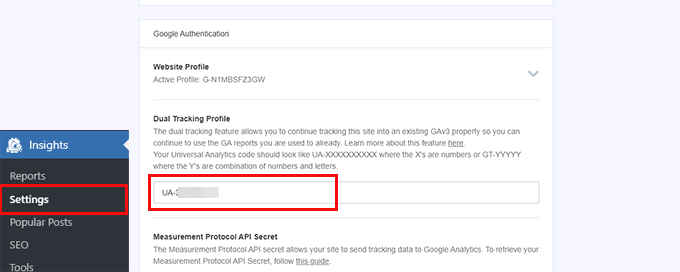
If you are using MonsterInsights, then you can find your Google Analytics tracking ID under the Insights » Settings page.

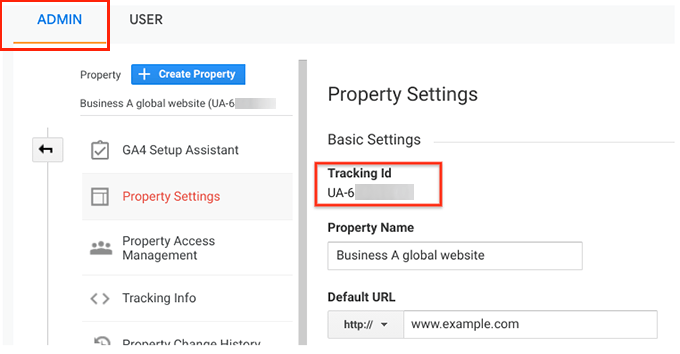
If you are not using MonsterInsights, then you can find the tracking ID in Google Analytics.
Just head to the ‘Admin’ tab and click on ‘Property Settings.’

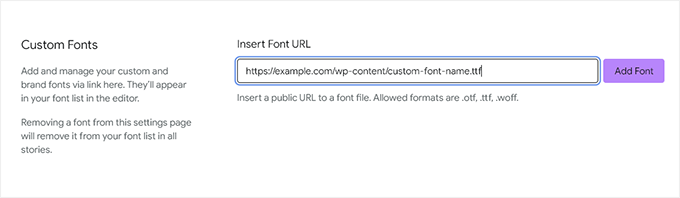
Adding Custom Fonts to Web Stories
If you want to use a specific font in Web Stories, then you will need to manually upload it to your website using FTP.
Simply upload the font file to /wp-content/ folder on your website. Once uploaded, your uploaded font location would be:
http://example.com/wp-content/font-file-name.ttf
Don’t forget to replace example.com with your own domain name and font-file-name.ttf with the actual font file name.
After that, you can copy and paste this URL in Stories » Settings under the custom fonts section.

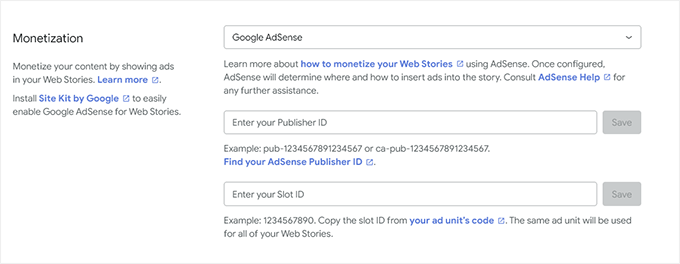
Adding Monetization Integrations in Web Stories
Web Stories supports Google AdSense and Google Ad Manager for monetization options.
Select your monetization option and enter the required information. For instance, you will need Publisher ID and Ad Slot ID for the ad unit.

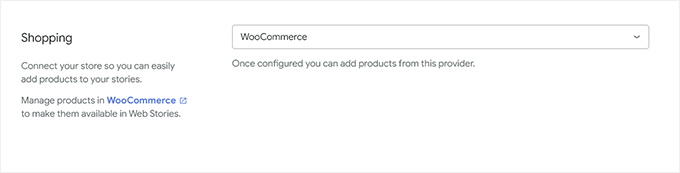
Enable Ecommerce Integration for Web Stories
If you are using WooCommerce or Shopify to run your online store, then you can enable eCommerce support for Web Stories.
This will allow you to add products to your web stories.
Simply scroll down to the Shopping section under Stories » Settings page and select your eCommerce platform from the drop-down menu.

For WooCommerce, the plugin will automatically start showing your products.
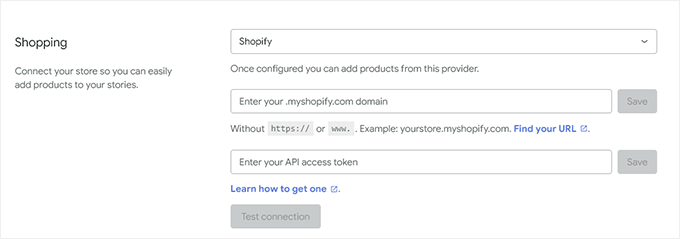
For Shopify, you will need to provide your store address and generate an API access token.

If you don’t have one yet, just click the link that says ‘learn how to get one,’ and you will be taken to instructions on how to generate your Shopify API token.
We hope this article helped you add Google Web Stories to your WordPress site. You may also want to see our guide on getting more traffic to your website or see our tips on tracking conversions in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link