[ad_1]
Do you want to collect design feedback for your WordPress website?
Website design feedback is important for improving the user experience for your visitors. But, to get the most valuable feedback, you will need to ask in a way that encourages people to respond thoughtfully.
In this guide, we will show you how to get feedback on your WordPress website design using a survey widget.

Why Should You Ask for Website Design Feedback?
While it’s good to ask for design tips and tricks from experts, getting website design feedback from your users is essential. This is because they are the ones who use your website from day to day. And if you are an online business owner, then they are most likely your customers, too.
With website design feedback, you can optimize your WordPress site to your visitors’ exact needs instead of guessing what might work best. Their comments can help identify pain points, improve navigation, and enhance the overall user experience.
By listening to your users, you can create a WordPress website that resonates with your audience and encourages repeat visits and conversions.
There are many ways to ask for website design feedback. Some people choose to add a feedback form at the end of a blog post, whereas others may ask for it via email.
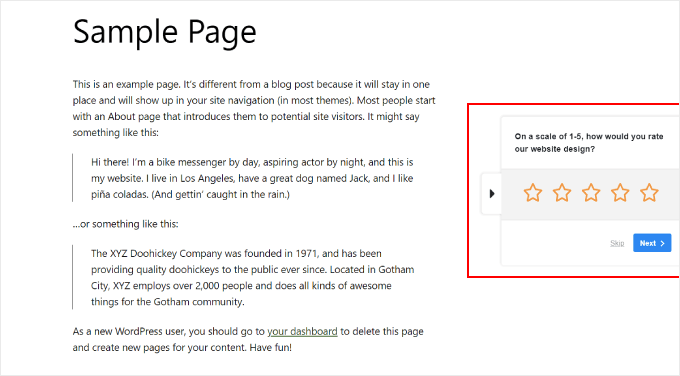
Based on our research, we believe the best way to ask for website design feedback in WordPress is by using a survey widget that appears in the corner of your web page. This way, users can provide their comments without having their browsing experience interrupted.
This article will help you create a website design feedback survey using the survey widget method. We have broken the process down into easy steps, and you can jump to any section quickly using the links below:
Step 1: Install and Activate the UserFeedback Plugin
The first step is to install the UserFeedback plugin. UserFeedback is a feedback collection platform designed for WordPress websites.
With its user-friendly form builder, you can set up a survey widget easily in no time. The smart targeting feature also makes it easy to launch a survey form that doesn’t feel intrusive to website visitors.

Note: In this guide, we will be using UserFeedback Pro. It is also possible to create a website design feedback survey using the free Lite version, but we’ve chosen to use Pro because it offers more powerful features for our survey creation.
Once you have chosen which version of UserFeedback you want to use, go ahead and install it on WordPress. For more information, see our step-by-step guide on how to install a WordPress plugin.
Then, if you are using the Pro version, you can activate your Pro license key.
To do this, go to UserFeedback » Settings from your WordPress dashboard. After that, copy-paste your key into the ‘License Key’ field and click ‘Verify.’

Next, just click the ‘Save Settings’ button at the bottom.
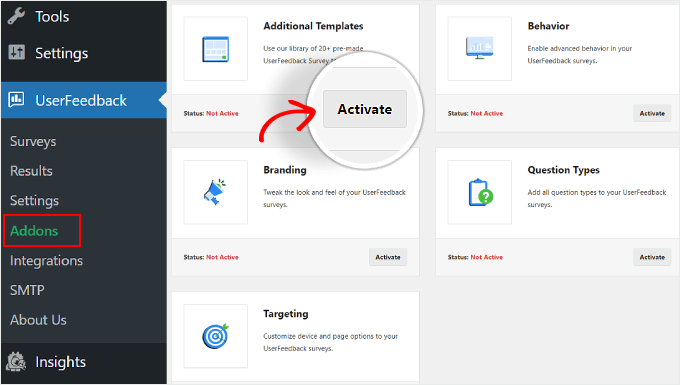
A note for Pro users: before moving on to the next step, you should activate some add-ons to make the feedback form creation a lot easier. To do this, simply go to UserFeedback » Addons.
On this page, you’ll find 5 add-ons: Additional Templates, Behavior, Branding, Question Types, and Targeting. We recommend installing and activating them all, as they all will be important to the process later. Simply click the ‘Activate’ button for each add-on.

Step 2: Create a New Website Feedback Survey
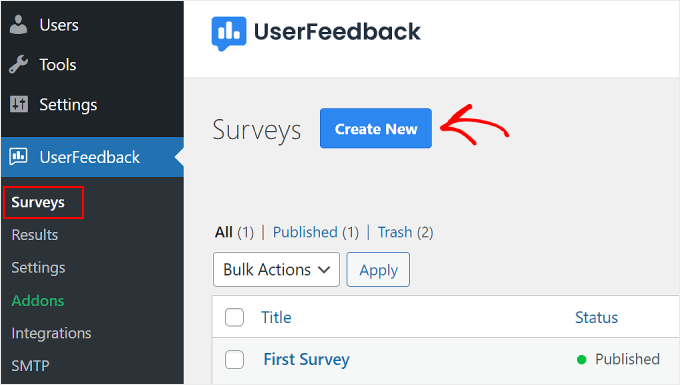
At this stage, you are now ready to create your web design feedback form, so go ahead and navigate to UserFeedback » Surveys.
Here, just click the ‘Create New’ button near the top.

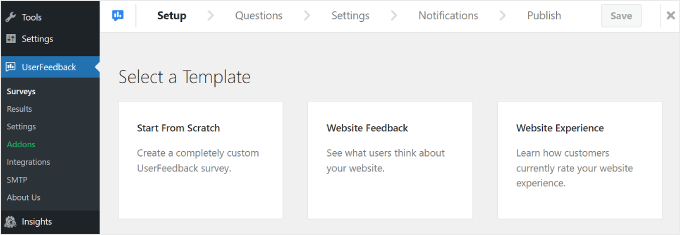
You’ll be directed to the ‘Select a Template’ setup page.
If you use the Lite version, you can use the ‘Website Feedback’ or ‘Website Experience’ template. Both of them include ready-to-use questions related to web design and web development feedback.

That said, you can always select ‘Start From Scratch’ to create a custom feedback form.
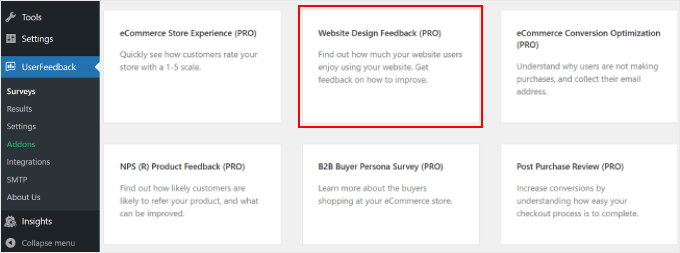
For Pro users, we recommend using ‘Website Design Feedback (PRO),’ which you can find if you scroll down the page. We will use that template in our tutorial.

Step 3: Add Questions to Your Website Design Feedback Form
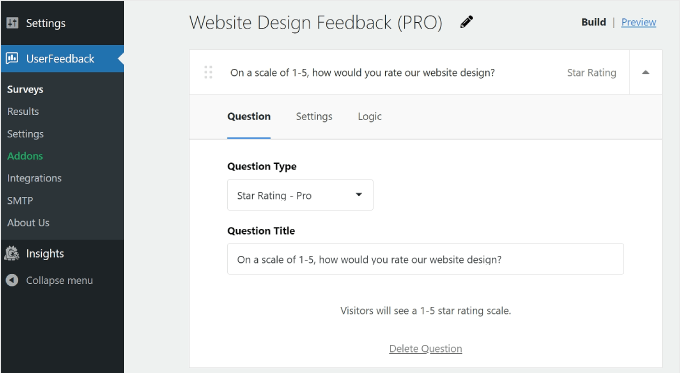
The third step is to insert questions into your website design feedback form.
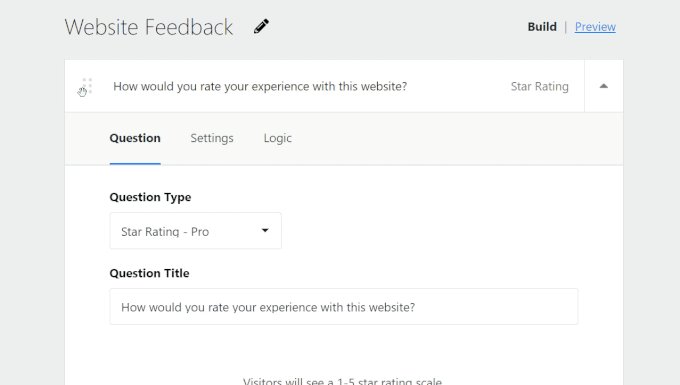
If you use the ‘Website Design Feedback (PRO)’ template, you will see that there are a couple of questions already added for you. You can use or delete them, depending on your goals.

Let’s explore some basic settings for the feedback plugin’s form builder.
Adding, Removing, and Rearranging Questions
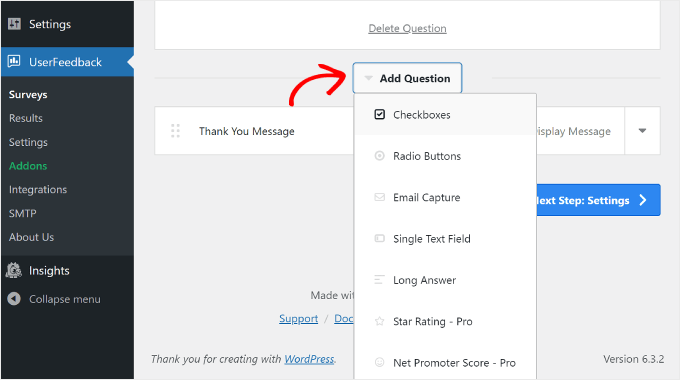
To add more questions, click the ‘Add Question’ button at the bottom and select a question type.

There are 7 question types:
Checkboxes
Radio buttons
Email capture
Single text field
Long answer
Star rating (available for Pro users)
Net promoter score (available for Pro users)
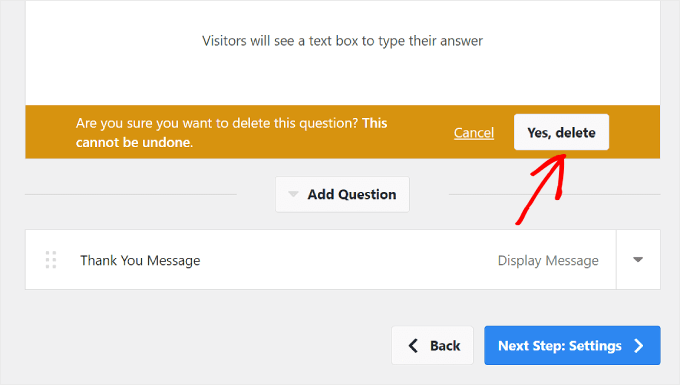
To remove a question, you can click the ‘Delete Question’ button at the bottom of the question box, like in the screenshot above.
Then, click ‘Yes, delete.’

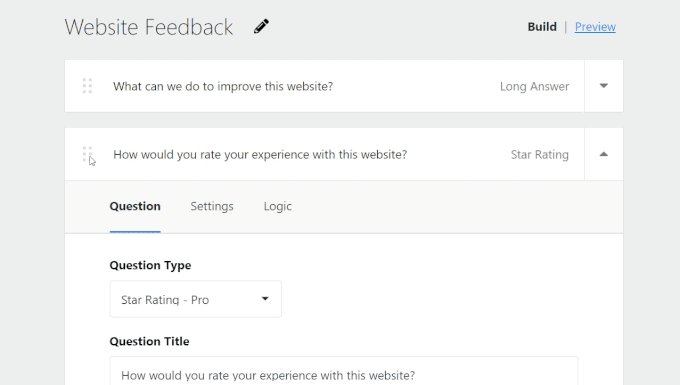
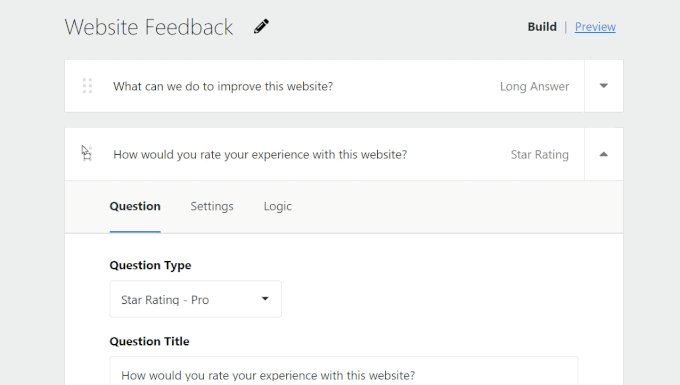
To rearrange the question list, you can click the six-dot button to the left of the question box.
Then, drag and drop the question, like below:

We recommend keeping the survey short, with about 5 questions but no more than 7. Users are more likely to complete short surveys because they don’t take up too much time.
Configuring the Question Settings and Logic
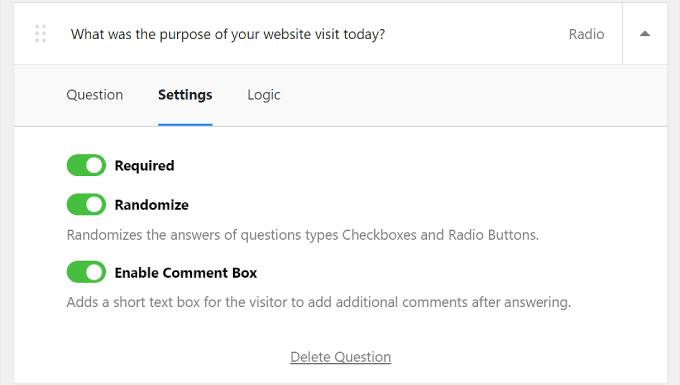
If you use UserFeedback Pro, you can switch to the ‘Settings’ tab in the question box and see some more options to set up your survey questions.
Each question type has its own settings, so be sure to explore the options for each one. For example, if you use Checkboxes or Radio Buttons, then you can see the settings to make the question required, randomize the answers, and enable a text box for additional comments.

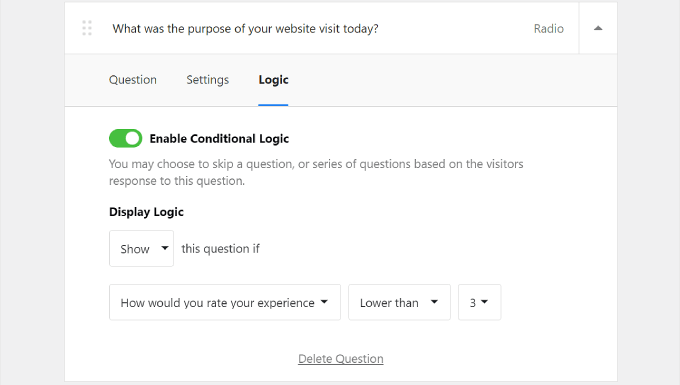
Next to ‘Settings’ is the ‘Logic’ tab. This is where you can enable conditional logic for the question. This means that you can choose to show or hide a question if the user answered a certain way in a previous question.
In the example below, visitors who rated the website experience lower than 3 will be shown the question, ‘What was the purpose of your website visit today?’

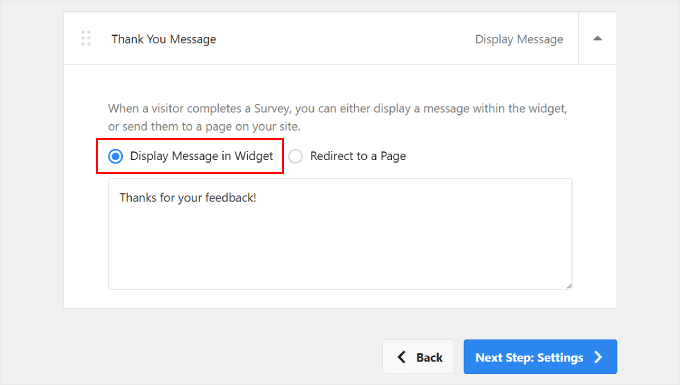
Customizing the Thank You Message
At the end of the survey, visitors will see a thank you message. For Pro users, you can edit the content of this message to your preferences.
You can customize the content of this message so that the wording fits your brand identity. Simply select the ‘Display Message in Widget’ to do this and change the text in the box.

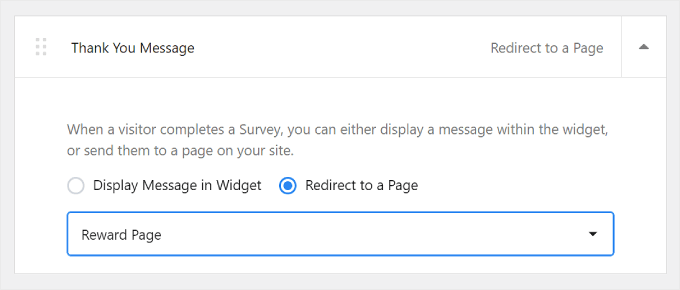
Alternatively, you can select the ‘Redirect to a Page’ option. We recommend doing this if you want to reward your visitors for filling out the survey.
You can send them to a special thank you page where they can access exclusive discounts or participate in a giveaway.
Redirecting users to a dedicated page not only expresses your gratitude but also enhances the overall user experience. It can make visitors feel appreciated and valued for their time and input.

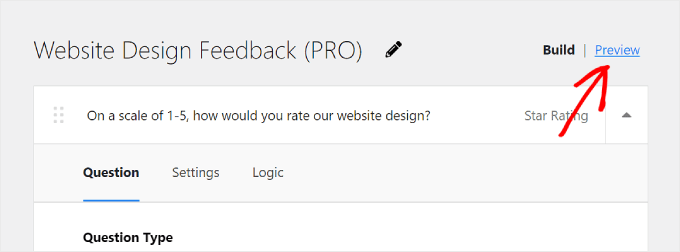
Previewing the Survey Widget
If you want to preview what the survey widget looks like, go ahead and click the ‘Preview’ button near the top, next to ‘Build.’

People using the Pro version can also customize the design of the survey popup to match the web design. This is important to maintain a consistent user experience across your website.
You can adjust the:
Color scheme from light to dark or vice versa
The widget background color
The text color
The button color
If you want to learn more about changing colors in WordPress, read our guide on how to customize colors on your WordPress website.

For the button, we recommend going with a color that contrasts well with your background. This way, the button can stand out and is easily noticeable to visitors, encouraging them to click and provide feedback.
You can use this WebAIM’s Contrast Checker tool to see how well a color contrasts with another one.
Once everything looks good, simply click the ‘Next Step: Settings’ button at the bottom.

Step 4: Decide When and Where to Display the Survey
After creating the survey questions, you will now be redirected to the Settings step. If you are a Pro user, you can configure the Tracking, Targeting, and Behavior settings of your survey.
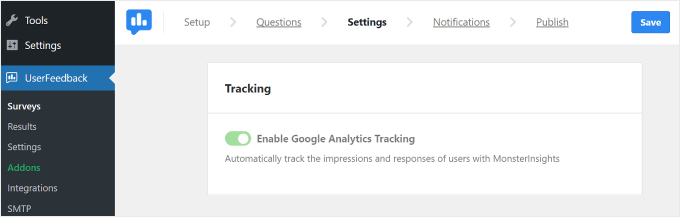
Tracking

With this setting, you can choose to enable Google Analytics tracking with the MonsterInsights plugin. If you are new to tracking your WordPress site performance with Google Analytics, then MonsterInsights is the easiest tool to use.
For more information about setting up Google Analytics, read our beginner’s guide on how to install Google Analytics in WordPress.
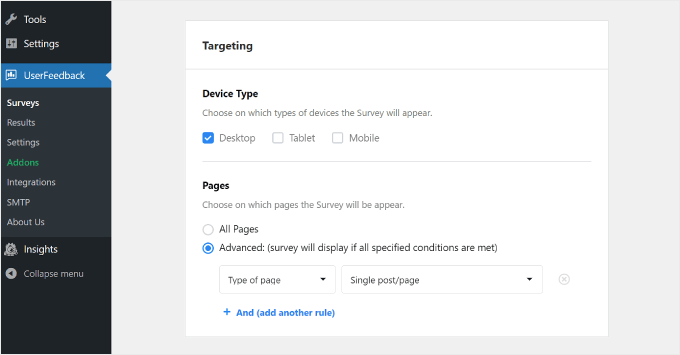
Targeting

This setting lets you choose where the survey widget appears based on different devices and web pages.
For ‘Device Type,’ it’s best to select Desktop, Tablet, and Mobile. People use various devices to browse the web, so gathering feedback from all types ensures you get insights to improve your design for all users.
Check out our guide on ways to create a mobile-friendly WordPress site for tips and tricks to make your website look good on smartphones.
As for ‘Pages,’ you can choose whether to make the survey widget show up on all pages or certain pages only.
We recommend displaying the widget on key pages like your homepage, product/service pages, and contact page. These are the places where visitors often form opinions about your site.
Getting feedback from these pages can provide valuable insights into user experience and help you make important improvements.
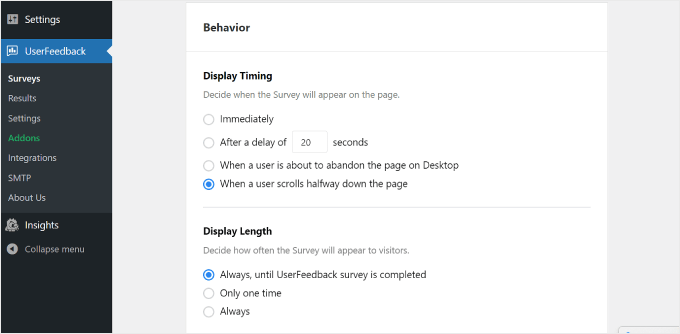
Behavior
With this setting, you can decide when the survey appears on your website and for how long.

In ‘Display Timing,’ you can choose to have the survey appear:
Immediately
After several seconds of delay
When a user is about to leave the page on desktop
When a user scrolls halfway down the page
Since we are asking for website design feedback, we recommend displaying the survey after the visitor has explored your site for some time and formed a first impression.
For this, you can choose ‘After a delay of _ seconds’ or ‘When a user scrolls halfway down the page.’
Choosing ‘When a user is about to abandon the page on Desktop’ is also a good idea. UserFeedback can detect when a user is about to exit or navigate to a different tab.
Since the survey appears when users are already leaving the site, they may be more honest and willing to share their thoughts about your website.
In ‘Display Length,’ you can select how frequently the survey appears. You can choose:
‘Always, until UserFeedback survey is completed’
‘Only one time’
‘Always’ (even if the survey has been completed)
You don’t want to overwhelm and annoy your visitors by showing the survey too frequently. That’s why we recommend choosing the first or second option to avoid irritating your users.
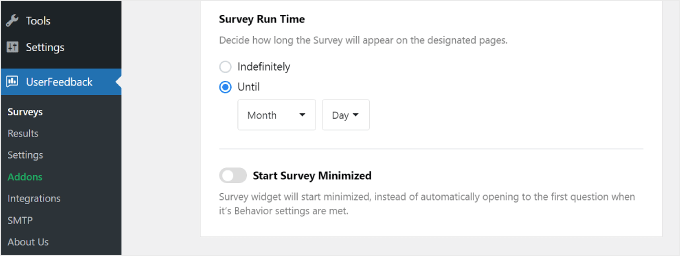
The next section is ‘Survey Run Time.’ Here, you can specify how long to run the survey widget. It can be ‘Indefinitely,’ or until a certain period.

It’s best to run the survey for a limited time, such as a week or a month. This way, visitors don’t see this feedback survey too often, and you don’t keep getting new feedback even though you already have enough information.
That said, you may want to consider running surveys during specific seasons or events when you expect a higher volume of traffic. This is so that you get feedback from a range of visitors, allowing you to see different perspectives and experiences.
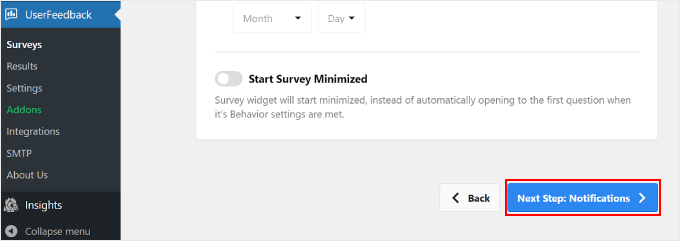
At the bottom of the Settings page, there’s a toggle for the ‘Start Survey Minimized’ option. Enabling this makes the survey widget less intrusive, though it may be less noticeable, too.
When turned on, the survey popup won’t automatically show the first question. Instead, it will appear as a minimized button that users can click to open and participate at their convenience.
Once you have configured all of the settings, go ahead and click the ‘Next Step: Notifications’ button at the bottom.

Step 5: Set up Email Notifications
The next step is to configure your email notifications. Whether you want to turn this setting on is up to you. If you expect a lot of feedback to come in, then your email inbox may get overwhelmed.
It’s also a good idea to get email notifications for feedback responses that are urgent or require immediate attention. For instance, if a user rates your website experience 1 out of 5 stars, you may want to look into the issue and address it as soon as possible.
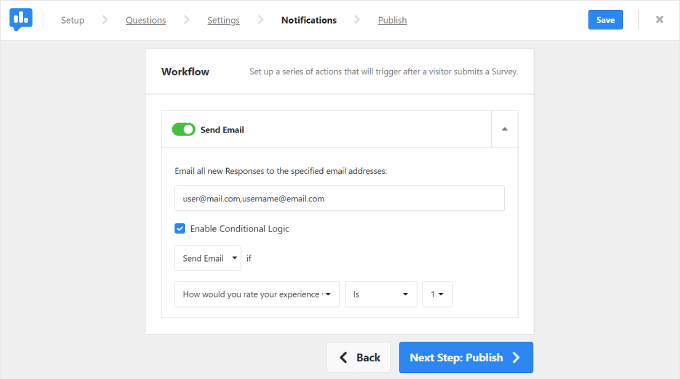
In that case, you can enable the ‘Send Email’ button in the Workflow section.

Then, fill out your email address in the ‘Email all new Responses to the specified email addresses’ field.
You can insert multiple emails in this box, too, which can come in handy if you work with many different team members. Just make sure to separate the addresses with a comma without a space after it.
Next, you want to check the ‘Enable Conditional Logic’ box. Below ‘Send Email if’, you can specify the criteria for when email notifications should be sent.
In this example above, we asked UserFeedback to send an email notification if the user rated the website experience lower than 3 out of 5 stars.
Once finished, simply click the ‘Next Step: Publish’ button.
Step 6: Save the Survey as a Draft or Publish It
The last step is to save the survey as a draft or publish it.
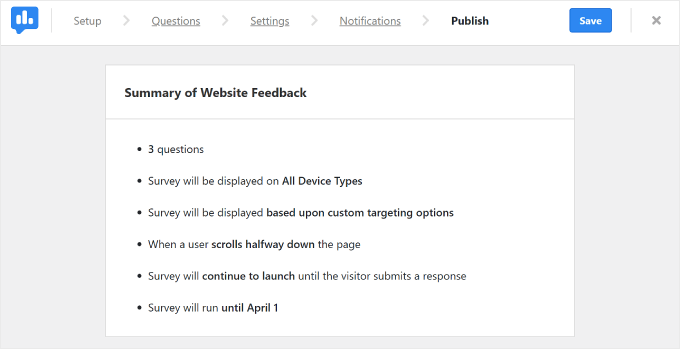
At the top of the page, you’ll find a summary of your website feedback survey and the settings you have configured.

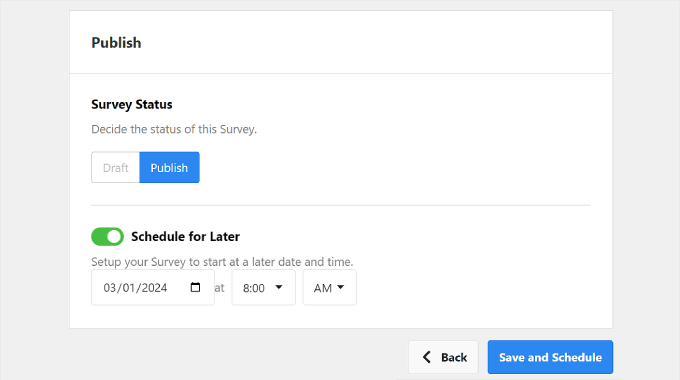
Upon scrolling down, you’ll find the ‘Publish’ section. Here, you can set the ‘Survey Status’ as Draft or Publish, depending on your preferences. If you want to continue working on the survey at a later time, then choose Draft.
If you want the survey to run on your live website right away, select ‘Publish.’ Pro users can also toggle on the ‘Schedule for Later’ setting and pick the date when the survey should be launched.

Finally, click ‘Save and Publish’ or ‘Save and Schedule.’ Congratulations! You’ve successfully created a website design feedback survey.
Go ahead and visit your website to see what the widget looks like.

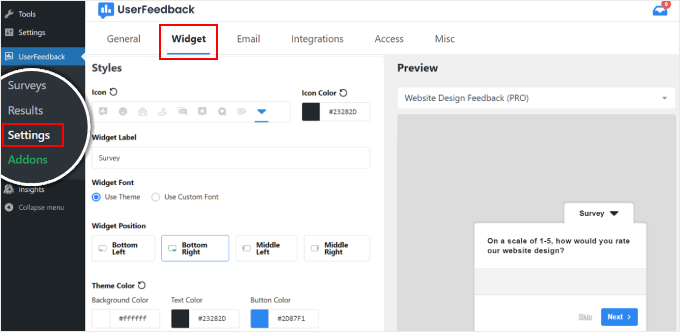
If you are a Pro user and want to customize the widget’s appearance, then you can navigate to UserFeedback » Settings from your WordPress dashboard. Then, click on the ‘Widget’ tab.
Here, you can change the widget’s design elements like the icon, font, placement, and theme color.

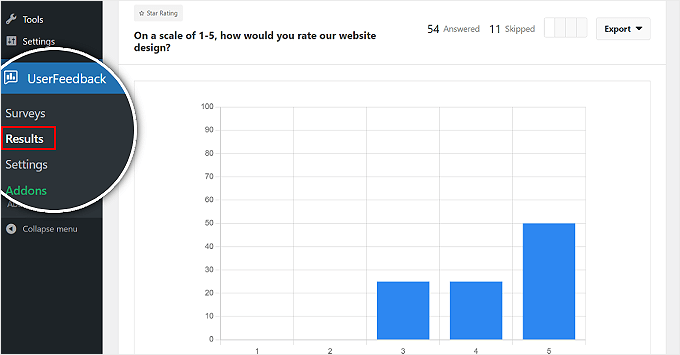
To see your feedback responses, go to UserFeedback » Results.
The report displays information like total responses and impressions to help you understand how many people have filled out the form.

Tips to Make Questions for a Website Design Feedback Form
At this point, you know how to use UserFeedback as a website design feedback tool. Now, let’s discuss what factors to consider when coming up with your feedback questions.
Use a mix of question types. You might include multiple-choice questions for easy analysis, like, “How would you rate our website design on a scale from 1 to 5?”
Add open-text questions to get more detailed feedback. For example, “Is there anything specific you found difficult while navigating on our website?” For the open-ended questions, try to dig into the readers’ pain points so that you can identify problem areas that need improvement.
Consider asking if users have visited competitors’ websites recently. Understanding what users like or dislike about competitor sites can provide valuable insights for your own design. An example question could be, “Have you explored any similar websites in the past month? If yes, what features did you prefer on those websites compared to ours?”
Ask for positive feedback and testimonials from users. For instance, “What feature or aspect of our website did you find most helpful?” This question can highlight successful aspects of your web design that you should maintain.
Finally, remember to ask for the user’s email address. This is so that you can contact them in case you have follow-up questions.
We hope this article has helped you learn how to get website design feedback in WordPress. You may also want to see our guide on how to add a client feedback form in WordPress and how to choose the best web design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link