[ad_1]
Do you want to add social logins to your WordPress website?
Social logins allow visitors to create an account with your WordPress website by using their existing social media accounts. Instead of creating a new username or password, users can simply login with Facebook, Google, or another platform. This saves them time, reduces friction, and still get you access to their name / email address for future marketing purposes.
In this article, we will show you how you can add social login to WordPress.

Why Add Social Login To WordPress?
There are many reasons why you may want to allow user registration on your WordPress website. If you’re running an online store, then user registration allows shoppers to save their payment and delivery information. This makes it easier for them to buy again in the future.
User registration is also an important part of creating a WordPress membership site.
However, most people don’t like filling out long user registration forms and remember yet another username / password.
Social logins let visitors create an account with your website just by clicking a button. They can use the username and password from their existing social media accounts, such as their Facebook login details.
Since it’s so convenient, social login can encourage more people to register with your website. With that being said, let’s see how you can add social login to WordPress.
How To Add Social Login To WordPress
The easiest way to add a front end login to your WordPress website is by using the Nextend Social Login and Register plugin.
This free plugin lets visitors log in using Facebook, Twitter, or Google.
Note: Want to add social login for a site other than Facebook, Twitter, or Google? There is also a Nextend Social Login pro version that adds social login for lots of different sites including PayPal, Slack, and TikTok.
First, you’ll need to install and activate the Nextend plugin. For more details, please see our beginner’s guide on how to install a WordPress plugin.
Upon activation, go to Settings » Nextend Social Login in the WordPress admin area. On this screen, you see all the different social login options that you can add to your WordPress site.

The process of adding a social login to your site will vary depending on whether you’re adding Facebook, Twitter, or Google login.
Let’s look at Facebook as an example.
To add Facebook login to your WordPress website, click on the ‘Getting Started’ button under the Facebook logo.
At this point, you may get a warning that Facebook only allows HTTPS OAuth Redirects. This means your site must be using HTTPS before you can add Facebook login to WordPress. To set it up, see our guide on how to switch from HTTP to HTTPS in WordPress.
Once you’re using HTTPs, your next task is creating a Facebook app. This allows you to create an App Key and App Secret, which you’ll add to the Nextend plugin.
Creating a Facebook app sounds technical, but don’t worry. You don’t need to know any code, and we’ll walk you through all the steps.
To create this app, you’ll need to switch between your WordPress dashboard and the Facebook Developers website. With that in mind, it’s a good idea to leave your WordPress dashboard open in the current tab and visit the Facebook Developers in a new tab.
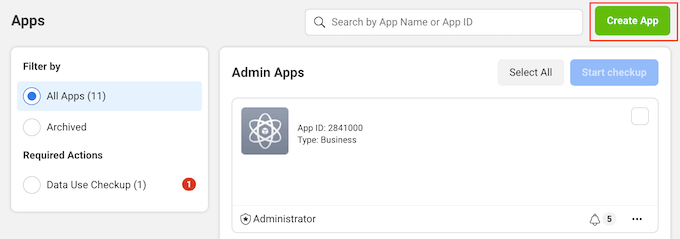
In your Facebook Developers tab, simply click on the ‘Create App’ button.

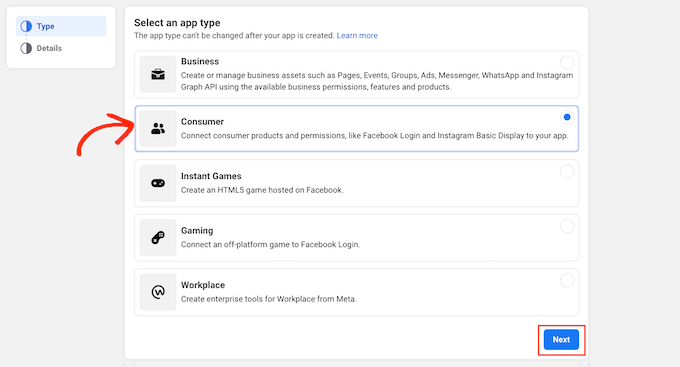
You can now choose an app type. Since we want to add social login to WordPress, go ahead and click on ‘Consumer.’
After that, scroll to the bottom of the screen and click on the ‘Next’ button.

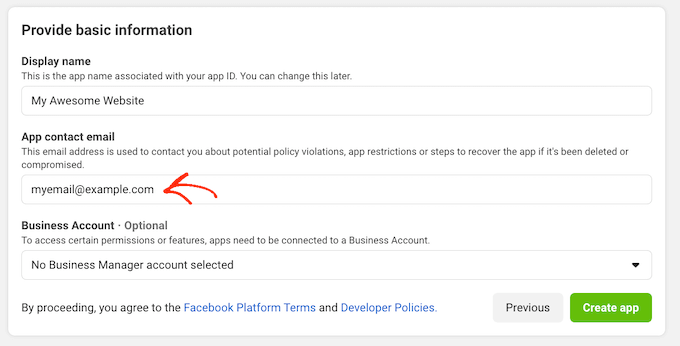
In the ‘Display name’ field, type in the name that you want to use for the Facebook app. This name will be shown to visitors, so you’ll want to use something they’ll recognize such as the name of your WordPress website.
Next, type your email address into the ‘App contact email’ field.
This is the address that Facebook will use to warn you about potential policy violations and app restrictions, or share information about how you can recover a deleted account. With that in mind, you’ll want to type in an email address that you check regularly.

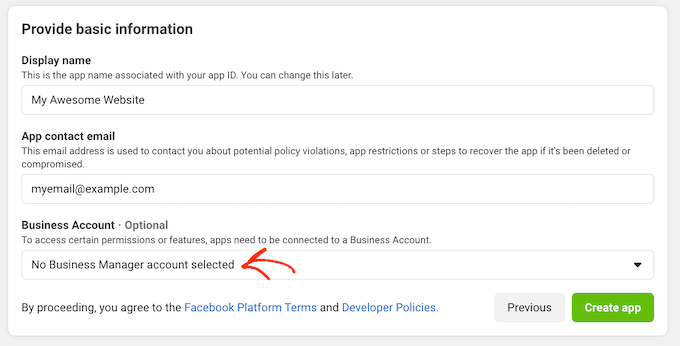
If you have multiple Facebook pages, then you may have created a Facebook Business Manager account. This lets you give team members full or partial access to your Facebook pages without sharing your login details.
If you’ve created a Facebook Business Manager account, then you can connect your new app to your manager account by opening the ‘Business Account’ dropdown. Then, simply choose an account manager from the dropdown menu.
If you don’t have a Facebook Business Manager, then you can simply leave this dropdown set to ‘No Business Manager account selected,’ which is the default setting.

After that, you’re ready to click on the ‘Create app’ button.
In the popup that appears, type in the password for your Facebook account and then click on the ‘Submit’ button.
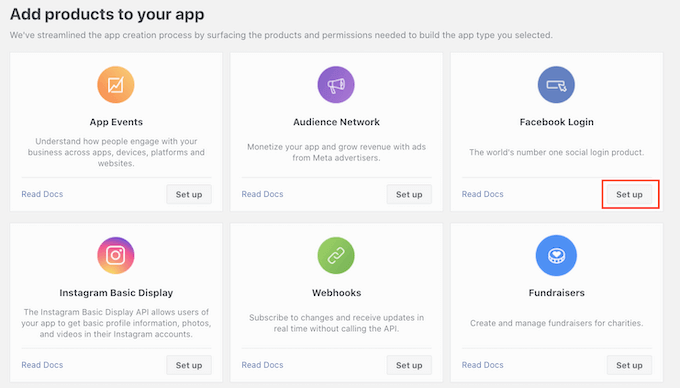
You’re now ready to add products to the Facebook app. Go ahead and find the Facebook Login section and then click on the ‘Set up’ button.

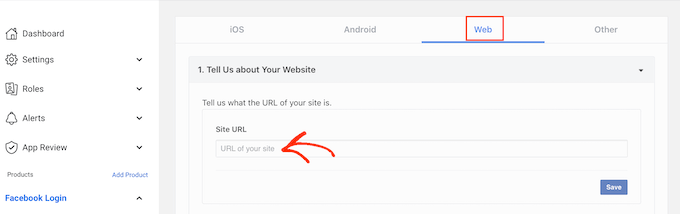
Next, simply click on ‘Web.’
In the Site URL field, type in your website’s URL.

To get the right URL, simply switch back to the tab that’s showing your WordPress dashboard.
This screen has detailed instructions on how to link Nextend to Facebook. This includes showing the exact URL that you should use.

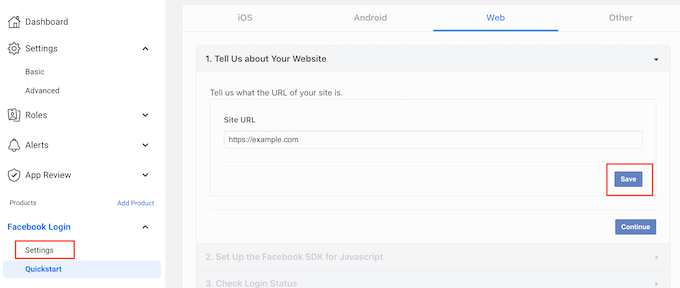
After typing your site’s URL into the ‘Site URL’ field, make sure you click on the ‘Save’ button to save your changes.
In the left-hand menu, find the ‘Facebook Login’ section and click on ‘Settings.’

On this screen, you’ll need to paste a valid oAuth redirect. To get this value, just switch back to your WordPress tab.
These instructions include a URL that’s labelled as the ‘Valid OAuth redirect URIs.’ You can go ahead and copy this URL.

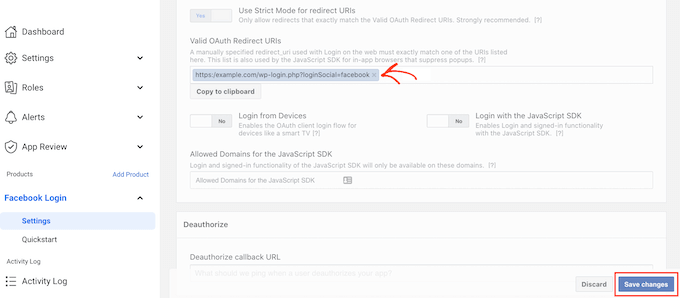
Next, switch back to the Facebook Developer website and paste the URL into the ‘Valid OAuth Redirect URIs’ field.
After that, you’re ready to click on the ‘Save changes’ button at the bottom.

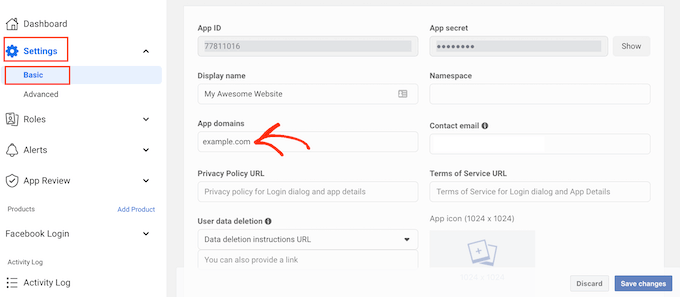
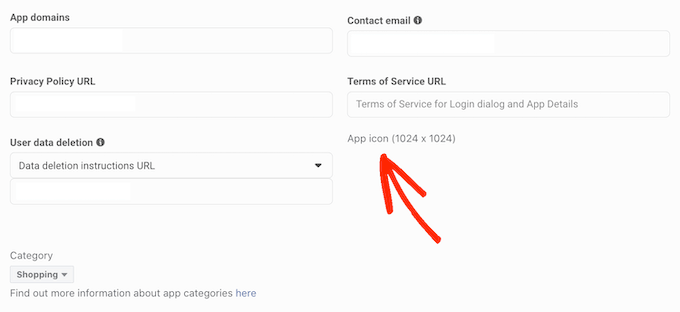
In the left-hand menu, click on Settings » Basic.
In ‘App domain,’ type in your site’s domain name.

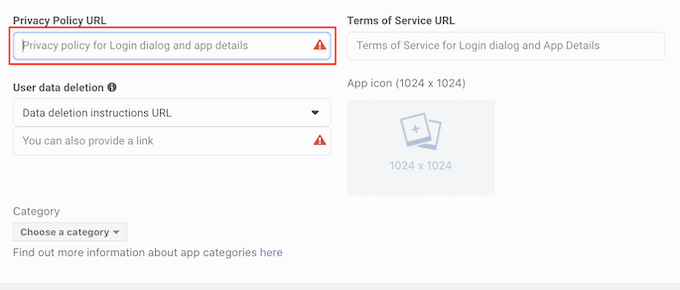
In the Privacy Policy URL field, you’ll need to type in the address of your website’s privacy policy. This privacy policy should disclose the information you collect from visitors and how you plan to use that data, including any information you get from social logins.
If you need help creating this important page, then please see our guide on how to add a privacy policy in WordPress.

To comply with GDPR, you must give users a way to delete their account on your website.
There are lots of ways that you can allow users to delete their WordPress accounts, but you should always share these instructions with your visitors.
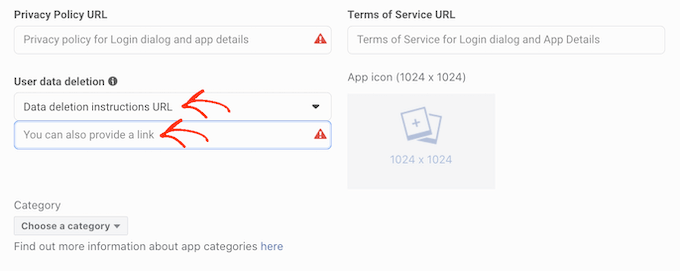
To help users find this information, click on the ‘User Data Deletion’ section, and then choose ‘Data Deletion Instructions URL’ from the dropdown menu.
You can then type in, or copy/paste the URL where visitors can find information on how to delete their account. For example, you might add the instructions to your privacy policy or FAQ page.

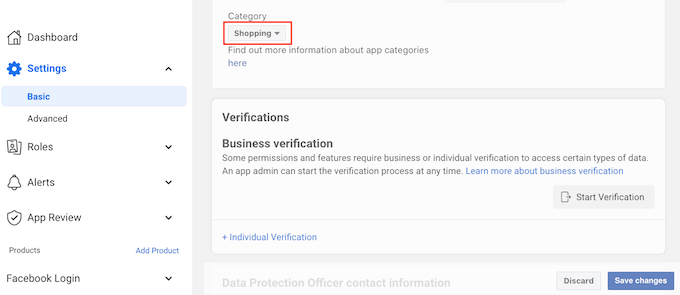
Once you’ve done that, open the ‘Category’ dropdown menu and choose the category that best represents how you plan to use social login on your WordPress website.
For example, if you’re adding Facebook login to your WooCommerce store, then you’ll typically want to click on the ‘Shopping’ category.

Once you’ve done that, the next step is choosing an App Icon. This icon will represent your app in the App Center, which is an area of Facebook where users can find new applications.
This isn’t particularly important for our app, but it’s a requirement so you’ll still need to create an app icon.
Your app icon must be between 512 x 512 and 1024 x 1024 pixels, and it must have a transparent background. When creating this icon, you can’t use any variations of Facebook’s logos, trademarks, or icons including its WhatsApp, Oculus, and Instagram brands.
You also can’t include any ‘Facebook’ or ‘FB’ text.
If you don’t already have one, then you can easily create a professional-looking Facebook app icon using a logo maker.
Once you’ve created an app icon, click on the ‘App Icon’ section and then choose the image file that you want to use.

After all that, click on the Save Changes button.
Your Facebook app is set to private by default. This means you’re the only person who can log in using Facebook.
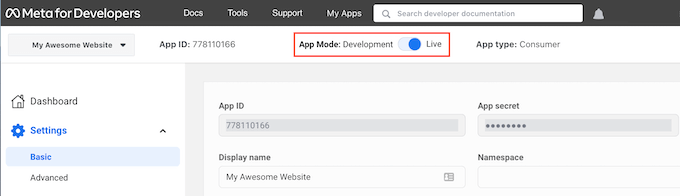
Before your visitors can create an account using Facebook, you’ll need to make your app live. To do this, find the ‘App Mode: Development’ slider and click on it to turn the slider from white to blue.

Facebook applications can either have ‘Standard access’ or ‘Advanced access’ to the user’s information. If your app has standard access, then visitors won’t be able to log in using Facebook’s social login.
In the past Facebook has changed its default permission settings, so it’s always worth checking that your app has the right permissions to support social login.
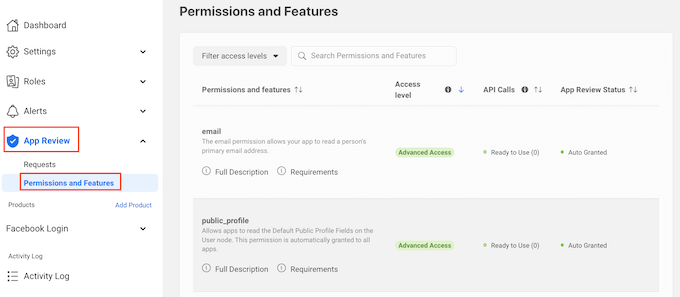
In the left-hand menu, click on App Review » Permissions and Features.

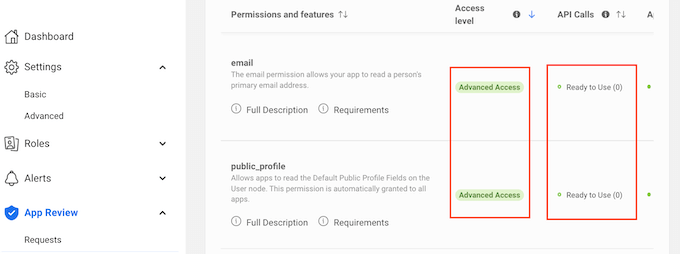
Now, find the ‘email’ and ‘public_profile’ permissions.
To support social login, both of these permissions must be marked as ‘Advanced Access’ and ‘Ready to Use’ as you can see in the following image.

Do you see ‘Get Advanced Access’ buttons instead? This means that your app currently doesn’t have the right permissions for social login.
In this case, you’ll need to go ahead and click on the ‘Get Advanced Access’ button, and then follow the onscreen instructions.
Once you have the Advanced Access permissions, go ahead and click on Settings » Basic in the left-hand menu.
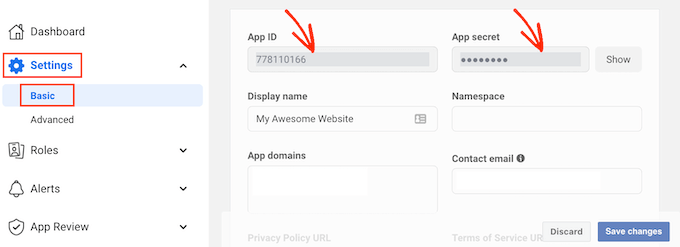
At the top of the page you’ll see an ‘App ID’ and ‘App secret.’

To reveal the App secret, just click on the ‘Show’ button and then type in the password for your Facebook account.
The Facebook Developers website will now update to show your App secret.
The next step is adding the App secret and App ID to your Nextend plugin. To do this, switch back to the WordPress dashboard.
Here, click on the ‘Settings’ tab. You can now paste the ID and secret into the ‘App ID’ and ‘App secret’ fields in your WordPress dashboard.
Once you’ve done that, click on the Save Changes button.
Before you go any further, it’s a good idea to test that your social login is set up correctly. To do this, simply click on the Verify Settings button.

This will open a popup where you can type in your Facebook username and password. If you’ve set up the social login correctly, then you should now be logged into your WordPress blog.
Even if your social login is working, Nextend may still warn you that the provider is currently disabled. If you do see this warning, then simply click on the Enable button.

You’ve now successfully added social login to your WordPress website. The next step is changing how the login button looks and acts on your site.
To style the social login button, simply click on the ‘Buttons’ tab. You will now see all the different styles that you can use for the social login button.
To use a different style, simply click to select its radio button.

Once you’ve done that, you can change the text that Nextend shows on this button by editing the ‘Login label’ text.
You can also apply some basic formatting to the login label. For example, in the following image we’re applying a bold effect by using <b> and </b> HTML tags.

Aside from that, you also have the option to change the text that this button uses for its ‘Link label.’ This is the text that Nextend shows when the visitor has created an account on your website, but hasn’t linked that account to Facebook.
You can use the link label to encourage logged-in users to connect their account to various social media profiles.
To change this text, simply type into the ‘Link label’ field. Once again, you can use HTML to apply some basic formatting to the label text.
You should also make it easy for visitors to disconnect their social media profiles from your WordPress website.
This is where the ‘Unlink label’ field comes in.
In this field, you can type in the text that your site will show to logged-in users who have already connected their social account to your website.
By clicking on this link, users will be able to break the connection between your WordPress website and their social media account.
These settings should be enough for most websites. However, if you prefer to create a completely custom button, then you can always check the ‘Use custom button’ box.
This adds a new section where you can create your own social login button using code.

When you’re happy with how you’ve styled your button, click on the Save Changes button.
Next, click on the ‘Usage’ tab. Nextend will now show all the shortcodes that you can use to add the social login button to your WordPress website.

These shortcodes can create a range of login buttons. To create a basic login button for Facebook, you would use the following shortcode:
[nextend_social_login provider=”facebook”]
The following image shows an example of how this social login button will look on your site.

As you can see in the ‘Usage’ tab, there are a few extra parameters that you can add to your shortcode. This will change how the button looks or acts.
If you want to create a social login button that doesn’t have a text label, then you can add the ‘icon’ parameter, for example [nextend_social_login provider=”facebook” style=”icon”]
Here is an example of how this button will look on your WordPress website.

When a visitor logs into your site using a social account, you can redirect them to a page automatically. This screen has an example shortcode that will redirect users to the Nextend site.
You can easily customize this shortcode so that it redirects the visitor to a page on your own WordPress website.

There are a few other parameters that you can add to your shortcode, to see the full list of parameters click on the link in the plugin documentation.
After deciding what shortcode you want to use, you can add the code to any page, post, or widget ready area. For step by step instructions, see our beginner’s guide on how to add a shortcode in WordPress.
We hope this article helped you learn how to add social login to your WordPress website. You can also go through our guide on the best social media plugins for WordPress and how to track website visitors to your WordPress website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How To Add Social Login To WordPress (The Easy Way) first appeared on WPBeginner.
[ad_2]
Source link
