[ad_1]
Do you want to show Trustpilot reviews on your WordPress website?
Trustpilot is one of the most well-known online review platforms. By displaying testimonials from Trustpilot users on your site, you can easily build credibility and trust with your audience.
In this article, we will show you how to display Trustpilot reviews on your website.

What Is Trustpilot?
Trustpilot is a consumer review website. When users go to Trustpilot, they can find a business to review, write a testimonial, and give the brand a star rating on a scale of 1 to 5.
They can also read reviews for businesses they are interested in so that they can be better informed about their decisions.
For business owners, Trustpilot gives them a chance to invite their most loyal customers to leave positive testimonials for the brand. If the business receives a negative review, then they can respond to it and address the customer’s concerns.
Pros and Cons of Trustpilot Reviews
If you are interested in using Trustpilot, you may be wondering whether it’s a good fit for you. Let’s review this platform’s pros and cons.
Pros of Trustpilot
It’s a popular and reputable review website, so displaying reviews from there can boost your social proof.
It has a free plan, making it accessible for new businesses.
Besides WordPress, it can be integrated with other third-party tools like PayPal, Pinterest, Facebook, and more.
Cons of Trustpilot
Trustpilot’s free plan allows anyone to be listed on the platform, regardless of their credibility or reliability.
Trustpilot shows ads on your profile page unless you pay $250 monthly per domain.
They also restrict the number of verified review invitations you can send monthly.
If you are looking for a platform to get more WordPress product reviews, then look no further than our WPBeginner Solution Center.

As you know WPBeginner is the largest free WordPress resource website.
WPBeginner Solution Center is your one-stop review hub for finding WordPress products, including WordPress plugins, themes, web hosting, marketing tools, etc., to help grow your business.
Unlike Trustpilot, only WordPress products are reviewed at WPBeginner Solution Center so your customers can find the best solution for their needs.
Here are a few benefits of getting your WordPress products listed on WPBeginner Solution Center:
Free expert review: Most WordPress bloggers charge $600+ for publishing a product review. With WPBeginner Solution Center, you can get it published for free.
Ad-free page: Your competitors’ ads will never be published on your product listing page.
Get a WPBeginner verified badge: Foster trust among your potential customers by displaying a WPBeginner verified badge on your website.
If you have a WordPress product and want to get listed in the WPBeginner Solution Center, then you can go ahead and submit your application here.
Now, if you still want to display Trustpilot reviews on your WordPress website, then don’t worry. We will walk you through the process using 2 methods, and you can use the quick links to skip to the one you want to use:
Note: If you don’t have a Trustpilot business account already, then we recommend creating one to list your product.
Method 1: Displaying Trustpilot Reviews With Reviews Feed Pro (Recommended)
The first method for displaying Trustpilot reviews uses the Reviews Feed Pro plugin by Smash Balloon. It’s the easiest WordPress plugin for automatically showing customer reviews from various websites.
Besides Trustpilot, you can display reviews from Yelp, TripAdvisor, Google, and your Facebook page. If you use many review sites, then Reviews Feed Pro makes it easy to manage them all in one place.
For more information about Reviews Feed Pro, you can read our full Smash Balloon review.

The first step is to install and set up the Reviews Feed Pro Plugin. For this tutorial, you will need the Plus or Elite plan, as that’s where the Trustpilot feature is available. Alternatively, you can get the All Access Bundle if you want to use Smash Balloon’s social media plugins, too.
Once you have made your purchase, go ahead and install and activate the plugin. For more information, check out our article on how to install a WordPress plugin.
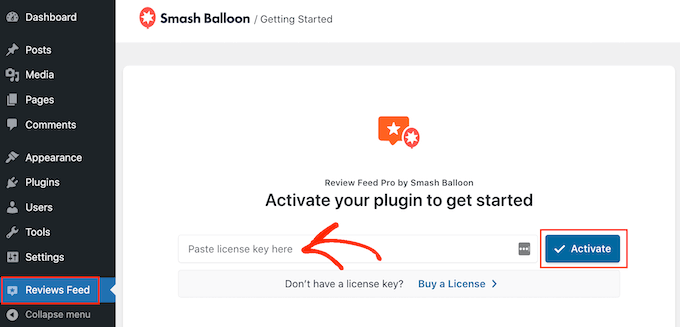
After the plugin is active, make sure to activate the license key. On the plugin’s Getting Started wizard, insert your license key and click ‘Activate.’

Connecting Your WordPress Website With Trustpilot
At this point, you can start integrating your WordPress website with your Trustpilot page.
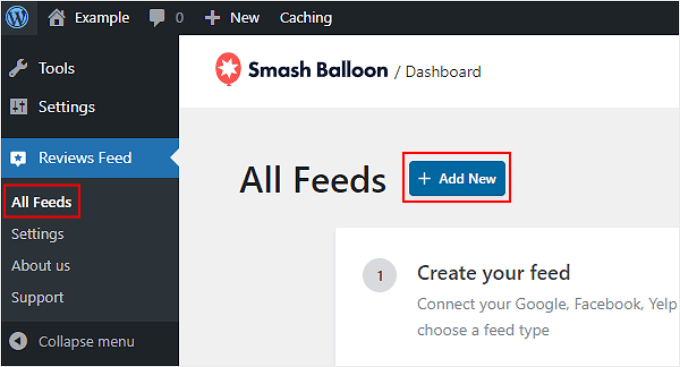
To do that, head to Reviews Feed » All Feeds and click ‘+ Add New.’

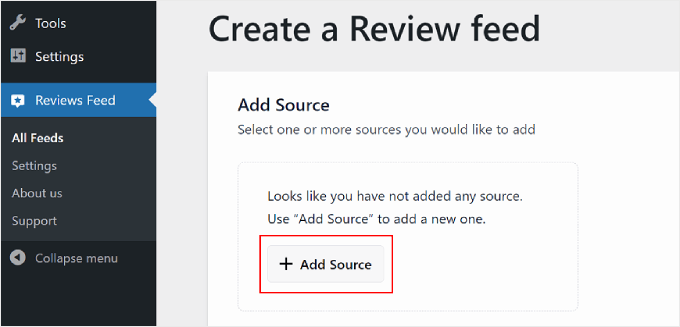
On the next page, select ‘+ Add Source.’
Note that you can choose more than one source to get your customer reviews.

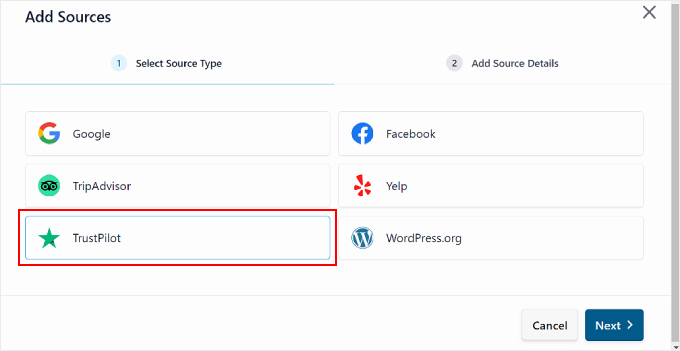
A popup will appear asking you to choose a review website.
Pick ‘Trustpilot’ and then click ‘Next’ in the bottom right corner.

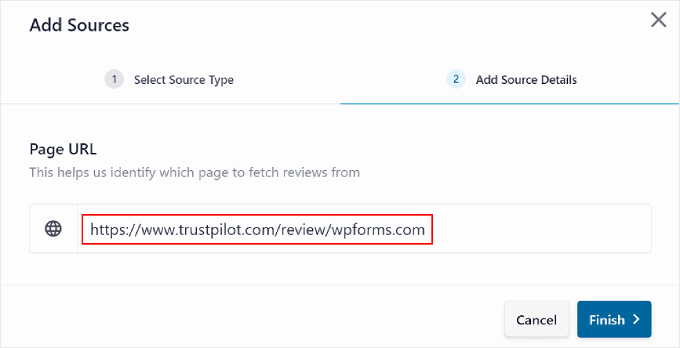
In the next popup window, simply type the URL of your Trustpilot review page into the field.
After that, hit the ‘Finish’ button.

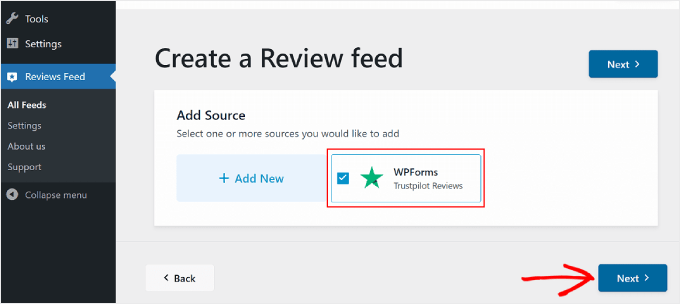
If the connection is successful, you should see your Trustpilot page listed in the Add Source section.
Now, just click ‘Next’ to continue.

Customize the Trustpilot Review Cards
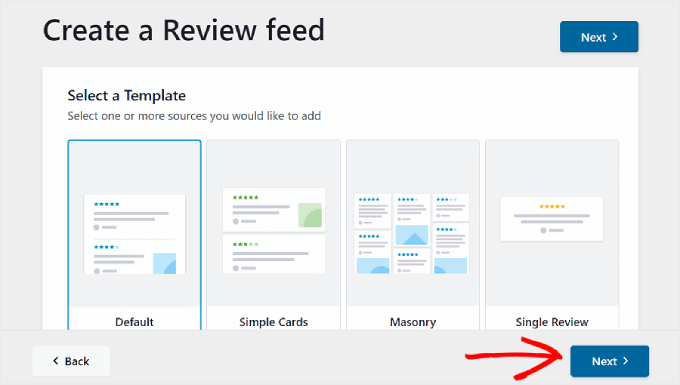
After completing the setup stage, you can select a template to display your Trustpilot reviews. There are 7 choices: Default, Simple cards, Masonry, Single review, Showcase carousel, Carousel, and Grid carousel.
All of the templates are customizable, so you can modify them to your exact needs.
Once you have made your choice, click ‘Next.’

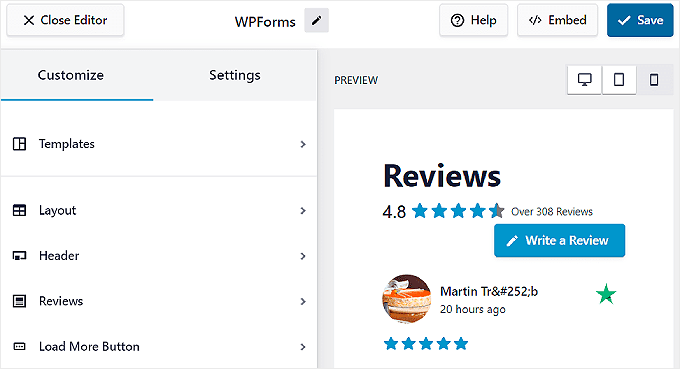
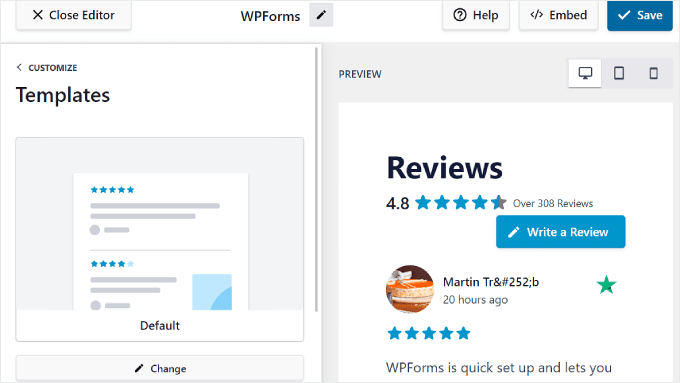
You are now inside the Trustpilot review template editor.
For this step, we will focus on the 5 settings within the Customize tab: Templates, Layout, Header, Reviews, and Load More Button.

If you want to switch templates later on, you can do that using the ‘Templates’ setting.
However, note that every customization you’ve made to the previous template will be overridden.

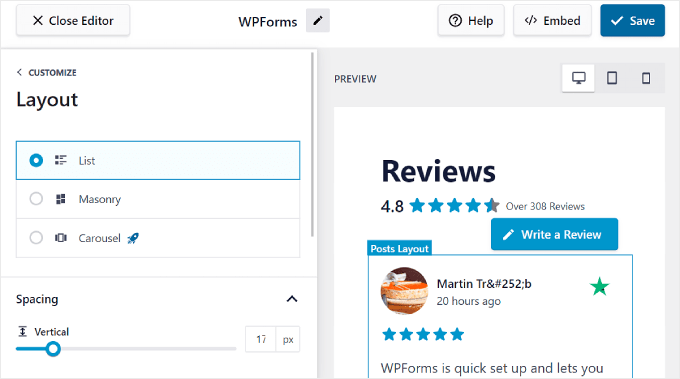
To change how the template looks, go to ‘Layout.’ In this tab, you can change the card’s layout to a List, Masonry, or Carousel.
You can also adjust the spacing between the reviews so that they are more readable.

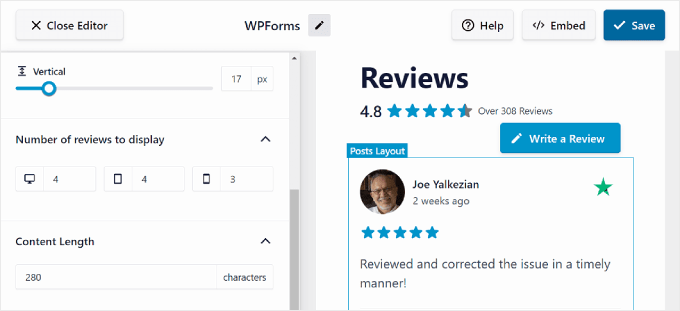
Scrolling down, you can customize the number of reviews to showcase. You can change this based on whether the website is viewed on a desktop, mobile, or tablet device.
Additionally, feel free to adjust the number of characters that each review should display at maximum.

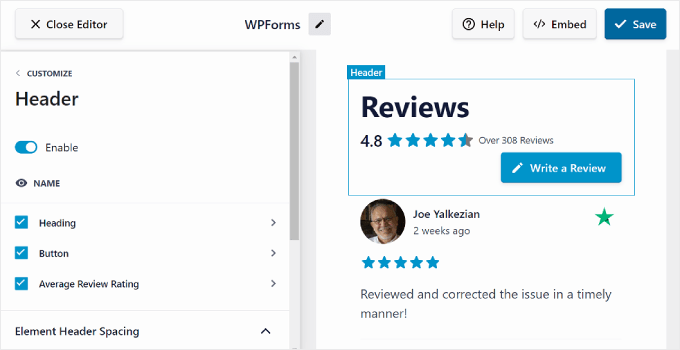
With the Header setting, you can modify the top section of the review card and select what elements to display there.
For example, you can show the average rating of all of your Trustpilot reviews to provide visitors with a quick overview of your overall reputation.

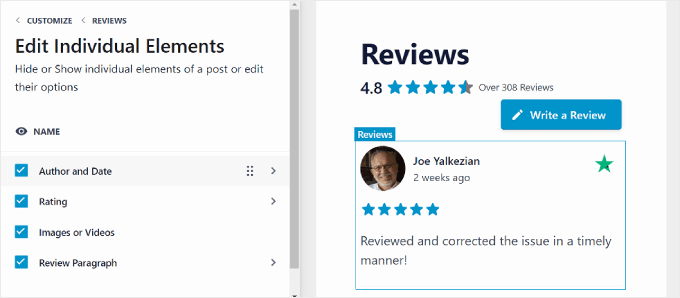
In Reviews, you can select whether to enable or disable review elements like Author and Date, Rating, Images or Videos, and Review Paragraph.
It’s also possible to rearrange them to your preferences.

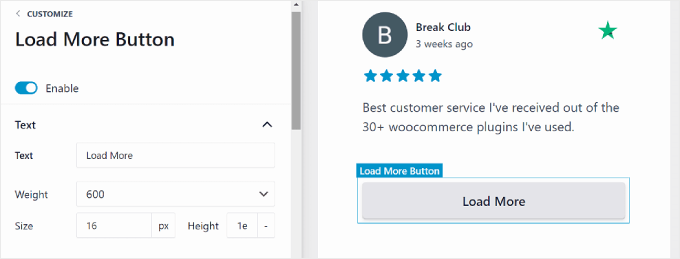
The final setting in the Customize tab is the Load More Button, which will come in handy if you have many reviews and don’t want to display them all in one list.
You can customize the button text, color, and spacing to suit your website design.

Configure the Displayed Review Settings
In some situations, you might want to choose which reviews people can see. This way, you can avoid showing too many negative reviews and create a good impression for new users.
Or you may want them to show the newest reviews first so visitors get the latest thoughts about your product or service.
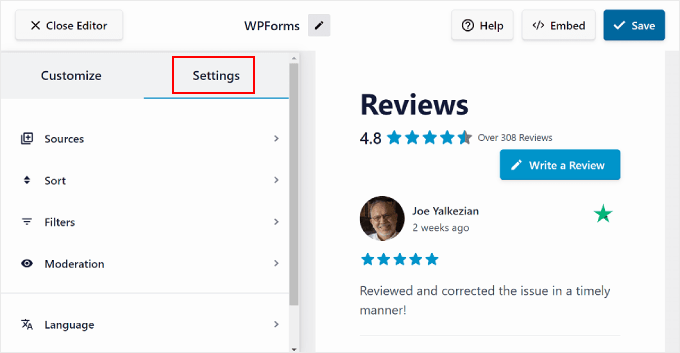
To do this, you can switch to the ‘Settings’ tab, which is next to the Customize tab. For this step of the guide, we will focus on Sort, Filters, Moderation, and Language settings.

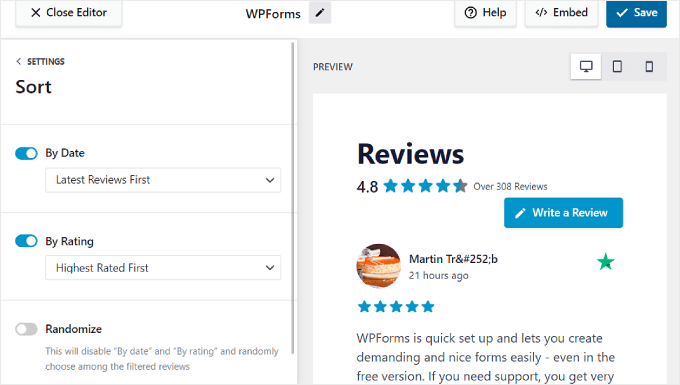
If you want to determine what type of reviews get shown at the top, you can navigate to the ‘Sort’ menu.
In this setting, you can choose to display the reviews by date, such as the oldest or newest reviews first. Or, you can show them based on the highest or lowest star rating. If you don’t have a specific preference, simply select ‘Randomize.’

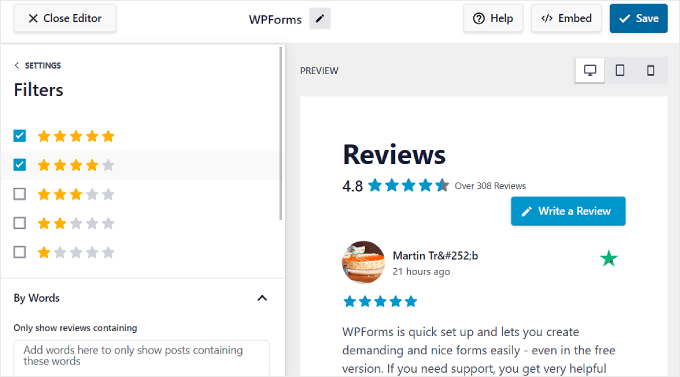
To filter what reviews are shown, go to the ‘Filters’ menu.
Here, you can choose to display reviews based on certain criteria, like star ratings and certain keywords. The latter may be useful if you are choosing to show specific product reviews for a certain product page.

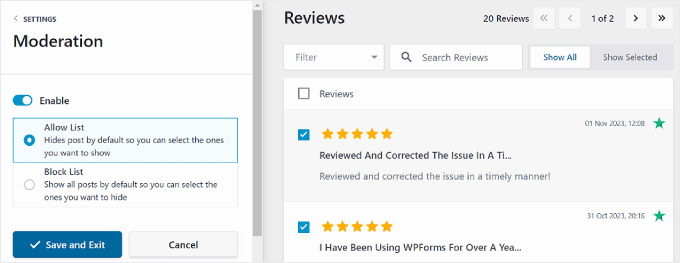
You also have the Moderation setting, which allows you to only display specific reviews on your website.
In this setting, you will need to activate the ‘Enable’ button. Then, you can select between the Allow List or Block List mode. The first lets you pick which reviews are eligible for display, while with the latter, you can choose which reviews get hidden.
Note that the reviews plugin can only show the last 100 reviews from Trustpilot due to the platform’s API limitations.

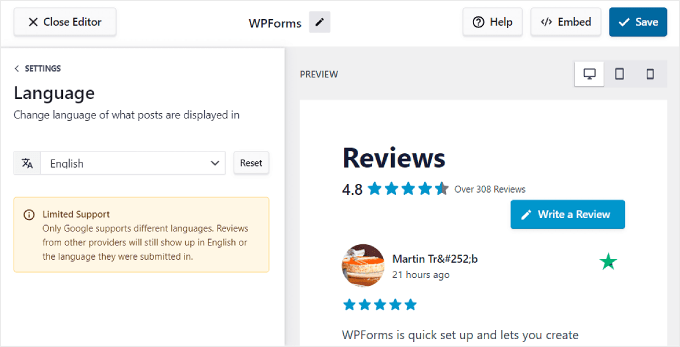
Now, let’s say you run a multilingual website and want to display reviews using a specific language.
For this, you can go to ‘Language’ in the Settings tab and choose your desired language from the dropdown menu.

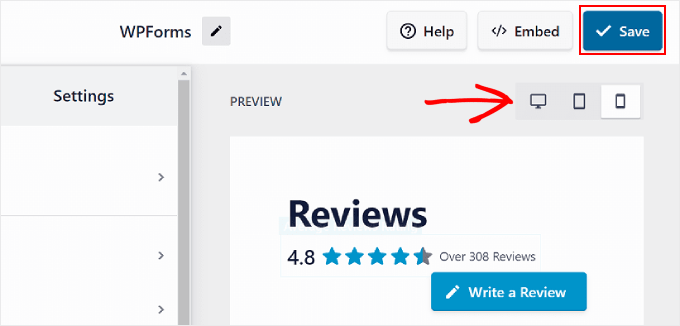
Once you are done configuring the review cards, you can use the device preview buttons near the top right corner to see what they look like on desktop, tablet, and mobile. This way, they will look good no matter what device the visitor is using.
Then, when you are satisfied with the review cards, simply click the ‘Save’ button.

Embed Trustpilot Reviews on a WordPress Page or Post
Let’s go ahead and add your Trustpilot reviews to your web pages.
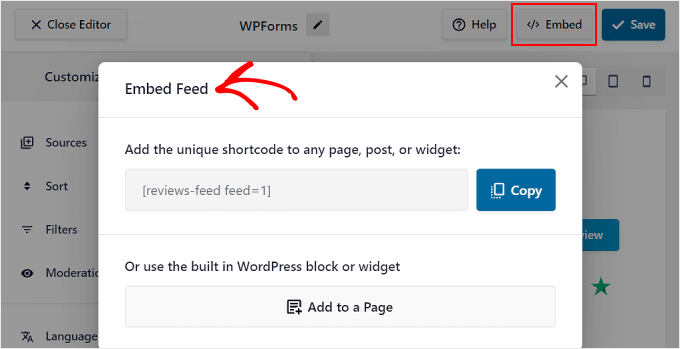
For this, you will need to click the ‘Embed’ button next to ‘Save.’ The Embed feed popup should appear.

You have two options to add your Trustpilot reviews: using a shortcode or the built-in WordPress block or widget.
Between these two, the easiest method is the block or widget route.
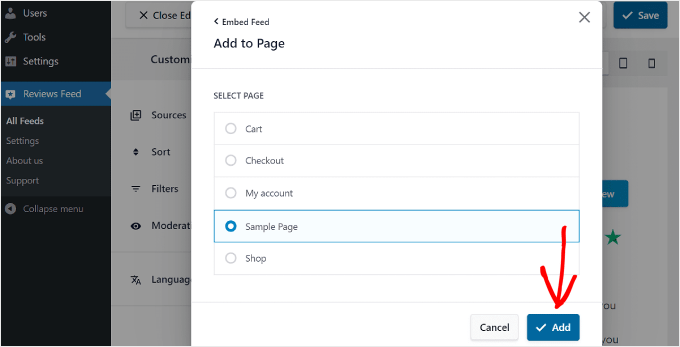
All you need to do is click the ‘Add to a Page’ button. Depending on your WordPress theme, you may also see another option labeled ‘Add to a Widget’ as well.
After that, select your desired page. Once done, hit the ‘Add’ button at the bottom of the popup.

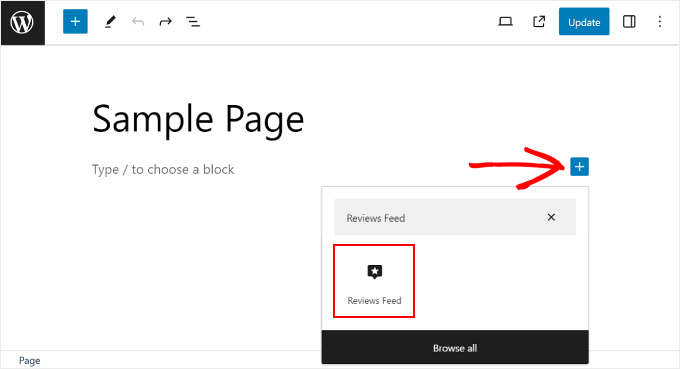
You will then be redirected to the WordPress block editor for that page and see instructions on how to add the Reviews Feed block there.
Simply click the black ‘+’ add block button anywhere on the page and search for ‘Reviews Feed.’

Once you’ve done that, just drag and drop it to wherever is best on the page.
All you need to do now is click the ‘Update’ button to finish adding the block.

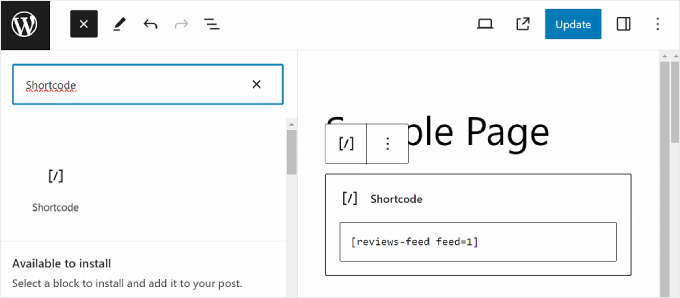
The shortcode option is ideal when you want to show reviews in a place that the plugin doesn’t automatically handle, such as a blog post. To do this, click the ‘Copy’ button and go to the page or post where you want to put the Trustpilot reviews.
Then, use the shortcode block to paste the copied shortcode there, like so:

The same as the previous method, just click the ‘Update’ button to make the changes official. And that’s it!
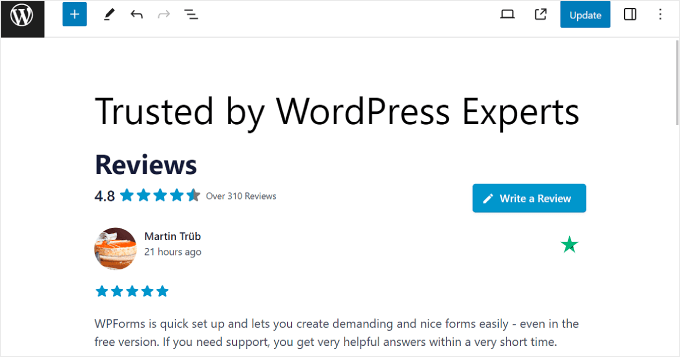
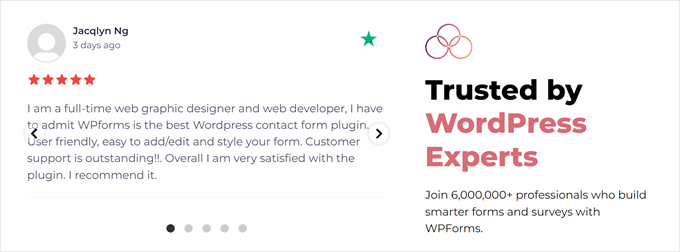
Here’s an example of what the Trustpilot review card may look like on your website:

Method 2: Displaying Trustpilot Reviews With Trustpilot Plugin (Free)
This second method uses the official WordPress Trustpilot Reviews plugin, which is available for free for Trustpilot business account owners.
Depending on which Trustpilot plan you use, however, the customization options and functions may not be as extensive as Reviews Feed Pro.
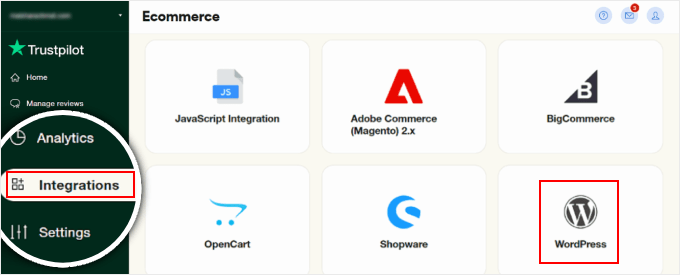
To start, simply log in to your Trustpilot account and navigate to the ‘Integrations’ menu. In the Ecommerce section, select ‘WordPress.’

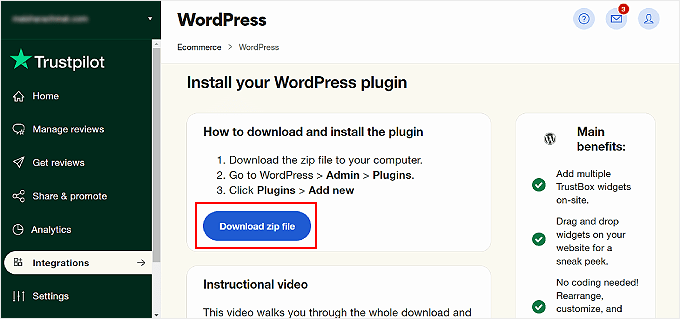
You will see a ‘Download zip file’ button to access the Trustpilot plugin package.
Just click on the button and install the plugin to your WordPress admin panel. You can follow this guide on how to install and activate a WordPress plugin for step-by-step instructions.

By now, you should have the Trustpilot plugin installed and activated.
Go ahead and open the Trustpilot tab on your WordPress dashboard. Then, click ‘Log in with Trustpilot’ to connect the plugin to your account.

After that, you will see a cookie placement notification from Trustpilot.
Just tick the ‘I understand and accept’ box and click ‘Confirm’ to continue.

Now, you can start adding a Trustpilot review card, also called the TrustBox, to your website.
All you need to do is choose a TrustBox from the left panel and drag and drop it to the preview side of the page.
You can filter through the different available TrustBoxes using the dropdown menus below the ‘Choose a TrustBox’ section.
Note: For free Trustpilot plan users, the only TrustBox you can use is the Review Collector. This TrustBox invites users to go to Trustpilot and review your business rather than showing testimonials made by previous customers.
To get more options, you will need to upgrade to a paid Trustpilot plan.
Also, feel free to change the preview page to other pages, such as the product category or single product pages, using the menu next to ‘Preview on:’

To customize the TrustBox, hover over the TrustBox element and click ‘Customise.’
You should see some TrustBox settings on the left side, allowing you to change the positioning, spacing, sizing, and language.

Once you are happy with how the TrustBox widgets look, you can click the ‘Publish changes’ button in the top right corner.
Here is what the Review Collector TrustBox looks like on our test site:

Bonus Tip: Add Social Proof Notifications to Build Your Credibility
Adding Trustpilot reviews is just one way to build your brand’s trustworthiness. Another thing you can do is add real-time social proof notifications to your WordPress website.
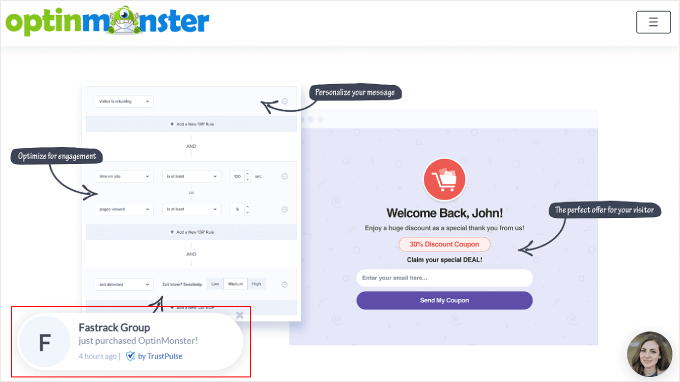
These are basically small notifications that appear on your website when someone makes a purchase from your business. Here’s an example:

With this, you can show potential customers that real people are making purchases from your online store. This can encourage them to do the same.
If you want to do this, we recommend using TrustPulse. It’s the best WordPress social proof plugin available. Like in the screenshot above, it can display real-time notifications of products being bought on your website.
For more information about TrustPulse, check out our full TrustPulse review. We also recommend reading our guide on how to use FOMO to increase conversions.
We hope this article has helped you learn how to display Trustpilot reviews on your website. You may also want to check out the best Google reviews plugins for WordPress and how to add a customer reviews page in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link