[ad_1]
Are you running into errors when using the WordPress block editor?
WordPress replaced the old classic editor in 2019 with a brand new content editor called Gutenberg. This new editor uses blocks to create content in WordPress. However, sometimes you may come across annoying issues when using it.
In this article, we’ll share how to fix the most common WordPress block editor problems, so you can improve your workflow.

What is WordPress Block Editor?
WordPress block editor, or Gutenberg, is a new content editor introduced in the WordPress 5.0 release. Since then, WordPress has improved the editor and added new features and functionalities.
It provides more customization features compared to the Classic Editor. You get different blocks to add different elements to your content and don’t have to edit code to change the appearance and style.
It tries to show how your blogs and pages will look in real time by mimicking the same font and colors of your WordPress theme.
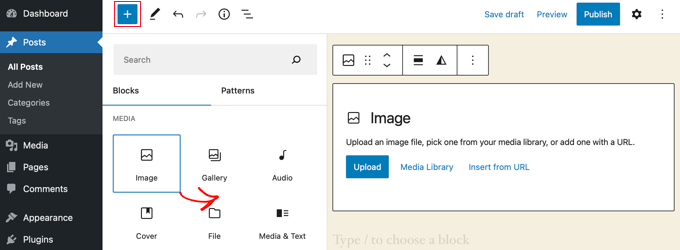
For example, you can use an image block to add pictures to your blog posts. Plus, you get options like image style, size, alignment, and more using the block.

Besides that, many WordPress plugins add their blocks to the content editor. This makes it super easy to embed things like forms, social media feeds, and tables of content in just a few clicks.
That said, the block editor isn’t perfect. Like any other WordPress plugin, you may come across different errors or bugs. Here are a few common issues in the content editor. You can click the links below to see your preferred section.
1. Fix WordPress Block Editor Not Working Error
One of the most common issues users face is the ‘WordPress block editor not working.’
There are multiple reasons why this error occurs. For instance, it could be because of an old outdated theme, a faulty plugin, or other technical errors.
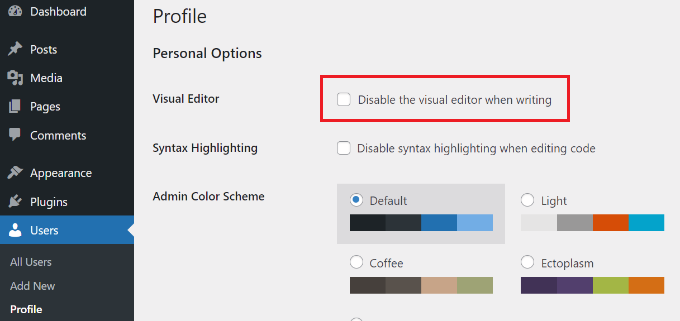
The WordPress block editor may also not work if you have a misconfigured setting on your site, like disabling the visual editor when creating a user profile.
You can check this by going to Users » Profile from your WordPress dashboard. From here, just ensure that the ‘Disable the visual editor when writing’ option is not selected.

If the problem still persists, then you can try deactivating all the plugins on your site. This should help rule out any conflicts a plugin might be causing and stop the block editor from working.
Another way to fix this is by updating your WordPress theme. An outdated theme can cause the block editor not working error. You can see our guide on how to update WordPress theme without losing data and customization.
2. WordPress Block Editor Keeps Crashing
Another common issue that some users face is the WordPress block editor would crash unexpectedly.
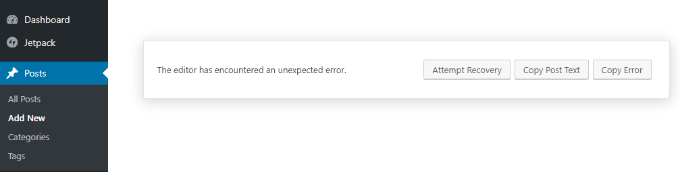
When it crashes, you would see a ‘The editor has encountered an unexpected error’ error message. WordPress would then show 3 options, including attempt recovery, copy post text, and copy error.

There could be multiple reasons for this issue. For instance, a plugin could break the block editor and show this error, or your WordPress version isn’t up to date.
You can fix this by deactivating all the plugins and reactivating them one by one. Another fix is to change your WordPress to a default theme, like Twenty Twenty-Two, and see if the problem persists.
If you’re still facing this issue after checking the WordPress plugins and theme, then try updating the WordPress version and clearing the WordPress cache.
3. Remove The Invalid JSON Error in the Content Editor
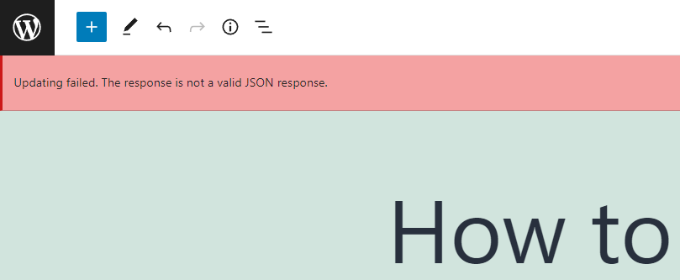
When you’re editing a blog post or page, a ‘The response is not a valid JSON response’ error may occur when you click the Update button in the block editor.

WordPress is in continuous communication with the website server in the background when you’re editing a post on your WordPress blog. This error is caused when WordPress fails to receive a response from the server or the response is not in the JSON format.
Here are a few reasons why you would get an invalid JSON error and how to fix them:
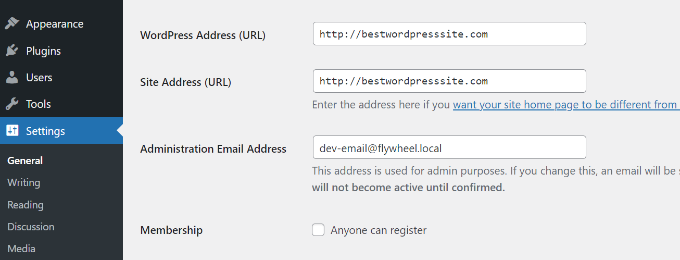
Check WordPress URLs in Settings – You will need to ensure that the WordPress Address and Site Address in your site’s settings are correct. Simply go to the Settings » General page and check if the URLs are the same. The JSON error could be triggered if the Site Address is different.

Fix Permalink Settings in WordPress – In WordPress, you can set up SEO-friendly URLs for your pages and posts. However, incorrect settings can make it hard for the block editor to get a valid JSON response. Just make sure to select the right permalink format. Check WordPress .htaccess File Settings – The .htaccess file is used as a configuration file in WordPress to manage SEO-friendly URLs (permalinks). Usually, WordPress will automatically regenerate and update it. However, incorrect settings or out-of-date .htaccess files can cause JSON errors. See REST API Debug Logs – The REST API is a set of techniques WordPress uses to communicate with your site’s server. A JSON error can also mean that REST API encountered an error. You can check this by viewing the REST API logs on the Site Health page in WordPress. Try Deactivating All The Plugins – A conflict between different WordPress plugins can also result in an invalid JSON error. Try deactivating all the plugins on your website and see if the error reoccurs. Switch to the Classic Editor – If you’re still unable to resolve the JSON error, then you can switch back to the Classic Editor in WordPress. The old content editor doesn’t rely on REST API to get a JSON response from the website server.
To learn more about each of these tips in detail, please see our guide on how to fix the invalid JSON error in WordPress.
4. Resolve Updating Failed / Publishing Failed Error
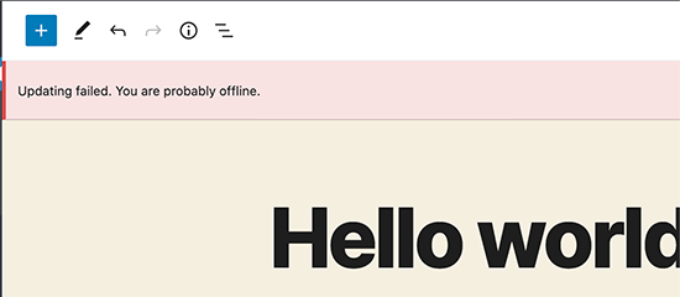
Another error you might see when updating or publishing a blog post or page in the WordPress block editor is: ‘Updating failed. You are probably offline.’
This issue occurs when WordPress REST API cannot communicate with the WordPress database.

If the block editor fails to send and receive requests from the WordPress hosting database, then different parts of your site won’t function. This includes the block editor.
The REST API may stop working if you’re not connected to the internet or have lost connectivity. To fix this issue, please make sure that your internet connection is working properly, and then try to update or publish your page.
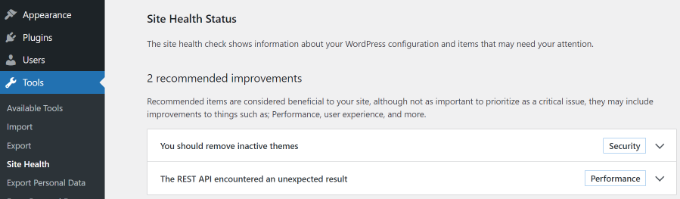
Aside from that, you can go to Tools » Site Health from your WordPress dashboard and view the REST API logs. If there is an issue with REST API, then you will see it under the ‘recommended improvements’ section.

The error log will show what happened to the REST API and may give you clues about what might have caused the issue.
For information on fixing this issue, you can take a look at our guide on how to fix WordPress updating failed errors.
5. Add or Remove Blank Spaces between WordPress Blocks
When creating custom pages and posts using the WordPress block editor, you may notice too much or too little space between blocks.
Usually the spacing is controlled by your WordPress theme. However, there are options in the block editor that also let you control the layout of your page and offer a better user experience.
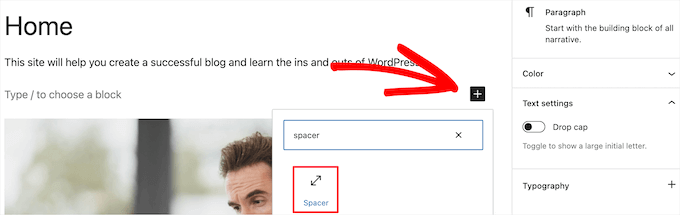
For instance, you can add a Spacer block to add blank spaces. Simply click the ‘+’ button and add the Spacer block anywhere in the content.

This way, you can add additional space between blocks.
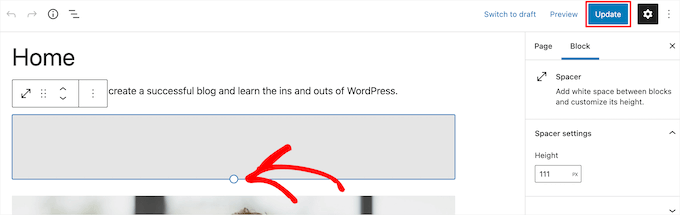
WordPress also lets you adjust the size of the spacer block. You can make it bigger or smaller by dragging the block up or down.

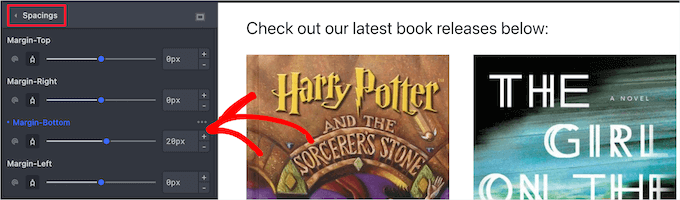
If you want to remove extra blank space between blocks, then you will need to enter custom CSS into your WordPress theme or use a CSS plugin like CSS Hero.
The plugin lets you edit your website’s CSS without editing the code. It offers different spacing options that you can use to adjust the blank space between blocks.

You can also use SeedProd to create a custom page in WordPress and have full control over the design.
To learn more, please see our guide on how to add or remove blank space between WordPress blocks.
6. Copy and Paste Content without Formatting Issues
Have you ever noticed that when you copy and paste content from a desktop app or a web page into the block editor, you end up pasting unwanted formatting as well?
You’ll see that the font and colors of the pasted content don’t match your WordPress theme. This is very common if you’re using Microsoft Word or Google Docs to write the content and then enter it in the block editor.
Some simple tips for keeping the original formatting include using Word and Google Docs heading styles. This way, WordPress automatically picks the headline level when you paste the content into the block editor.
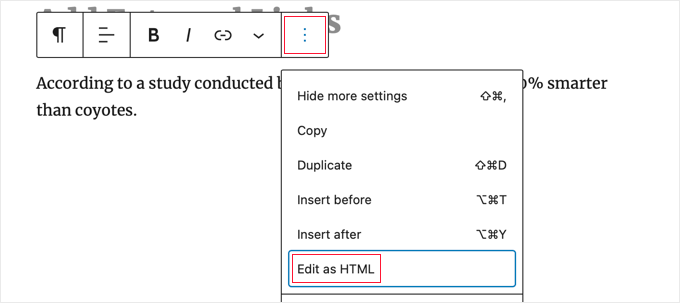
Besides that, you should check the HTML code of your page or post after pasting the content. In the WordPress content editor, you can select a block and then click the 3 vertical dots option. From the dropdown menu, simply select the ‘Edit as HTML’ option.

This way, you should be able to find any formatting errors, like incorrect bolds and italics, unwanted text, and more.
For more details, you can see our guide on how to copy and paste in WordPress without formatting issues.
7. Fix the Image Upload Issue in WordPress
Next, you might see an error when uploading images in the WordPress block editor. It is one of the most common image issues in WordPress.
The main reason for this error is due to incorrect file permissions. All your website files are stored on your web hosting service and require specific file and directory permissions to work.
If these permissions are incorrect, it can prevent WordPress from reading and uploading files onto the hosting server. As a result, you will notice that images will disappear from the media library when uploaded, or you may see an error that says:
‘Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?’
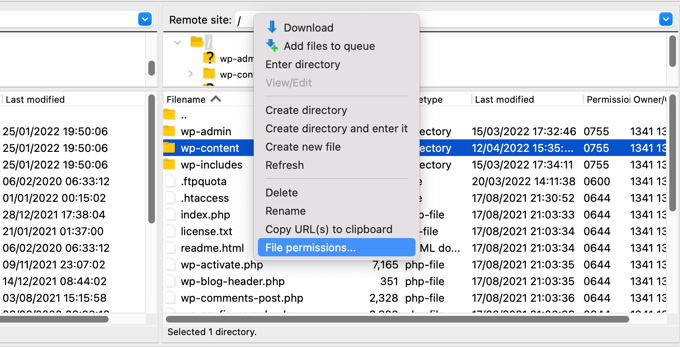
To fix this issue, you’ll need to edit the file permissions. You can use an FTP client and access the /wp-content/ folder. From here, you can right-click the folder and change the file permissions.

Follow our step-by-step guide on how to fix image upload issue in WordPress for more information on this fix.
8. Fixing the HTTP Image Upload Error
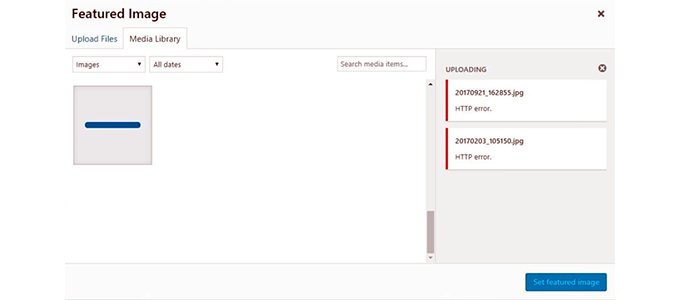
Another issue you may encounter when uploading images in the WordPress block editor is the HTTP error.
WordPress will show a generic ‘HTTP’ error’ when you upload images in the Media Library and you won’t be able to see a preview of the picture.

There are several things that could cause this issue. The frustrating part is that the error message doesn’t give many clues to the actual cause.
To fix this, you can try a bunch of things. First, you can simply wait a few minutes and try reuploading the image. At times, your website server could encounter a problem like unusual traffic and low server resources.
Besides that, you can increase WordPress memory limit and prevent lack of memory from causing the HTTP error. Other things you can try include changing the image editor library used by WordPress and editing the .htaccess file.
Also, your login might have expired, and this error will sometimes go away by going to your login screen and entering your username and password again.
You can read about each of these tips in detail in our guide on how to fix the HTTP image upload error in WordPress.
9. Remove Missed Schedule Post Errors in WordPress
Did you know that WordPress offers a built-in option to schedule blog posts?
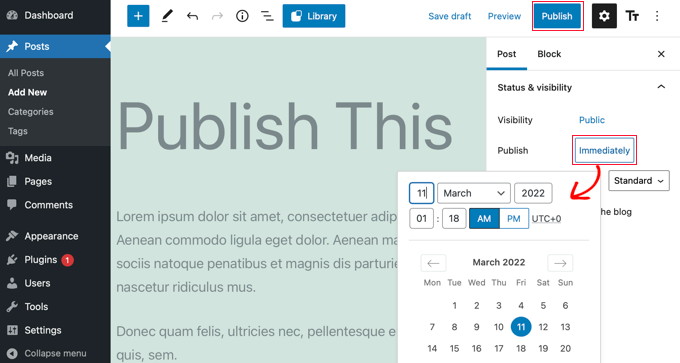
In the WordPress content editor, you can change the date and time for publishing your blog posts. However, sometimes your scheduled content may not get published at the set time.

The main reason for this error is due to the WordPress hosting environment or plugin conflicts. WordPress uses a technology called ‘cron’ to automatically publish your post at a later time.
If a plugin or the website hosting server is affecting the cron jobs, then it will lead to missed schedule post error in WordPress.
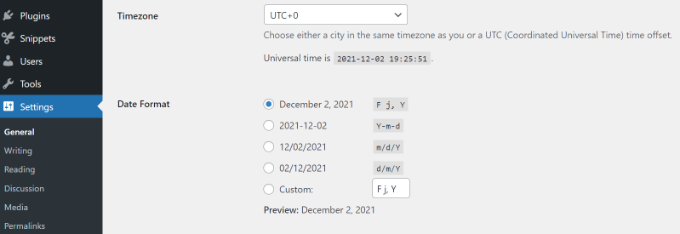
You can fix this issue by checking the timezone of your WordPress site. It is possible that your site’s timezone doesn’t match the timezone you’d like to use for scheduling your blogs.
Simply head to Settings » General from the WordPress admin panel and scroll down to the Timezone section.

You can also try to fix this issue by clearing the WordPress cache and increasing the WordPress memory limit.
Please see our guide on how to fix the missed scheduled post error in WordPress.
10. Fixing Alignment Issues in WordPress Block Editor
Another common WordPress block editor you might face is that your content and images may not be properly aligned.
For example, let’s say you added a bullet list to a blog post and center-aligned it. However, the list appears left-aligned in the block editor when editing the post. Similarly, a center-aligned image block may appear aligned to the left or right.
If you have the Gutenberg plugin installed and active on your WordPress site, then it can cause block alignment issues. We recommend that you deactivate the Gutenberg plugin and see if it resolves the problem.
Another solution is to add the following custom CSS code for the text you’d like to center-align:
text-align: center;
}
You can also see our guide on how to add and align images in the WordPress block editor.
11. Resolve Facebook Incorrect Thumbnail Issue
Have you ever noticed that when you share an article on Facebook, the post thumbnails are incorrect?
The problem can be caused by conflicting plugins, content delivery network (CDN) issues, or missing open graph meta tags for Facebook.
Now, this isn’t an issue that you will see in the WordPress block editor. However, you can specify an open graph image for Facebook using the content editor.
You can use the All in One SEO (AIOSEO) plugin to quickly fix the issue. It is the best SEO plugin for WordPress and helps you optimize your site for search engines and social media.
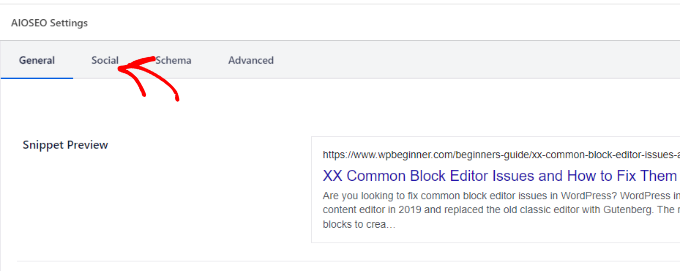
Upon activation, you will see an AIOSEO Settings meta box in the WordPress content editor. Simply head to the ‘Social’ tab.

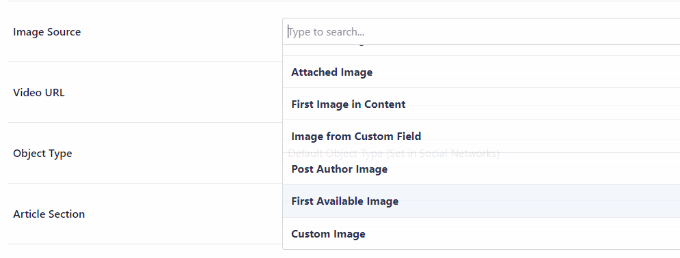
Next, you can scroll down to the ‘Image Source’ section.
From the dropdown, you can select which image to show on Facebook and other social media sites when the article is shared.

You can follow our guide on how to fix Facebook incorrect thumbnail issue in WordPress and learn about other ways of resolving this issue.
12. Fixing Facebook and Instagram oEmbed Issues
Another social media-related block editor issue you will face is adding Facebook and Instagram content to WordPress.
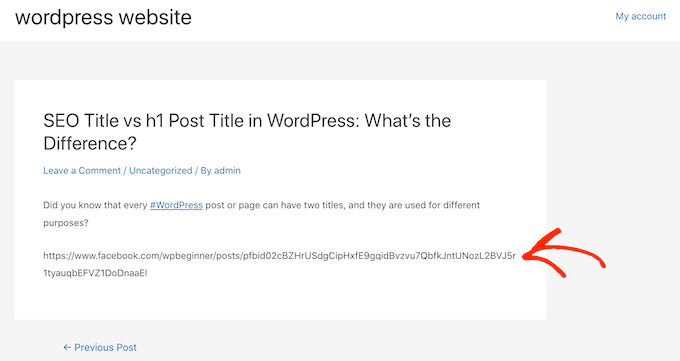
In the past, you could easily embed posts from Instagram or Facebook in WordPress. However, Facebook has changed the way oEmbed works now.
You can no longer embed videos, images, updates, and other content in WordPress. It will instead show a plain URL of the content.

You can easily fix this issue using a social media WordPress plugin like Smash Balloon. It helps you embed content from Facebook and Instagram easily using oEmbed, and you can also show social media feeds on your website.
For more details, please see our guide on how to fix the Facebook and Instagram oEmbed issues in WordPress.
13. Unable to See Embedded Content Preview in Block Editor
This is an issue that was raised in WordPress 5.7 version. Whenever you embedded a video from YouTube and Vimeo or added audio from Spotify and SoundCloud, the preview wouldn’t appear in the block editor.
Instead, you would simply see ‘Preview is not available’ written in the blocks. The main cause of this problem was the default lazy loading feature.
In WordPress 5.5, iFrames were lazy-loaded by default, which meant embedded content like pictures would not load until a visitor scrolled down to the location of the content.
A simple fix to this issue is updating your WordPress version. This bug has since then been resolved. If you’re using version 5.7 or lower, then we highly recommend updating your WordPress to the latest version.
We hope this article helped you learn about the common block editor issues and how to fix them. You may also want to see our guide on common WordPress errors and how to fix them, and the ultimate guide to WordPress SEO for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link